python--easygui文本UI界面显示中文及保存中文显示乱码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python--easygui文本UI界面显示中文及保存中文显示乱码相关的知识,希望对你有一定的参考价值。
编写代码如下:
#-*- coding=utf-8 -*-
import easygui as g
text_content = []
open_text_way = g.ccbox('你要打开已有文本(TXT)吗?','提示',('Yes','No'))
if open_text_way == 1:
text_file_open = g.fileopenbox()
f = open(text_file_open)
text_content = g.textbox(title = '记事本',text = f.readlines()).encode('utf-8')
f.close()
f = open('e:\\m.txt','w')
f.write(text_content)
f.close()
1、直接从A.txt存到B.txt是不会出现乱码,或者直接读取文件显示也不会乱码,只要经过textbox()显示的中文就乱码了,保存到TXT里也是乱码,请教怎么回事呀?

u'哈哈'
安卓开发:UI组件-布局管理器和文本显示
接下来的随笔,记录了在学习b站up主:天哥在奔跑,录制的教学视频的同时,进行一个app开发。
up主:天哥在奔跑
视频地址:https://www.bilibili.com/video/av38409964?from=search&seid=1641333322970886700
开发app:师傅网
2.1布局管理器
每个界面上元素有很多,各元素相互之间的摆放位置与元素关系,就由布局管理器完成。常用的两种布局为线性布局(LinearLayout)和相对布局(RelativeLayout)。
2.1.1线性布局(LinearLayout)
打开MainActivity,Ctrl+鼠标左键可跟踪到布局文件activity_main.xml:

打开xml文件:
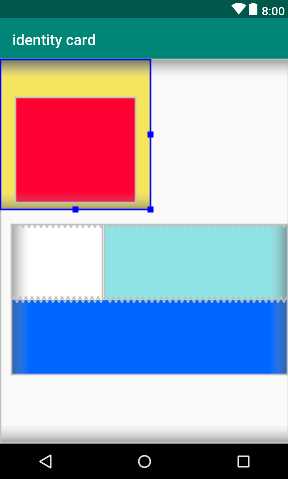
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" //默认垂直 tools:context=".MainActivity"> <LinearLayout android:id="@+id/ll_1" android:layout_width="200dp" //推荐使用单位dp而非px,app会根据屏幕分辨率自动调整宽度;match_parent:继承父控件;wrap_content:包裹内容 android:layout_height="200dp" android:orientation="vertical" android:background="#f5e55e" android:paddingLeft="20dp" android:paddingRight="20dp" android:paddingTop="50dp" android:paddingBottom="10dp" android:layout_marginBottom="20dp"> <View //注意V要大写,android区分大小写 android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ff0033"> </View> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="200dp" android:orientation="horizontal" android:background="#0066ff" android:layout_marginLeft="15dp" android:gravity="center_horizontal" //内部元素排放的对齐方式,可以依此试一下bottom、right..等等> <View android:layout_width="0dp" android:layout_height="100dp" android:background="#ffffff" android:layout_weight="1" //权重设为1,平分空间。把剩余内容按权重分配> </View> <View android:layout_width="0dp" android:layout_height="100dp" android:background="#8ee3e5" android:layout_weight="2"> </View> </LinearLayout> </LinearLayout>
效果:

2.1.2相对布局(RelativeLayout)
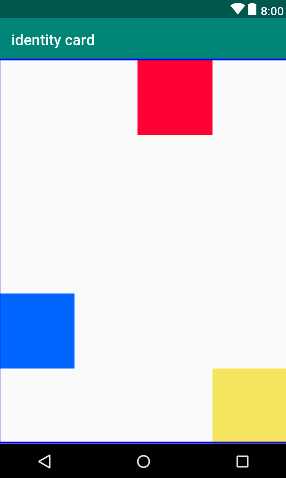
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" //声明为RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <View android:id="@+id/view_1" android:layout_width="100dp" android:layout_height="100dp" android:background="#f5e55e" android:layout_alignParentBottom="true" //移到右下角 android:layout_alignParentRight="true"/> <View android:id="@+id/view_2" android:layout_width="100dp" android:layout_height="100dp" android:background="#ff0033" android:layout_toLeftOf="@+id/view_1"/> //描述与view_1的相对关系 <View android:id="@+id/view_3" android:layout_width="100dp" android:layout_height="100dp" android:background="#0066ff" android:layout_above="@+id/view_1"/> </RelativeLayout>
效果:

2.2TextView
(1)activity_main.xml,使用LinearLayout新建一个button,命名为btn_textview
<Button android:id="@+id/btn_textview" android:layout_width="" android:layout_height="" />
(2)MainActivity,声明该组件,连接视图
private Button mBtnTextView; //声明组件(需要引入新的包)
mBtnTextView = findViewById(R.id.btn_textview); //连接视图 mBtnTextView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //跳转到TextView演示页面 } });
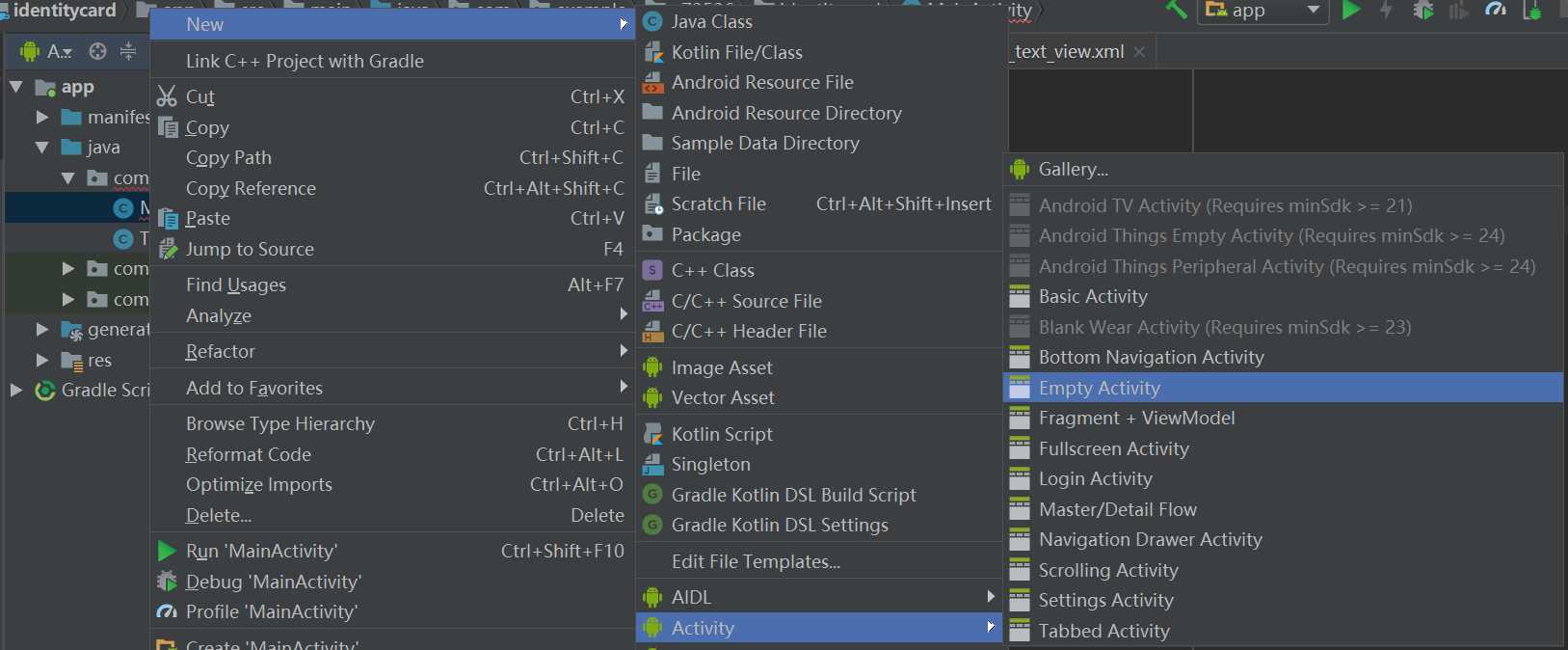
(3)新建一个Activity:
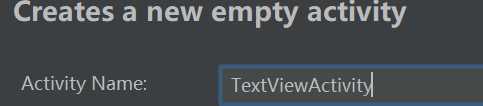
右键-New-Activity-Empty Activity

命名为TextViewActivity(注意:Activity的命名不可重复)

(4)打开AndroidManifest.xml进行新Activity的注册
发现已经帮我们声明好了,在MainActivity的下方
<activity android:name=".TextViewActivity" android:label="@string/title_activity_text_view" android:theme="@style/AppTheme.NoActionBar"> </activity>
(5)回到MainActivity,完善内容
//跳转到TextView演示页面 Intent intent = new Intent(MainActivity.this,TextViewActivity.class); startActivity(intent);
然后进入TextViewActivity,进入activity_text_view。
(6)activity_text_view.xml,设置文本详情
<TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/tv_test1" //android:text="artieneos" 也可以直接输入文字 android:textColor="#000000" android:textSize="40sp" />
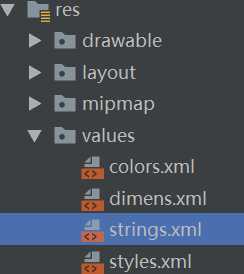
写入文本时,使用了string,文件目录如下:

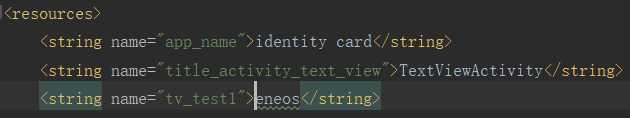
可以在里面设置对应文字:
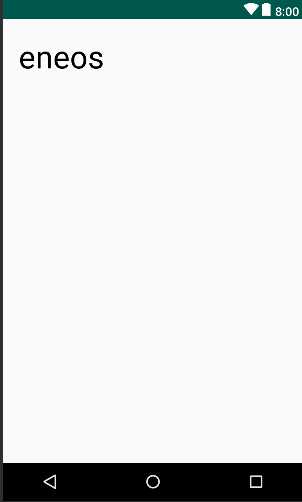
效果:

最后附上所有的代码:
MainActivity:
package com.example.a73536.identitycard; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { private Button mBtnTextView; //声明组件 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBtnTextView = findViewById(R.id.btn_textview); //连接视图 mBtnTextView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //跳转到TextView演示页面 Intent intent = new Intent(MainActivity.this,TextViewActivity.class); startActivity(intent); } }); } }
TextView.java:
package com.example.a73536.identitycard; import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; public class TextViewActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_view); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } }); } }
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_textview" android:layout_width="144dp" android:layout_height="161dp" /> </LinearLayout>
activity_text_view.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="20dp"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/tv_test1" android:textColor="#000000" android:textSize="40sp" /> </LinearLayout>
以上是关于python--easygui文本UI界面显示中文及保存中文显示乱码的主要内容,如果未能解决你的问题,请参考以下文章