html5 input range 有办法用Js或JQ动态控制进度吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5 input range 有办法用Js或JQ动态控制进度吗?相关的知识,希望对你有一定的参考价值。
我想用这个做一个录音文件播放的进度条,当点击录音时,我会得到录音文件的长度,将长度设置成
range的max, 然后调一个setTimeOut 一秒动态设置一次,,但是,每次 用 attr("value",Number($("#id").val())+1)设置时,只有左侧的小广西框值在变,进度条没动静。
想知道 在 JS 或JQ中怎么来改变进度条的值 ,value属性好像只能改变默认值 ,也就是在创建的时候 ,给它赋值才有用,后面改这个属性都没效果了,
max和min属性都可又设置成功
PS:
亲们,问题解决了。放上解决办法
$("input[type=range]").val(40).slider("refresh");
我开始一直都是设置了val(40),这样控件是在显示上是不会有变化的,得加上后面的slider("refresh"); 属性,加上后就能解决问题了,已测。
后来,发现用prop就可以了,value会变,进度也会变
$("#rangeBorrow").prop("value", pAmount);
$("#rangeAmount").prop("value", dAmount); 参考技术A 这个就是一个js在调用的。你看看私信,希望能帮上你,有不会,再有来。追问
私信点不开啊,yimengqi@hotmail.com,这是我邮箱 ,要不发我邮箱
我现在用一种很纠心的方式 实现了,着实不好用,也不推荐。
我现在是,用一个DIV层,每一秒递归的时候 ,都将这个DIV的html清空,然后重新创建一个range控件,在创建的时候 ,给他的Value赋上值就可以了,也实现了该功能 ,只是,这只能应付用下,不能实际中的用啊。太纠心了
好,还是建议你学习一下,基本的js语法。
追问您 好,我问题解决了,,语法修改下就行,,
$("input[type=range]").val(40).slider("refresh");
只要加上后面的Slider属性就可以了
没事,这个就是多练习。
本回答被提问者采纳变量 range while for input
1.程序 =数据结构+算法
1.1、数字计算机的编码指令的次序
1.4、程序(program)是为实现特定目标或解决特定问题而用计算机语言编写的命令序列的集合。为实现预期目的而进行操作的一系列语句和指令。一般分为系统程序和应用程序两大类。
数据结构:处理和存储数据
(重点)算法:解决问题的步骤,分析问题 设计算法 编写程序 调试 完成
2.变量
在使用之前必须先声明 否则报NameError: name ‘a‘ is not defined 未定义
在命令行下会调用对象的repr()方法,如果在文件模式下,必须用print
例:
dos命令下运行python文件:python+文件路径+文件名


>>> a,b,c =1,2,3#多个变量同时赋值
>>> a
1
>>> b
2
>>> c
3
>>>
复数类型
>>> type(1 +2j)
<class ‘complex‘>
>>>
3.isinstance
>>> g = set ([1,2,1])# 生成一个set
>>> g
{1, 2}# set:里面不包含重复的元素
>>> isinstance(g,set)#isinstance判断数据类型
True
>>> isinstance(g,(int,set))#可以同时判断多个类型,类型之间是或的关系
True
>>>
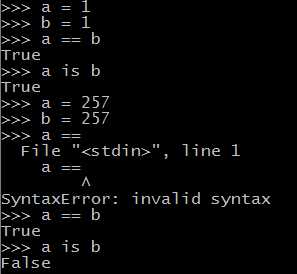
4.==和is的比较
int 的缓存机制,<256的的内存地址被缓存
is:比较的是对象的内存地址
==:比较的是对象的值

5.range(start,end,step) 开始值,结束值,步长
5.1开始值和结束值为左开右闭
5.2正取时步长为正数,开始值必须小于结束值
5.3倒取时步长为负数,开始值必须大于结束值
py3:range(10),每次你遍历的时候,动态的生成数据
py2:range(10),直接生成所有数据
类实现了如下方法,就是可以迭代的对象
__iter__()
__next__()
>>> list(range(5,-1,-1))
[5, 4, 3, 2, 1, 0]
>>> list(range(0,5,-1))
[]
>>> list(range(0,5,2))
[0,2,4]
6 .缩进模式(三个点...),要结束缩进模式的话就再回车就行
>>> for i in range(4):
... print(i)
...
0
1
2
3
7.for while循环
当你知道循环次数的话就用for循环,
不知道的时候用while循环,while必须要有结束条件
a +=1 等于 a =a+1
for i in xxx:
i:是一个变量,是把xxx里面的某一个值取出来存到i里面
xxx:可以是序列(序列包括:列表、元祖、字符串)
还可以是可迭代对象
>>> a = "abc"
>>> for i in a:
... print(i)
...
a
b
c
>>> a = 0
>>> while a<=5:
... print(a)
... a+=1
...
0
1
2
3
4
5
>>>
#调试技巧 例题 打印出每一步的结果
>>> result =0
>>> for i in [1,2,3,4]:
... print("i的取值",i)
... result+=i
... print("计算结果",result)
...
i的取值 1
计算结果 1
i的取值 2
计算结果 3
i的取值 3
计算结果 6
i的取值 4
计算结果 10
>>> print(result)
10
>>>
例:
题目:[1,2,3,4,5,7]你输入一个数字,判断一下是否在这个list中,执行3次这个逻辑。
算法:
1、循环3次 (for)
for i in range(3)
2、输入一个数字(input),存到某个变量里
user_num =int(input("请输入一个数字:"))
3、判断这个数字在不在[1,2,3,4,5,7]
desc_list =[1,2,3,4,5,7]
4、如果在,打印一下;不再也打印一下。
if user_num in desc_list:
print("%s 在" %user_num)
else:
print("%s 不在" %user_num )
实现:
>>> desc_list =[1,2,3,4,5,7]
>>> for i in range(3):
... user_num =int(input("请输入一个数字:"))
... if user_num in desc_list:
... print("%s 在" %user_num)#模板字符串表达方式 "%s a number" %1 ‘1 a number‘
... else:
... print("%s 不在" %user_num)
...
请输入一个数字:5
5 在
请输入一个数字:2
2 在
请输入一个数字:1
1 在
>>>
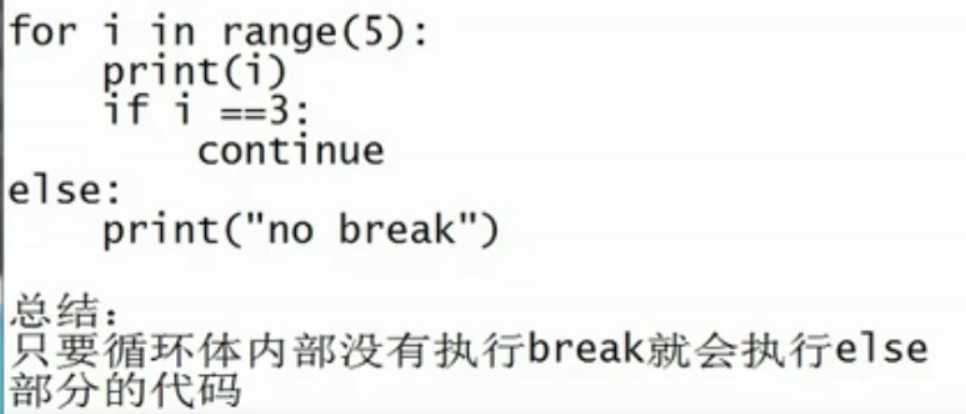
continue:跳出本次循环,执行下一次
... if i==3:
... break
...
>>> for i in range(10):
... if i==3:
... break
... print(i)
...
0
1
2
>>> for i in range(10):
... if i==3:
... continue
... print(i)
...
0
1
2
4
5
6
7
8
9
>>>

8.input函数:用来接收用户的输入数据,接受到的都是字符串

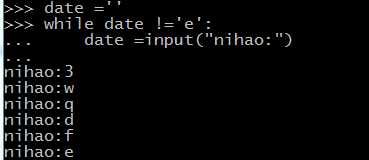
例:提示用户输入数据,直到用户输入的是字母e的话就退出

while 条件:只要条件是True 代码块会永远执行
死循环应用场景:
1 服务器端:一般死循环
2 你也不知道循环多少次的时候就要用到死循环
练习题:
死循环:
用户输入数字,判断是奇数还是偶数
当输入的数字是100的时候,结束第循环
>>> while 1:
... user_num =int(input("请输入一个数字:"))
... if user_num%2==0:
... print("%s 是偶数" %user_num)
... else:
... print("%s 是奇数" %user_num)
... if user_num==100:
... break
...
请输入一个数字:2
2 是偶数
请输入一个数字:3
3 是奇数
请输入一个数字:4
4 是偶数
请输入一个数字:5
5 是奇数
请输入一个数字:6
6 是偶数
请输入一个数字:100
100 是偶数
>>>
>>> while 1:
... date = input("输入一个字母:")
... if date == ‘r‘:
... date = input("输入一个字母:")
... if date == ‘a‘:
... continue
... if date == ‘e‘:
... break
...
输入一个字母:d
输入一个字母:d
输入一个字母:f
输入一个字母:g
输入一个字母:h
输入一个字母:r
输入一个字母:a
输入一个字母:g
输入一个字母:e
通过索引循环遍历
>>> fruits = [‘banana‘,‘apple‘,‘mango‘]
>>> for index in range(len(fruits)):
... print(fruits[index])
...
banana
apple
mango
>>>
以上实例我们使用了内置函数 len() 和 range(),函数 len() 返回列表的长度,即元素的个数。 range返回一个序列的数。
以上是关于html5 input range 有办法用Js或JQ动态控制进度吗?的主要内容,如果未能解决你的问题,请参考以下文章
html5中,input 的属性type="range",样式怎样美化