js获取HTML5 多文件file选择的数量
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取HTML5 多文件file选择的数量相关的知识,希望对你有一定的参考价值。
我用的是html5 multiple="multiple" 上传多张图片,该怎么用JS控制文件选择的个数在10个之内。按提交表单再测试即可,谢谢大家。

1、并没有原生的方法控制个数。
2、解决办法:等选择完了用js去计算有多少个,如果超出了就提示。思路如下:



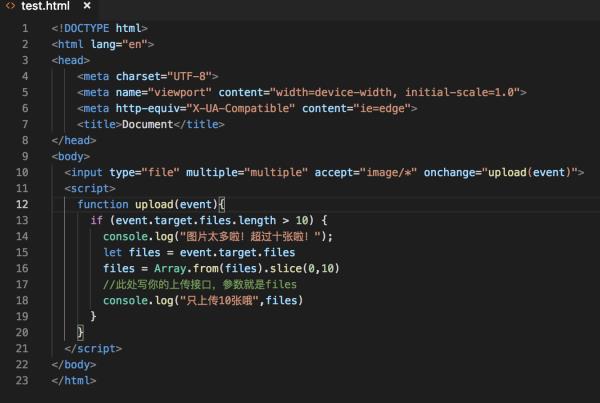
1)你可以在选择完文件后,你的input的onchange事件中,判断event.target.files.length就可以知道你的文件多少了。
2)在onchange事件中使用
if (event.target.files.length > 10)
console.log("图片太多啦!超过十张啦!");
let files = event.target.files
files = Array.from(files).slice(0,10)
//此处写你的上传接口,参数就是files
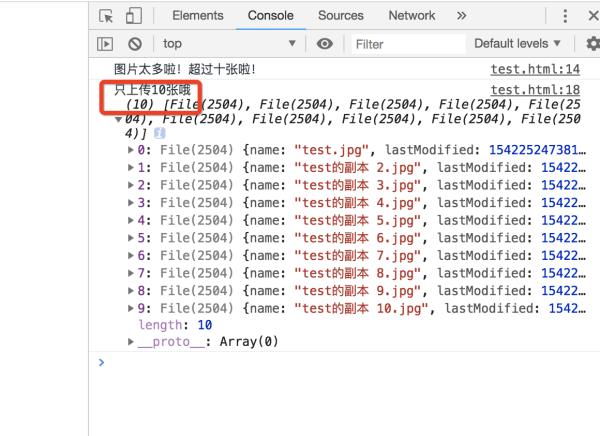
console.log("只上传10张哦",files)
这个方法可以限制文件只需要上传选中的前10个。
扩展资料:
1、关于input标签上传文件,还有一个属性是accept。可以限制只能上传图片类型,这样可以避免用户上传很多非图片的文件,不好处理。使用方法:<input id="File1" type="file" accept="image/*" />
2、调用接口上传文件的方法,可以使用FormData,FromData 是一次 http mulitpartfrom-data 的请求内容可以使用 append 方法向其添加名词对,然后使用 XMLHttpRequest 的 send() 方法发送.
eg:
var fileObj = new FromData();
fileObj.append('key',value); // value 可以是一个字符串 string 也可以是一个 blob (代表,file对象)
var xhr = new XMLHttpRequest();
xhr.open('POST','url',true);
xhr.send(fileObj);
参考资料:
MDN技术文档-<input type='file'/>
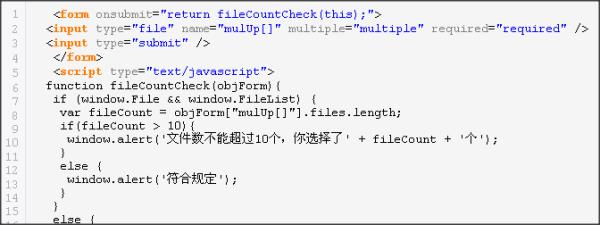
<form onsubmit="return fileCountCheck(this);">
<input type="file" name="mulUp[]" multiple="multiple" required="required" />
<input type="submit" />
</form>
<script type="text/javascript">
function fileCountCheck(objForm)
if (window.File && window.FileList)
var fileCount = objForm["mulUp[]"].files.length;
if(fileCount > 10)
window.alert('文件数不能超过10个,你选择了' + fileCount + '个');
else
window.alert('符合规定');
else
window.alert('抱歉,你的浏览器不支持FileAPI,请升级浏览器!');
return false;
</script>

扩展资料:
java获取路径,文件名的方法总结
1、文件路径获取
Thread.currentThread().getContextClassLoader().getResource(“”) //获得资源文件(.class文件)所在路径
ClassLoader.getSystemResource(“”)
ClassName.class.getClassLoader().getResource(“”)
ClassName.class .getResource(“/”)
ClassName.class .getResource(“”) // 获得当前类所在路径
System.getProperty(“user.dir”) // 获得项目根目录的绝对路径
System.getProperty(“java.class.path”) //得到类路径和包路径
其中ClassName为类名。
2、文件名获取
String fName =” D:\\java\\workspace\\netmanager01\\resources\\mibfiles\\wtView.mib “;
(“\\”,java中需要转义)
第一种:
File tempFile =new File( fName .trim());
String fileName = tempFile.getName();
第二种:
fName = fName.trim();
fileName = fName.substring(fName.lastIndexOf("/")+1);
或者
fileName = fName.substring(fName.lastIndexOf("\\\\")+1);
第三种:
fName = fName.trim();
String temp[] = fName.split("\\\\\\\\"); //split里面必须是正则表达式,"\\\\"的作用是对字符串转义,其中split("\\\\\\\\")的作用是:按照"\\\\"为分隔符,将路径截取,并存入数组,如下:temp[]=[,D:,java,workspace,netmanager01,resources,mibfiles,wtView.mib]
fileName = temp[temp.length-1];(取出最后一个)
参考技术B<form onsubmit="return fileCountCheck(this);">
<input type="file" name="mulUp[]" multiple="multiple" required="required" />
<input type="submit" />
</form>
<script type="text/javascript">
function fileCountCheck(objForm)
if (window.File && window.FileList)
var fileCount = objForm["mulUp[]"].files.length;
if(fileCount > 10)
window.alert('文件数不能超过10个,你选择了' + fileCount + '个');
else
window.alert('符合规定');
else
window.alert('抱歉,你的浏览器不支持FileAPI,请升级浏览器!');
return false;
</script>

扩展资料
<!DOCTYPE HTML>
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<body><script type="text/javascript">
function onc()var files = document.getElementById("input").files;
for(var i=0; i< files.length; i++)alert(input.files[i].name);
</script><input type="file" id="input" name="input" multiple="multiple" />
<button onclick="onc()">查看文件</button></form>
<p>请尝试在浏览文件时选取一个以上的文件。</p></body>
</html>参考资料:百度百科 html5
百度百科 File (计算机术语)
百度百科 javascript
希望对你有用,input file 的 this.files是只读属性,浏览器安全因素不允许修改,所以不能直接修改input 的内容,只能通过间接保存files的值到某对象之后,通过其它方式来实现控制个数

<div class="col"><input id="FilesWithTen" type="file" multiple="multiple"/></div>
</div>
<script>
$(function()
$("#FilesWithTen").change(function()
var files = this.files;
if (files && files.length > 10)
alert("超过10");
this.value = "" //删除选择
// $(this).focus(); //打开选择窗口
)
)
</script>
或者
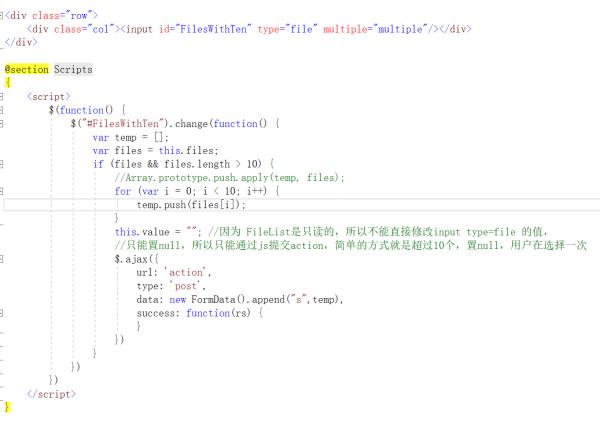
<script>
$(function()
$("#FilesWithTen").change(function()
var temp = [];
var files = this.files;
if (files && files.length > 10)
//Array.prototype.push.apply(temp, files);
for (var i = 0; i < 10; i++)
temp.push(files[i]);
this.value = ""; //因为files =》 FileList是只读的,所以不能直接修改input type=file 的值,
//只能置null,所以只能通过js提交action,简单的方式就是超过10个,置null,用户在选择一次
$.ajax(
url: 'action',
type: 'post',
data: new FormData().append("s",temp),
success: function(rs)
)
)
)
</script> 参考技术D <form onsubmit="return fileCountCheck(this);">
<input type="file" name="mulUp[]" multiple="multiple" required="required" />
<input type="submit" />
</form>
<script type="text/javascript">
function fileCountCheck(objForm)
if (window.File && window.FileList)
var fileCount = objForm["mulUp[]"].files.length;
if(fileCount > 10)
window.alert('文件数不能超过10个,你选择了' + fileCount + '个');
else
window.alert('符合规定');
else
window.alert('抱歉,你的浏览器不支持FileAPI,请升级浏览器!');
return false;
</script>本回答被提问者和网友采纳
以上是关于js获取HTML5 多文件file选择的数量的主要内容,如果未能解决你的问题,请参考以下文章