微信小程序怎么制作自己的程序
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序怎么制作自己的程序相关的知识,希望对你有一定的参考价值。
参考技术A一、认识微信小程序
(1)先了解应用如何开发
Web App(内嵌内浏览器打开指定网页)
Native App(原生开发,也就是使用ios和android代码开发)
Hybrid App(混合APP开发,写DIV+CSS+JS+php代码开发)
(2)微信、公众号、小程序
微信:就是一个聊天工具(类似于QQ)
微信公众号:企业或个人组织管理其粉丝/用户的应用(类似于APP)
微信小程序:不需要下载安装即可使用的软件/应用/APP
二、知识储备
【重要】html、CSS、javascript、PHP(基础)、mysql(基础)
【次要】接触过Angular / Vue / React之类的前段框架
【次要】了解Node、ECMAScript 2015(ES6)更好
三、搭建开发环境
(1)安装开发工具
下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html


(2)傻瓜式安装


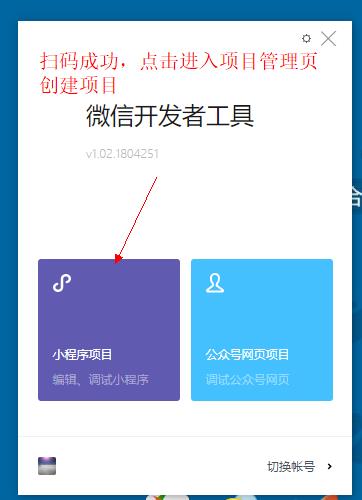
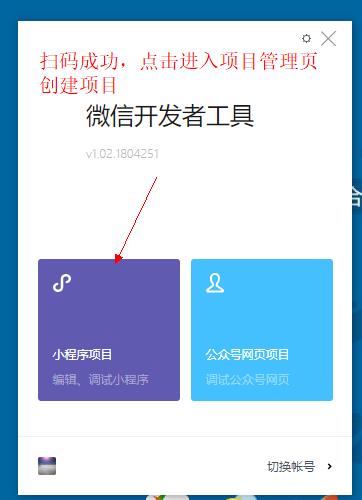
(3)创建项目:双击开发者工具,用微信扫码登录即可


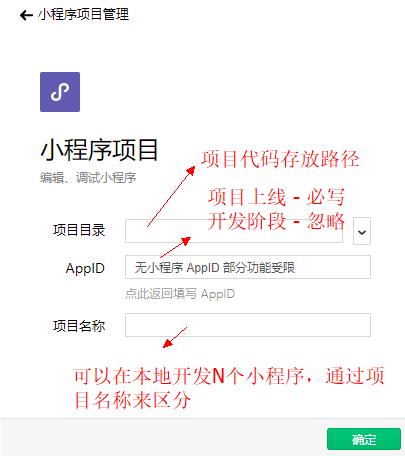
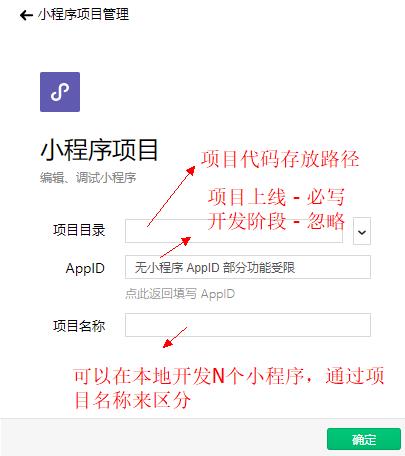
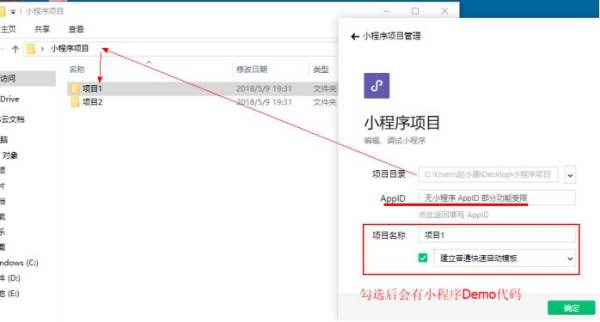
(4)创建





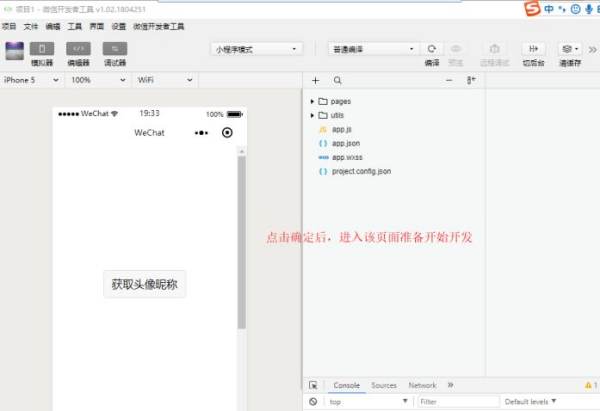
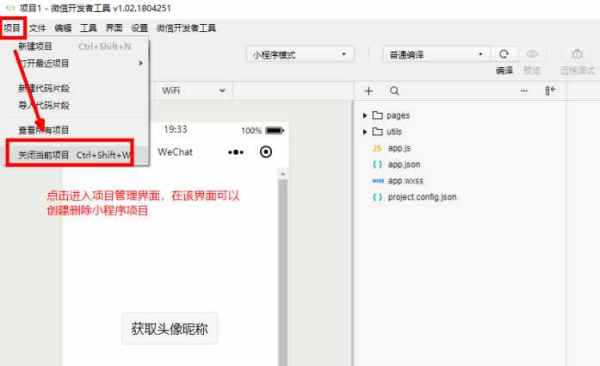
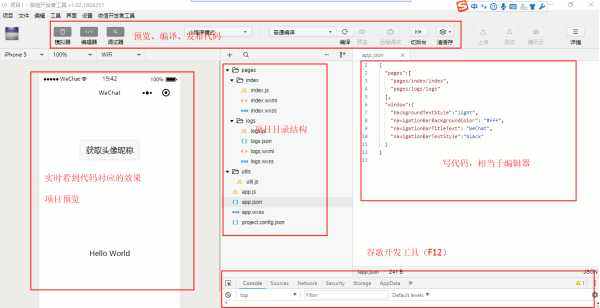
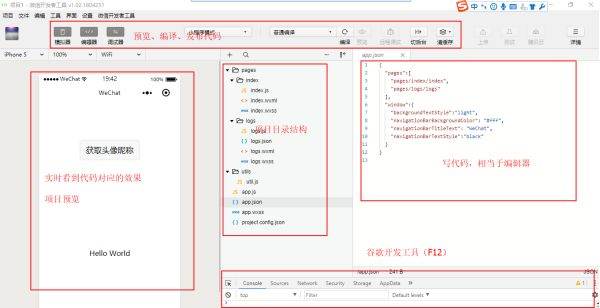
(5)工具使用介绍





微信小程序怎么创建动态表格
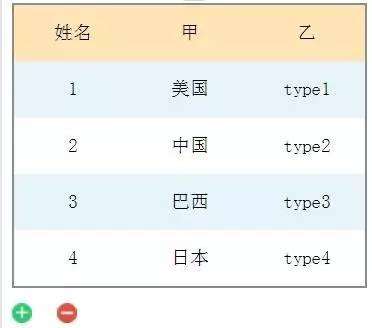
今天小编和大家一起学习的是如何在微信小程序中制作动态处理表格?一定有许多朋友很是期待吧,下面就是详细的内容。

想在小程序里实现如上的UI,遇到这几个问题:
小程序中整体的排版
小程序里是没有table标签的,需要自己实现
下方的加号可以实现增加一行数据
下方的减号可以实现减去一行数据
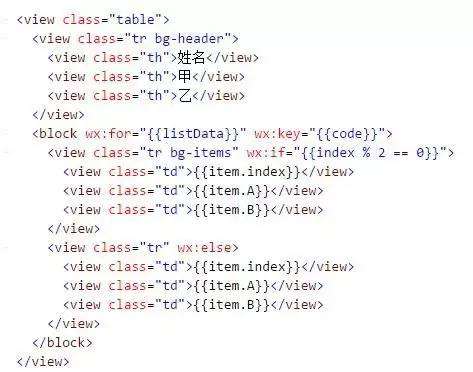
首先,小程序视图层XML,通过wx:for循环读取逻辑层的数据,把数据渲染到前端:

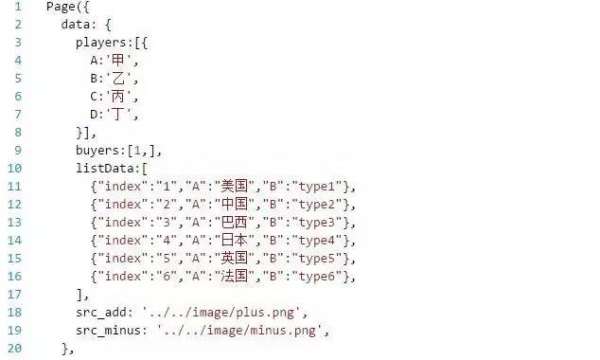
然后,逻辑层中,初始化需要展示的数据:

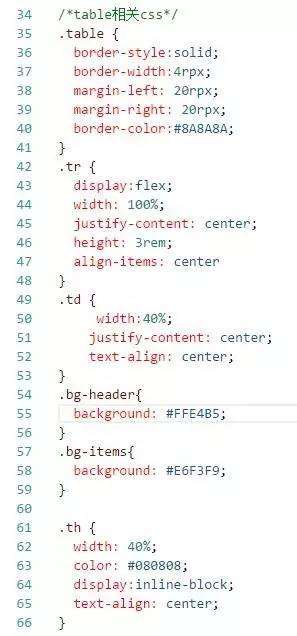
table的CSS通过flex设置样式:

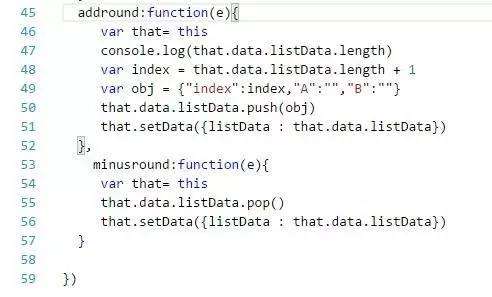
然后,下方的加号减号图片,都通过侦听点击,触发事件,使得逻辑层改变数据:
最后,逻辑层收到事件后,更改table中的表格数据,通过setData函数更新视图层:

以上就是如何在微信小程序中制作动态处理表格的全部内容了
参考技术A 首先选一个适合使用的小程序应用,然后去创建表单,把这些字段都添加进去,这样电子动态表格就做好了以上是关于微信小程序怎么制作自己的程序的主要内容,如果未能解决你的问题,请参考以下文章