有哪个文本编辑器可以像EXCE那样进行多行多列不连续选择的吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有哪个文本编辑器可以像EXCE那样进行多行多列不连续选择的吗?相关的知识,希望对你有一定的参考价值。
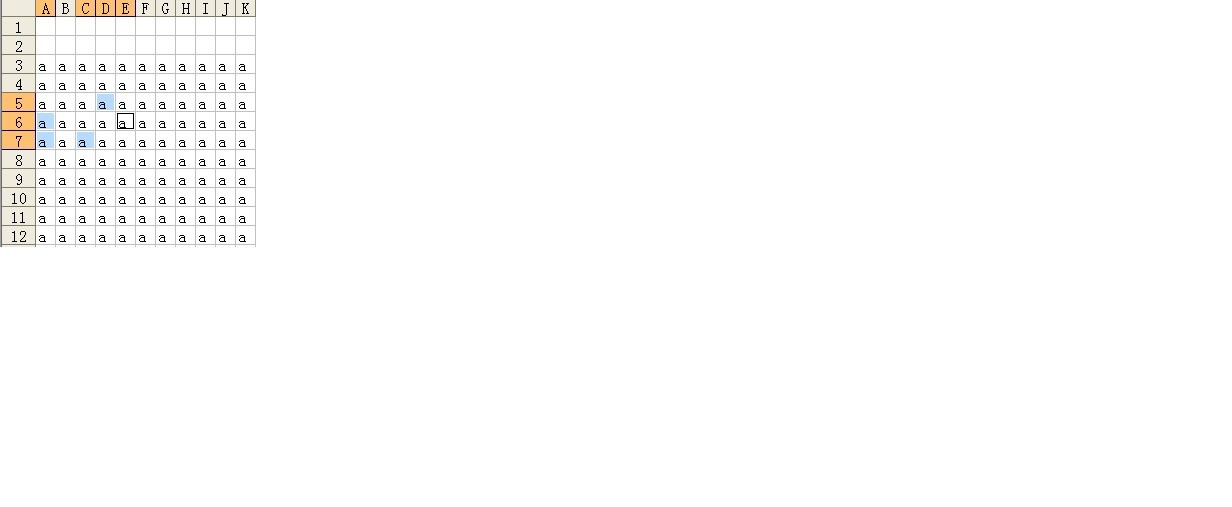
有哪个文本编辑器可以像EXCE那样进行多行多列不连续选择的吗?如图那样选中。

这个可以实现不连续文本选择,也能进行列查找列替换列选择,也可以像WORD那样进行普通文本处理,还可以进行编程格式检查,不过没有EXCEL那样的公式化计算功能,它就是个文本编辑器本回答被提问者和网友采纳 参考技术B 电脑自带的都可以吧,按住ctrl键进行选择,然后松开ctrl,跳过不选择的内容,再按住ctrl键选择。追问
不行,我也试过EDITPLUS,也不行。
参考技术C 我曾经写过一个APP 叫数据手袋数据手袋是一个随身的数据管理系统,可以代替所有的信息管理软件。
可以根据个人需要任意定制报表格式,并记录数据。
通过PC版,可以将Excel直接导入到数据手袋中,方便你管理查阅产品资料、客户信息,管理你的个人私密数据等等。
APP无广告、不联网,你无需担心你的隐私问题。
软件特色:
- 自定义存储条目的字段;
- 对任何项目进行排序、分组和筛选;
- 多种类型的字段:文本、数字、日期/时间、有值集文本、计算类型等等;
- 可以和PC端同步;
- 支持导入和导出Excel文件;
- 备份和恢复数据功能;追问
在哪里下载啊?
CSS3之多列

CSS3 多列
通过CSS3,能够创建多个列来对文本进行布局,就像我们所看的报纸那样。
如下是CSS3的多列属性:
column-count
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-width
column-count属性指定元素的列数应分为:
eg:
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<div class="newspaper">
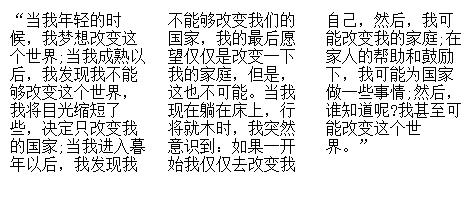
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
</div>
</body>
屏幕截图如下:

column-gap属性指定的列之间的差距:
eg:
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
}
</style>
</head>
<body>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
屏幕截图如下:
column-rule属性设置列之间的宽度,样式和颜色:
eg:
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule:4px outset #ff00ff; /* Firefox */
-webkit-column-rule:4px outset #ff00ff; /* Safari and Chrome */
column-rule:4px outset #ff00ff;
}
</style>
</head>
<body>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
屏幕截图如下:
以上是关于有哪个文本编辑器可以像EXCE那样进行多行多列不连续选择的吗?的主要内容,如果未能解决你的问题,请参考以下文章