8 UE4添加和设置植被石头
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8 UE4添加和设置植被石头相关的知识,希望对你有一定的参考价值。
参考技术A 首先,按下图 把植物和石头放到 植物类型里如下图:针对植被的覆盖面积和密度,
需要修改的地方:
以及:
对齐到法线:决定植物水平向上
给植被、石头添加碰撞的设计:
选择石头,碰撞预设设置为 block all.
并且在mesh双击中,通过菜单碰撞,添加碰撞盒体或球体等。
其中可以通过窗口 凸包分解 来定制一下碰撞的点数和面数以及精准度。
那么到这里,你的世界中的植物、石头等都设置好了~
UE4-材质法线强度调整法线贴图混合自定义材质函数材质边缘过渡植被动态效果
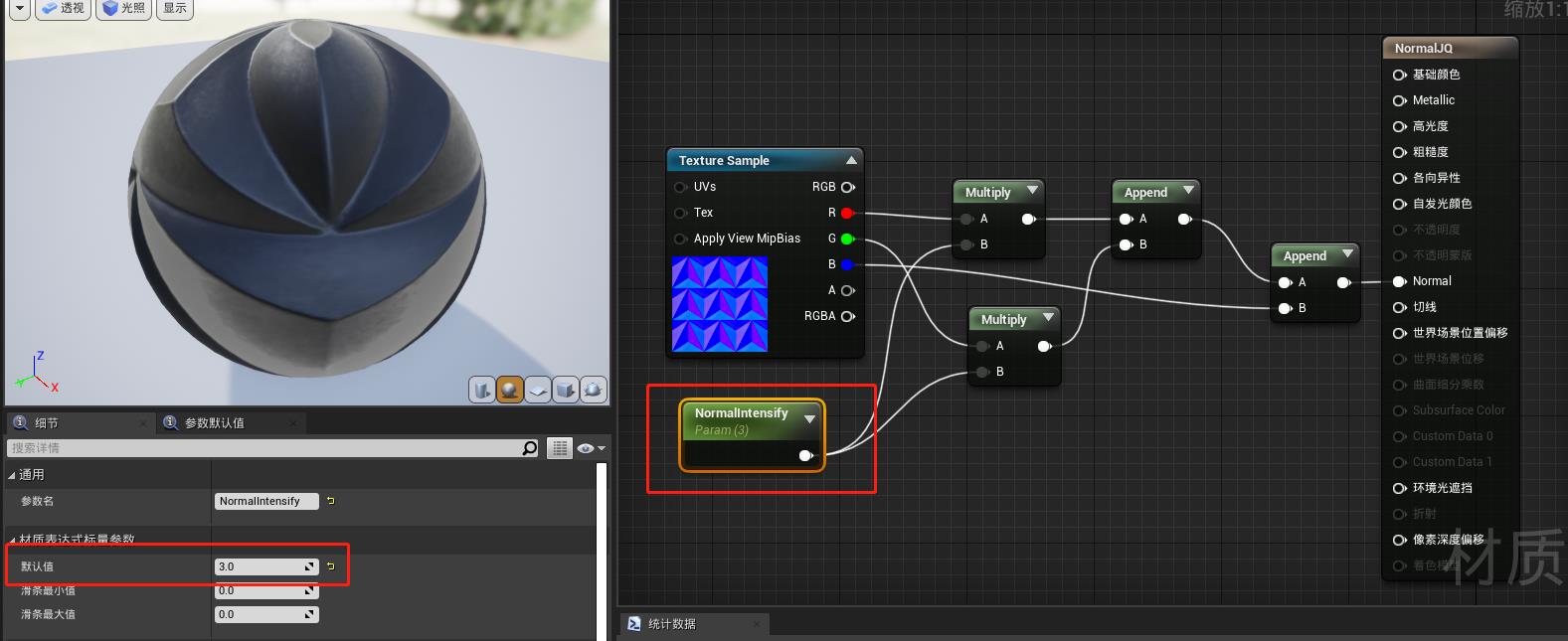
一、法线强度
想控制一张法线贴图的呈现强度,不能直接对整个贴图的UV进行运算,需要对法线贴图的RG通道进行运算,并将每个通道的计算结果通过追加节点Append组成新的数值,改变强度参数,从而改变物体表现的强度。
1.各通道使用乘法与强度参数NormalIntensify相乘
2.使用追加节点,组合新的向量。并将值与Normal链接。

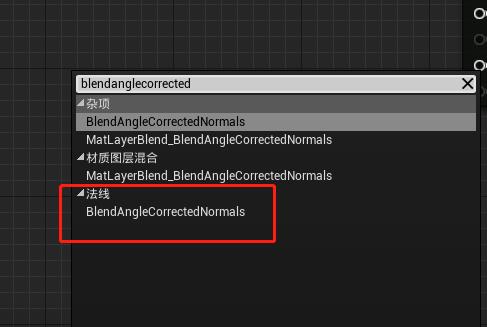
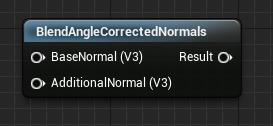
二、法线贴图融合 BlendAngleCorrectedNormals
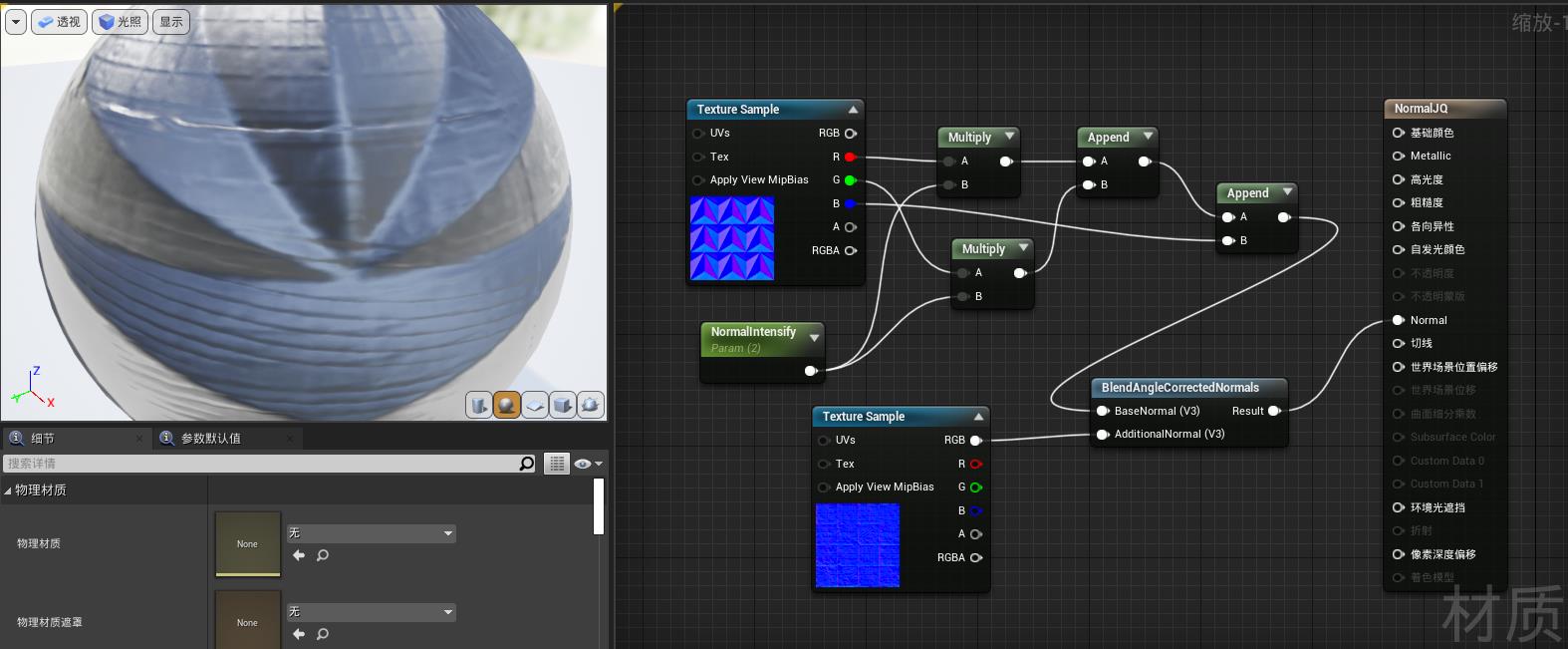
1.使用 BlendAngleCorrectedNormals 节点,完成两张法线贴图的叠加。


2.蓝图连线

3.如果想要控制第二张贴图的法线强度,按照一图中的方法复制强度控制及追加逻辑,要注意的是强度参数命名避免使用同一名称,如果使用相同的命名,系统会自动将两个参数识别成一个。
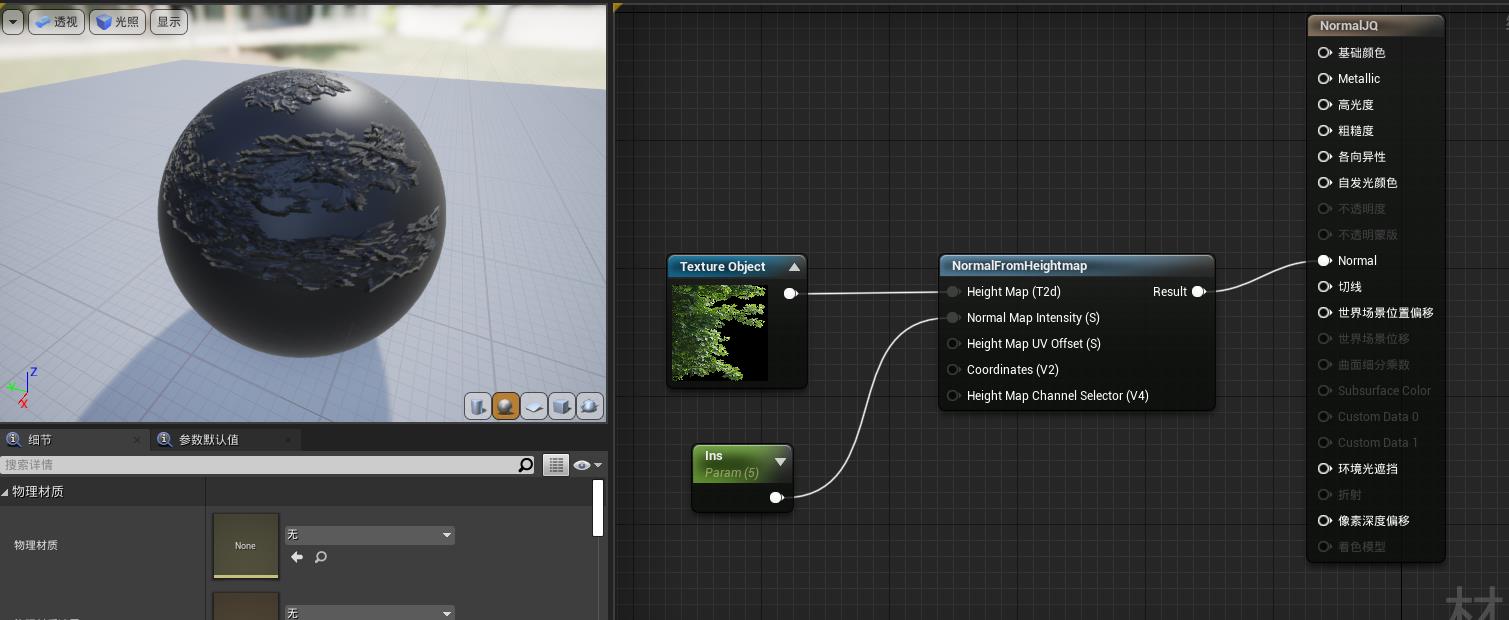
三、使用普通贴图制作法线 NormalFromHeightMap
1.使用 NormalFromHeightMap节点

2.注意:需要将贴图转换为纹理对象
四、材质函数的编辑
以NormalFromHeightMap节点为例,对材质的重复率进行控制。
注意:一定要在新建的材质函数中操作,不要再源蓝图函数中操作。
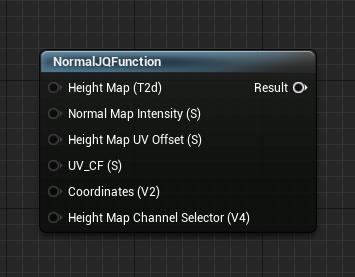
1.创建材质函数,在材质与纹理的分类中找到,打开创建的材质函数,双击 NormalFromHeightMap节点,进入到函数中,将逻辑复制到新蓝图中,并将输出值连接好。
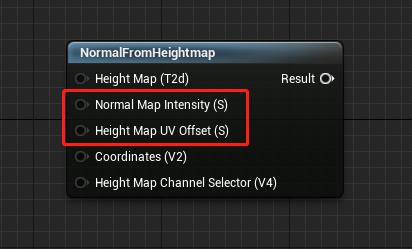
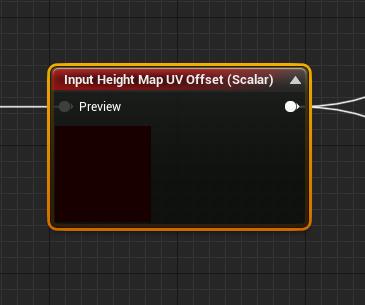
2.在原节点中的 InputHeightMapUVOffset传入值后面有(S)标识,说明此值是参数,在方法体内找到此参数对应的节点,进行复制,并重命名,就可以增加节点参数的输入。


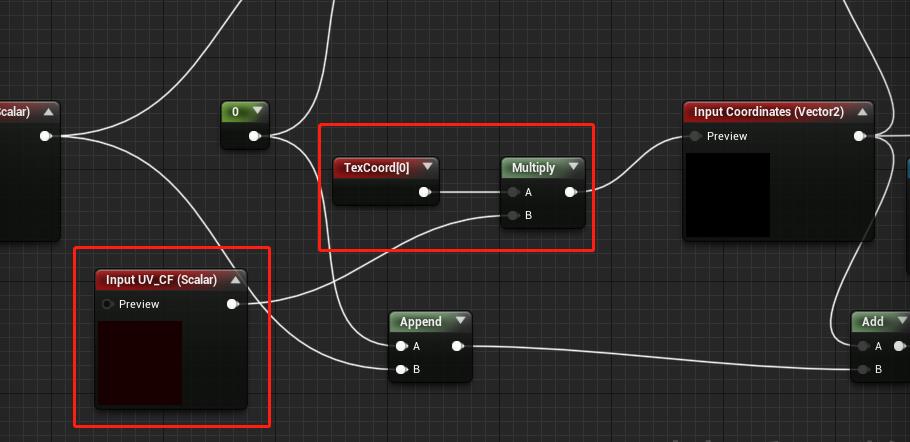
2.复制上图节点,重命名,并完善UV的重复率逻辑

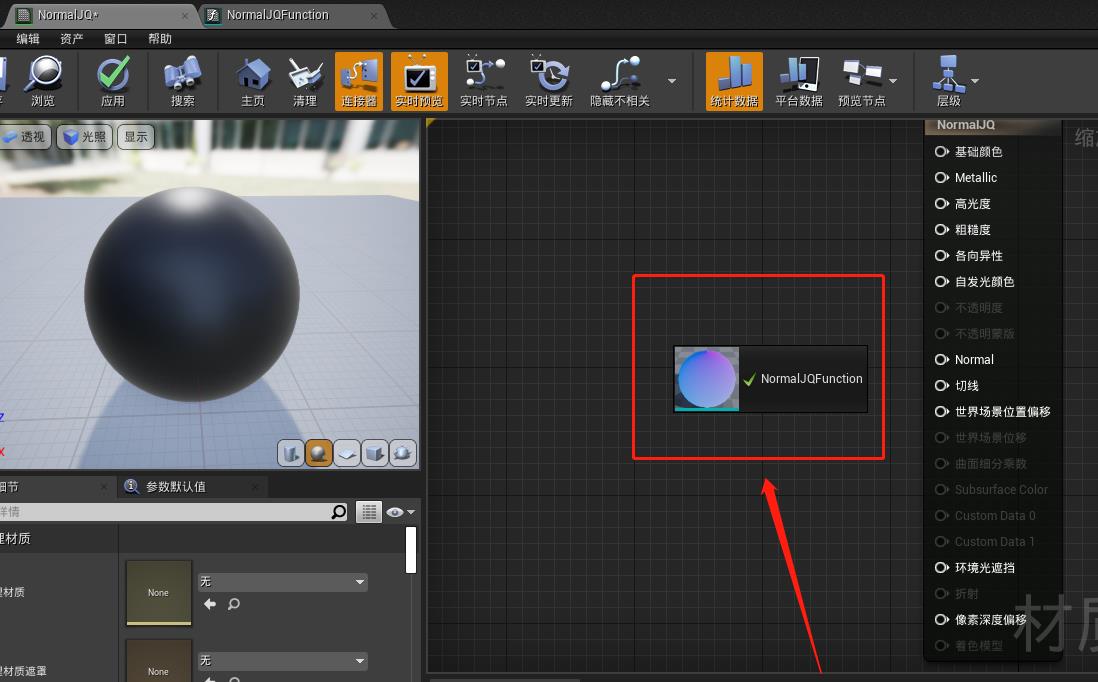
3.保存,应用。将我们新建的材质函数拖拽放入到材质蓝图中

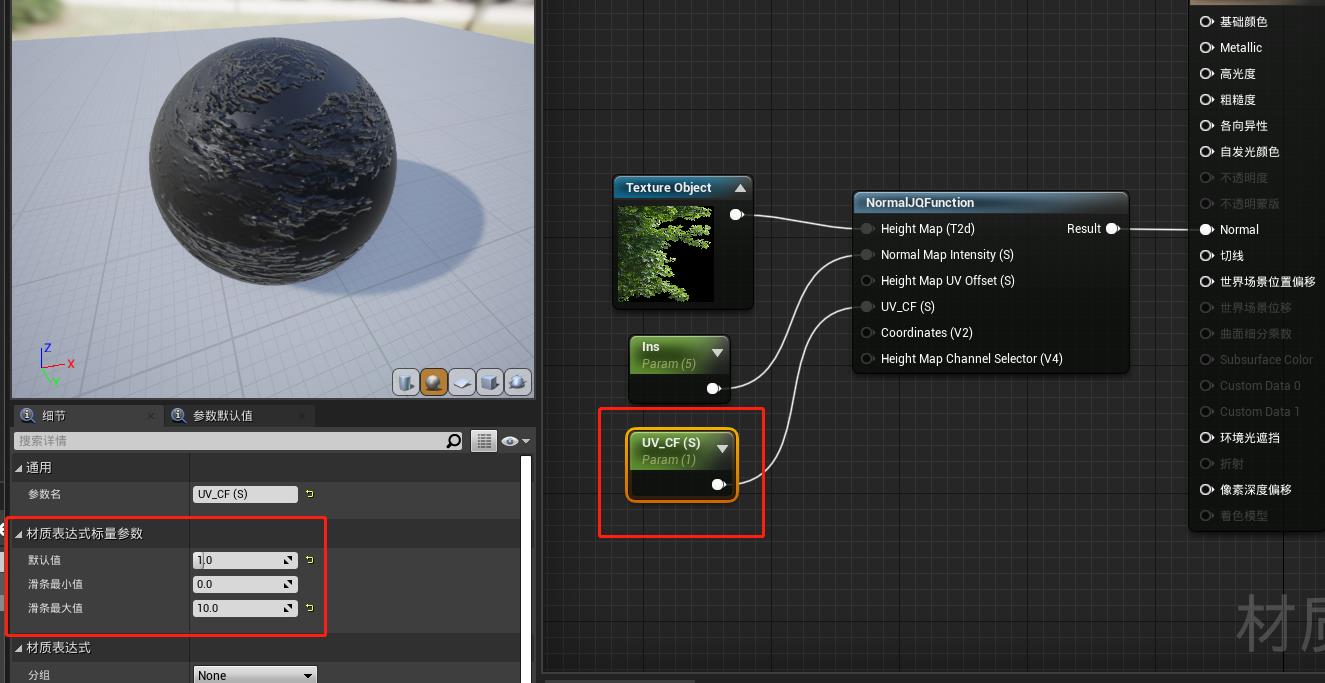
4.在节点中出现我们自己增加的参数。将此参数提升为变量,通过材质实例可以进行控制。

5.完整连线,创建材质实例,可以在实例中调整参数,查看效果。

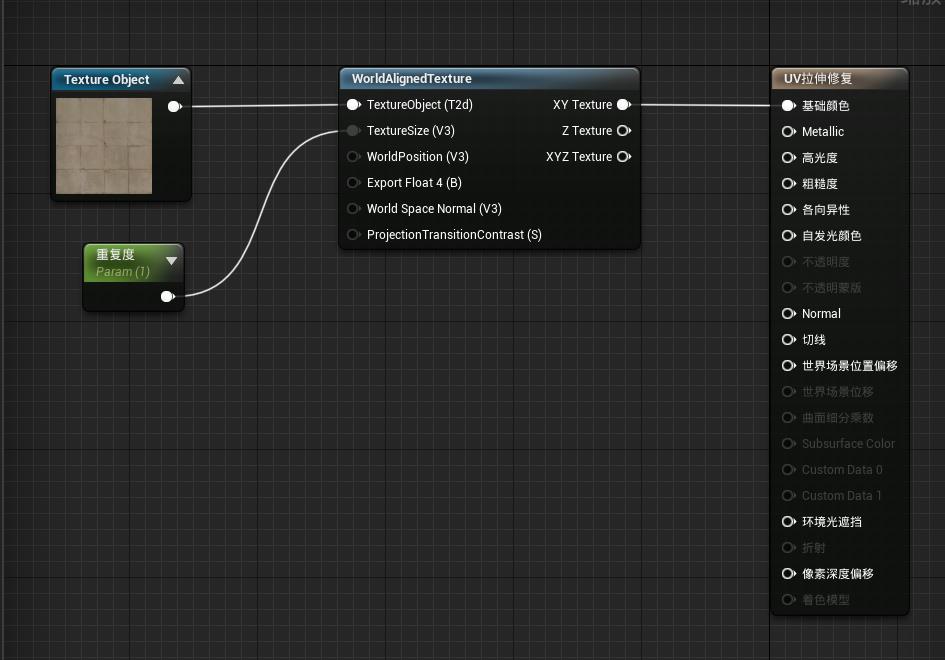
五、修复UV拉伸 WorldAlignedTexture
我们拉伸简单物体的时候,贴图也会跟随拉伸。使用此节点可以设置UV进行平铺,物体拉伸时,贴图会自动进行平铺。
注意:不要对特别复杂的物体进行此操作,因为此操作没有作用。也不要对球体进行此操作,球体顶部也会存在拉伸。

将贴图转换为纹理对象与节点进行连接。
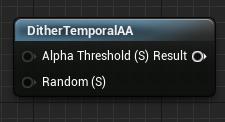
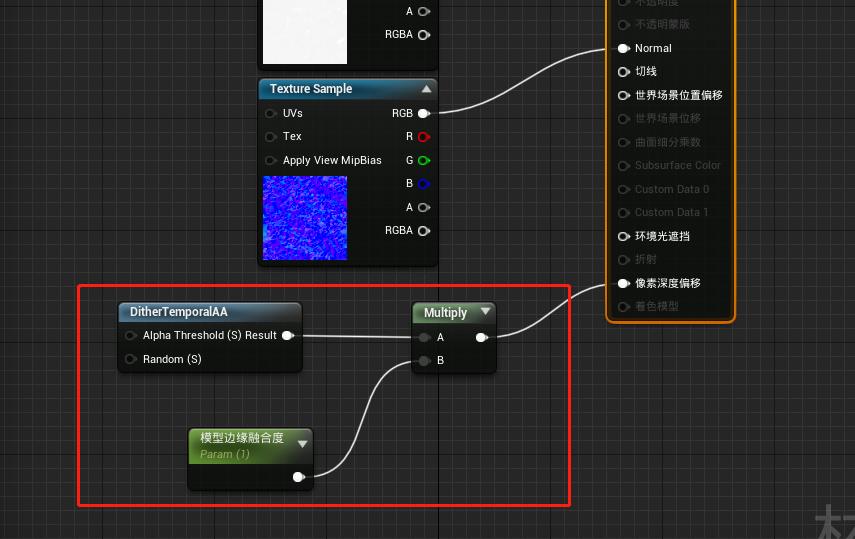
六、材质边缘过渡 DitherTemporalAA
使用乘法调整变异的融合度。此节点基本不使用。


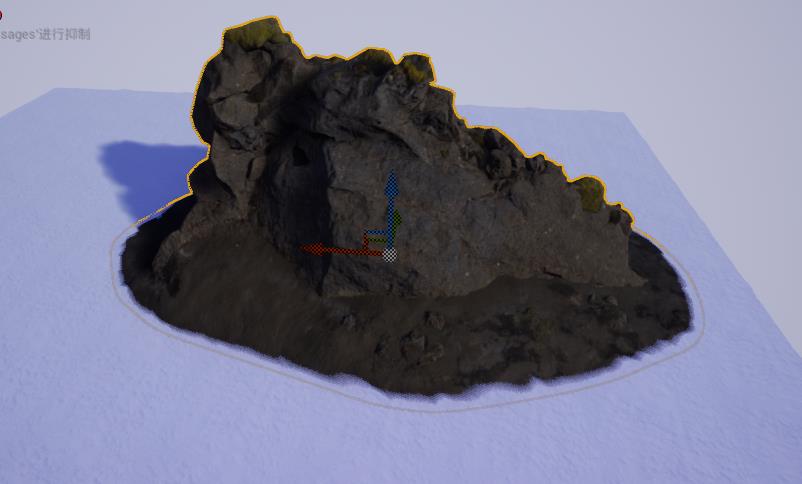
作用:能够让模型与模型,模型与地面接触的边缘进行颜色过渡,不会过于生硬。


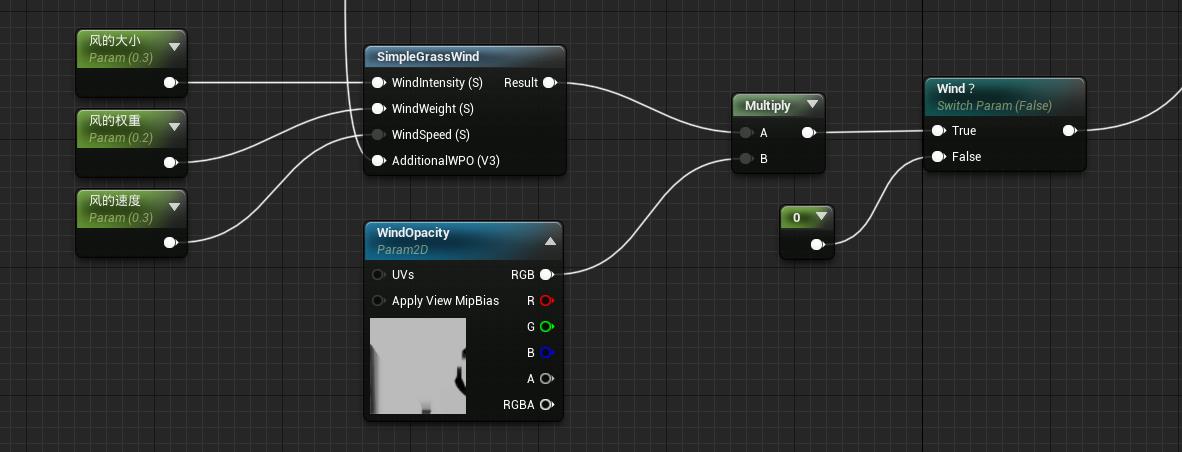
六、植被动态效果
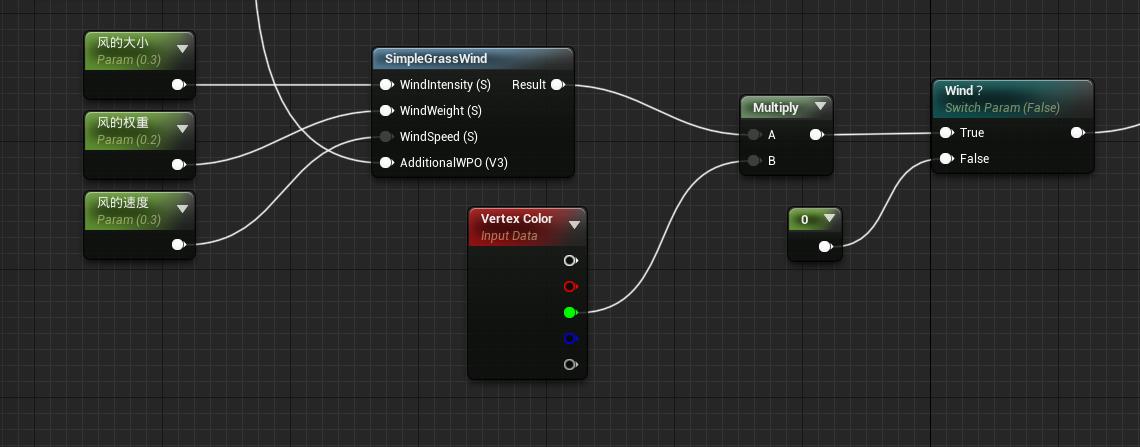
使用SimpleGrassWind节点设置风的大小、权重、速度、断裂处拉伸贴图
此节点在材质中与世界场景位置偏移链接,通过对网格体顶点的移动来造成偏移,所以当随风晃动的时候会出现中间区域撕裂的情况,就需要链接一张断裂处拉伸贴图用来避免出现断裂的情况。

直接节点使用会出现整个植被都会随风飘摇,需要处理一张黑白贴图,将植被贴图根部为黑色,与原结果相乘,就会实现黑白贴图中黑色区域部分不动,其余部分动的效果。
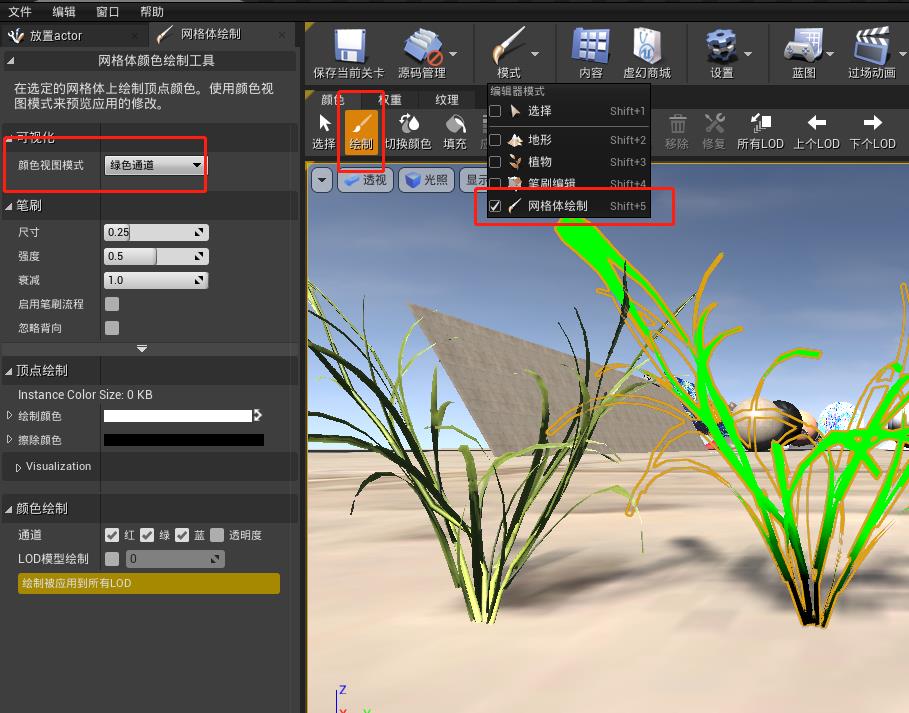
如果觉得制作黑白贴图太麻烦,可以使用VertexColor节点,使用网格体绘制笔刷,模式选择绿色通道,选择绘制模式。选择要绘制顶点着色的植被。
绘制时注意绘制的颜色,如果选择绘制颜色黑色,当绘制时,变黑的地方,使用风效果时,是不会动的。

备注:植被在VertexColor节点中一般使用绿色通道,置换时使用红色通道。

以上是关于8 UE4添加和设置植被石头的主要内容,如果未能解决你的问题,请参考以下文章
(UE4 4.27) UHierarchicalInstancedStaticMesh(HISM)原理分析