AngularJs学习笔记2——四大特性之MVC
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJs学习笔记2——四大特性之MVC相关的知识,希望对你有一定的参考价值。
angularJs的四大特性
①.采用MVC的设计模式
②.双向数据绑定
③.依赖注入
④.模块化设计
现在细说一下MVC的设计模式:
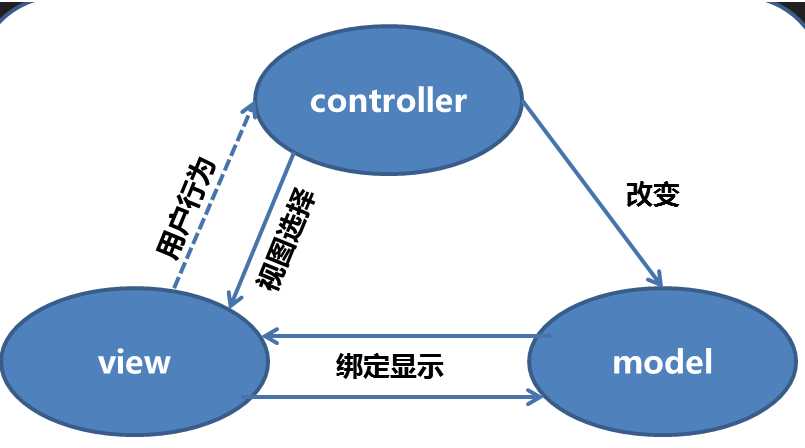
MVC:
View(视图)——数据的呈现
Controller(控制器)——获取模型数据,选择视图加以呈现。

整个MVC的流程也就是上图的样子,用户行为触发控制器,然后改变模型数据,经过模型的处理,更新相关的视图。形成MVC的环流。下面具体说一下AngularJS中如何实现MVC的步骤的。
使用ng的MVC的基本步骤:
①声明一个模块
var app = angular.module(‘模块名字‘,[依赖列表])
②注册模块
ng-app=‘模块名字‘
③声明控制器
app.controller("控制器的名字",func)
④使用控制器
<ANY ng-controller=‘控制器的名字‘></ANY>
⑤操作模型数据
$scope对象去定义模型数据: $scope.name=‘mini_fan‘
$scope是建立模型数据和视图的桥梁
目标:创建一个简易的购物车,可以显示、添加、删除购物车内的购物信息
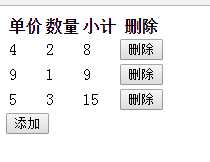
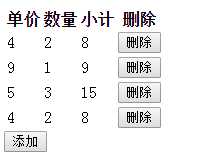
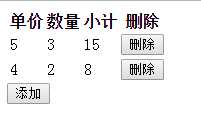
实现结果是:
功能1:显示 功能2:添加 功能3:删除



1 <!DOCTYPE html> 2 <!--2.通过ngApp指令 完成模块的注册--> 3 <html ng-app="myModule"> 4 <head lang="en"> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script src="js/angular.js"></script> 8 </head> 9 <!--4.在body被加载的时候,会去执行myCtrl控制器--> 10 <body ng-controller="myCtrl"> 11 12 <table> 13 <thead> 14 <tr> 15 <th>单价</th> 16 <th>数量</th> 17 <th>小计</th> 18 <th>删除</th> 19 </tr> 20 </thead> 21 22 <tbody> 23 <tr ng-repeat="tmp in cart track by $index"> 24 <td>{{tmp.price}}</td> 25 <td>{{tmp.num}}</td> 26 <td>{{tmp.price*tmp.num}}</td> 27 <td><button ng-click="deleteCart($index)">删除</button></td> 28 </tr> 29 </tbody> 30 </table> 31 <button ng-click="addCart()">添加</button> 32 <script> 33 // 1.声明一个模块 34 var app = angular.module(‘myModule‘, [‘ng‘]); 35 // 3.控制器的声明 36 app.controller(‘myCtrl‘, function ($scope) { 37 // 5.操作模型数据 38 $scope.cart = [ 39 {price: 4, num: 2}, 40 {price: 9, num: 1}, 41 {price: 5, num: 3} 42 ]; 43 $scope.deleteCart=function($index){ 44 $scope.cart.splice($index,1); 45 } 46 $scope.addCart=function(){ 47 $scope.cart.push({price:4,num:2}); 48 } 49 }); 50 </script> 51 </body> 52 </html>
以上是关于AngularJs学习笔记2——四大特性之MVC的主要内容,如果未能解决你的问题,请参考以下文章