AngularJS-chapter1-2-四大特性
Posted 白白白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS-chapter1-2-四大特性相关的知识,希望对你有一定的参考价值。
4大特性

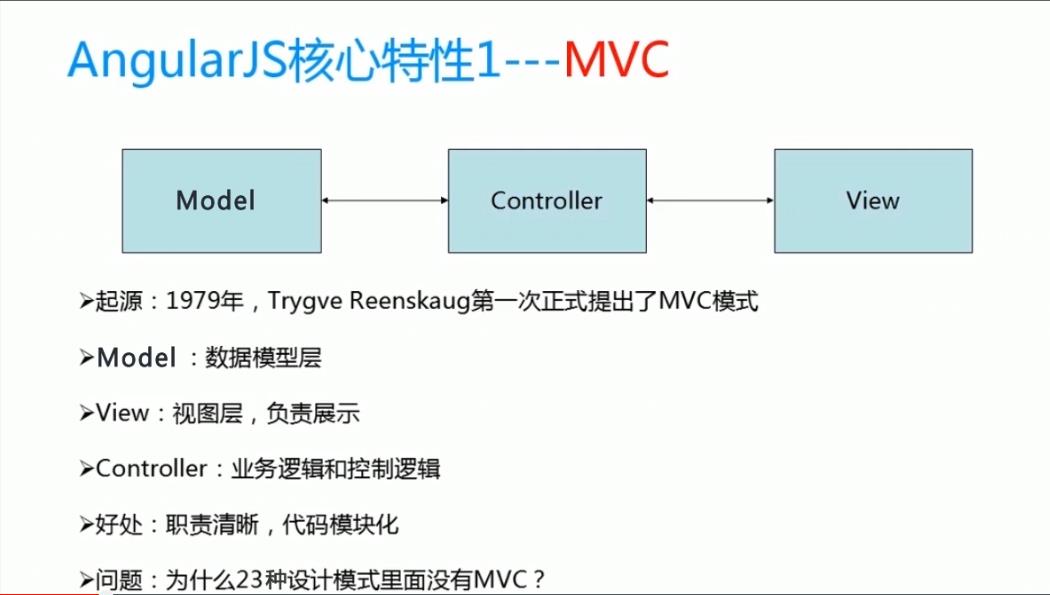
MVC

MVC实例 数据模型,控制器,视图
HelloAngular_MVC.html

图中的 ng-controller="HelloAngular" 定义了HelloAngular这个controller
HelloAngular_MVC.js

对应的HelloAngular_MVC.js 中定义了一个function为对应的controller
运行效果

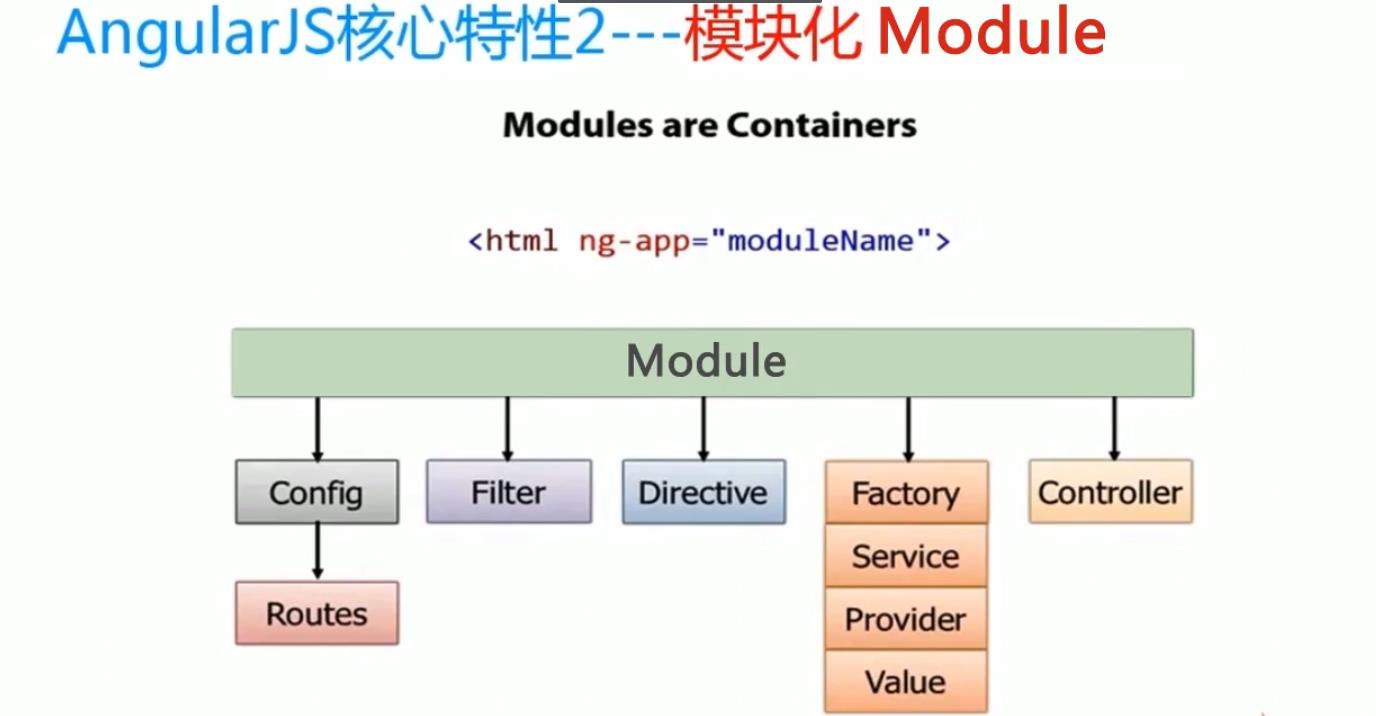
模块化
可以看到上面的 HelloAngular controller是定义了一个全局的function函数,
有些大牛经常会告诉我们不要定义一些全局的变量/函数,不要去污染全局空间。用angularJS的模块化来处理。
HelloAngular_Module.html

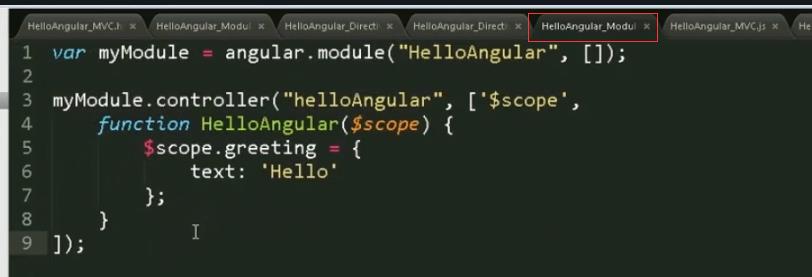
HelloAngular_Module.js

第1行通过 angular.module定义了一个名为 “HelloAngular”的模块
第2行为此模块定义了名为‘helloAngular’的控制器,通过这样的写法,就把我们的代码边的模块化了,不再用全局的函数去作为控制器

AngularJS中的一切都是从模块开始的
特性3指令系统

指令例子:
HelloAngular_Direcive.html

第7行的 <hello>标签
HelloAngular_Directive.js

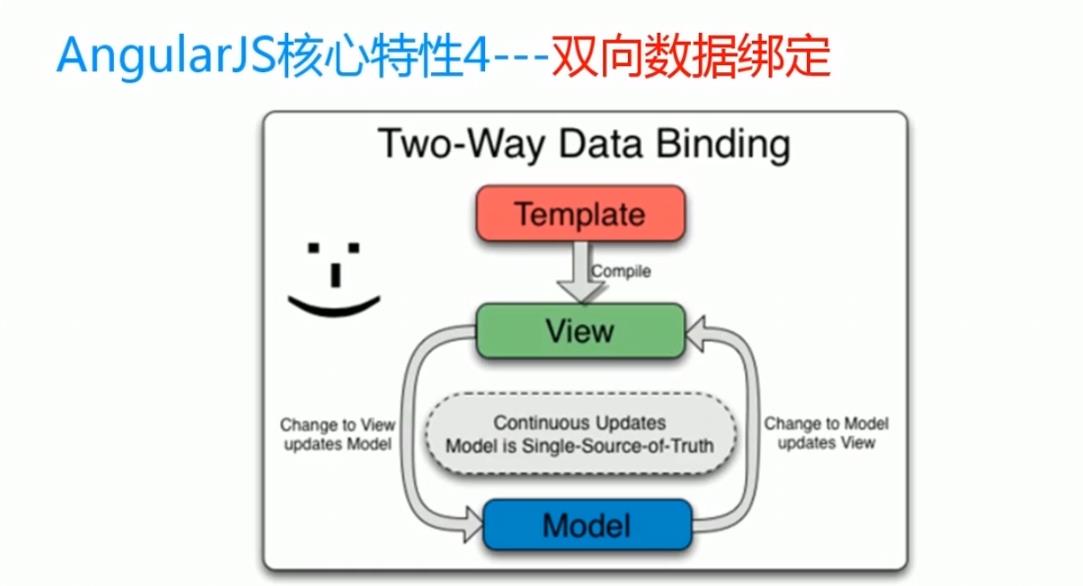
特性4双向数据绑定


双向数据绑定:视图和数据是对应的,当视图上的内容发生变化时对应的数据模型也会立即发生变化,当数据模型发生变化时,视图自定进行更新。
在html中,有什么样的视图会发生变化呢?最常见的就是表单了(在表单的input输入数据。。)

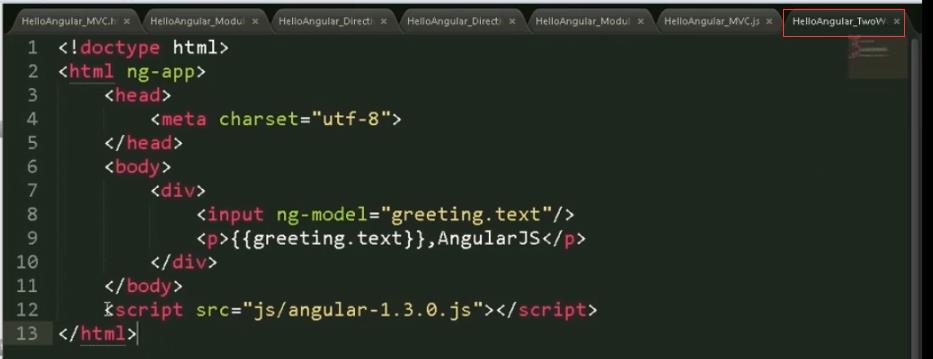
双向数据绑定例子:

{{}} 是取值表达式,和el的表达式${} 作用类似
以上是关于AngularJS-chapter1-2-四大特性的主要内容,如果未能解决你的问题,请参考以下文章