python flask bootstrap pagination错误error 'url_args' is undefined
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python flask bootstrap pagination错误error 'url_args' is undefined相关的知识,希望对你有一定的参考价值。
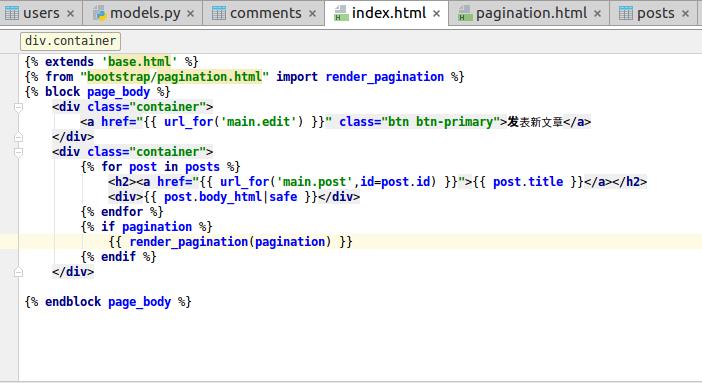
其中pagination.html不是我写的,是bootstrap的页面,我这些代码是从百度传课网->flask入门->第20节上视频第9分钟抄的,检查了几遍好像没抄错,可能是代码少了个参数,pagination.html里面的内容也看不懂

今天我也遇到了这个问题,现已解决,解决方法如下:
创建一个单独分页相关的macros 我们取名为mac.html
内容如下
% macro pagination_widget(pagination, endpoint) %<ul class="pagination">
<li% if not pagination.has_prev % class="disabled"% endif %>
<a style='background-color: lightgoldenrodyellow;color: brown;' href="% if pagination.has_prev % url_for(endpoint,
page = pagination.page - 1, **kwargs) % else %#% endif %">
«
</a>
</li>
% for p in pagination.iter_pages() %
% if p %
% if p == pagination.page %
<li class="active">
<a style='background-color: lightgoldenrodyellow;color: brown;' href=" url_for(endpoint, page = p, **kwargs) "> p </a>
</li>
% else %
<li>
<a style='background-color: lightgoldenrodyellow;color: brown;' href=" url_for(endpoint, page = p, **kwargs) "> p </a>
</li>
% endif %
% else %
<li class="disabled"><a href="#">…</a></li>
% endif %
% endfor %
<li% if not pagination.has_next % class="disabled"% endif %>
<a style='background-color: lightgoldenrodyellow;color: brown;' href="% if pagination.has_next % url_for(endpoint,
page = pagination.page + 1, **kwargs) % else %#% endif %">
»
</a>
</li>
</ul>
% endmacro %
然后在index.html做修改
增加
2.将你的% if paginition % ...块做如下修改
<div class="pagination">
macros.pagination_widget(pagination,'.index')
</div>
% endif %
这样就ok了
Flask 框架集成Bootstrap
前面学习了 Flask 框架的基本用法,以及模板引擎 Jinja2,按理说可以开始自己的 Web 之旅了,不过在启程之前,还有个重要的武器需要了解一下,就是著名的 Bootstrap 框架和 Flask 的结合,这将大大提高开发
安装
如果之前安装过
flask-bootstrap, 需要将其卸载掉,不然两者会有冲突,如果您遇到错误提示:jinja2.exceptions.UndefinedError: 'bootstrap' is undefined,很大可能就是这个问题
导入模块
创建一个 flaskbootstrap.py 程序文件,引入模块flask_bootstrap, 您没看错,引入的并不是 bootstrap-flask:
注意:我在做示例时,将代码文件名定义为
flask_bootstrap.py, 运行时提示 无法导入 Bootstrap 模块,这是因为文件名与模块flask_bootstrap冲突了
然后对 Flask 应用初始化:
给应用加载 bootstrap 主要是给应用加上 Jinja2 的扩展,下面的工作就是写模板文件。
创建基础模板
bootstrap-flask 虽然基于 flask-bootstrap,但是却没有提供默认的模板文件,期望在后续版本中能有吧,不过自己写也不麻烦,我们在文件夹 templates 中创建一个 base.html,内容是:
{% raw %}
{% endraw %}
是不是感觉很头大,不过是代码多了些,结构很其实很简单,大部分代码是 Bootstrap 提供的基本框架代码,然后加入了一些 bootstrap-flask 的扩展。我们来分析一下:
-
首先引入导航元素宏 render_nav_item,因为在后面制作导航菜单时要用 -
然后是大段的 Bootstrap 框架代码 -
定义块,用来在继承 base.html 的子模板中做替换,其中有 标题、内容和页尾 -
动态加载 Bootstrap 样式和脚本,通过 bootstrap.load_css()和bootstrap.load_js() -
在导航菜单的位置,使用宏 render_nav_item创建一个首页菜单
这样就完成基础模板的定义,稍后会对 render_nav_item、bootstrap.load_css() 和 bootstrap.load_js() 做解释。
启动
如果一切顺利,访问 localhost:5000 就能看到如下效果:
调整浏览器页面大小,可以看到页面自适应效果,是不是很神奇。接下来详细说明一下 bootstrap-flask 模块
资源助手
在小试牛刀中,能看到对 Bootstrap 样式和脚本引用的方法 bootstrap.load_css() 和 bootstrap.load_js(),默认情况下会自动从 Bootstrap 的 CDN 上引用最新版的 Bootstrap 资源,例如: https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css,这样就方便了开发者对 Bootstrap 资源的引用和升级。
使用本地资源
如果想要从其他位置或者本地引用资源,只要在给应用初始化完 Bootstrap 之后,将应用的 BOOTSTRAP_SERVE_LOCAL 属性设置为True 就好了:
本地资源放在 static 目录下(这个目录是 Flask 框架默认的静态资源目录),Bootstrap 本地资源放置如下:
bootstrap.load_css()
加载 Bootstrap 样式资源, 参数:
-
version,指定 Bootstrap 样式版本号,默认值为 4.3.1,本地资源无效
bootstrap.load_js()
加载 Bootstrap 脚本资源
参数:
-
version,指定 Bootstrap 脚本版本号,默认为 4.3.1,本地资源无效 -
jquery_version,指定 JQuery 版本号,默认为 3.3.1,本地资源无效 -
popper_version,指定 Popper 版本号,默认为 1.14.0,本地资源无效 -
with_jquery,是否加载 JQuery, 默认为True -
with_popper,是否加载 Popper, 默认为True
以上是关于python flask bootstrap pagination错误error 'url_args' is undefined的主要内容,如果未能解决你的问题,请参考以下文章
python flask 如何读取数据库数据并返回到html
Psutil + Flask + Pyecharts + Bootstrap 开发动态可视化系统监控