div里面文字不自动换行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div里面文字不自动换行相关的知识,希望对你有一定的参考价值。
div里面文字不自动换行谁能告诉我,我照着视频教学写的,为什么视频里面的文字换行了,我的就不行

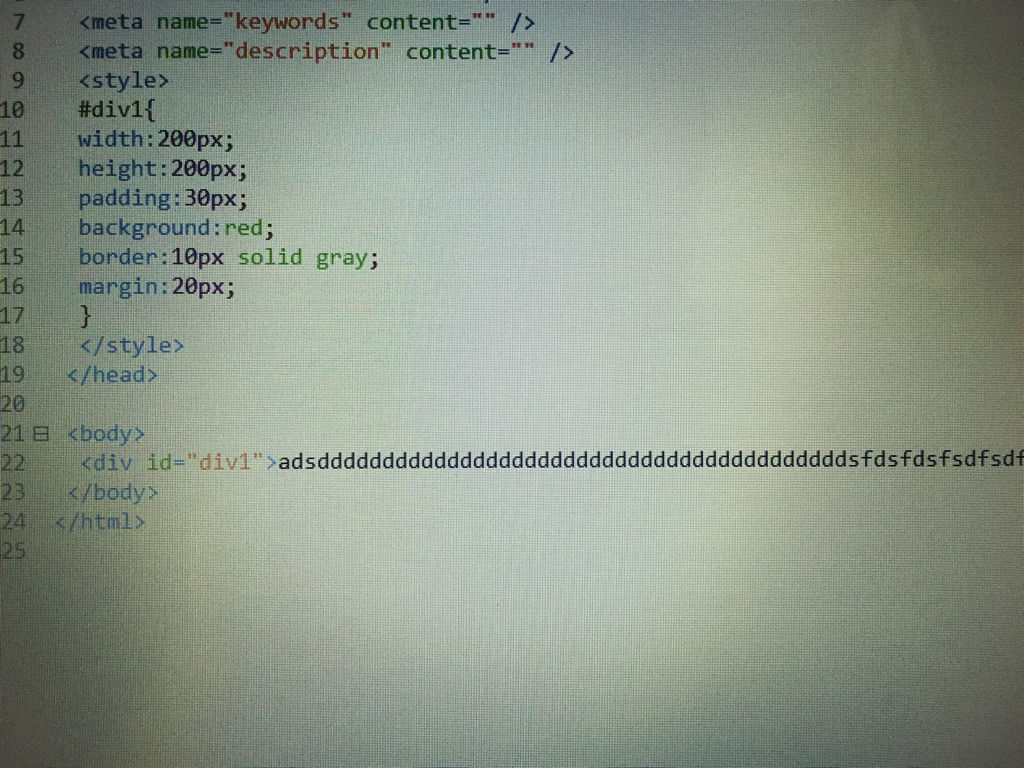
在#div1中加入 以下代码
word-wrap:break-word;允许长单词换行到下一行:
参考技术A 可能是你胡乱打的事,你正常的输入一定长度的字应该就会自动换行。。 参考技术B 因为你打的是连续的字符 被视为一个长单词 你打中文或者把这些字符几个几个用空格隔开就会换行了 参考技术C 加一个自动换行的属性 试下。 参考技术D 重新下一个试下EXCEL中如何输入文字且文字不换行
输入的文字有一点多但是还不想自动换行,直接在一行里面显示,怎么操作?
选定单元格,格式菜单-单元格-对齐,去掉“自动换行”前的勾,确定,如果文字没办法完全显示,需要调整列宽;如果是不想换单元格的话,在同一单元格内换行的话就ALT+回车。 参考技术A 把竖线向右拖,或双击竖线顶端(自动调整列宽),如果格不能变,点“格式”---单元格---对齐,选“缩小字体填充”,确定。 参考技术B打开一个新的excel的文档,在单元格中输入一段文字,一般是连写不换行的。
如果excel文档中的单元格被设置成自动换行,则点击上方的菜单中的“格式”→单元格→对齐。
在对齐窗口里,将“自动换行”前面方格中的√去掉,点击确定,则在单元格继续输入汉字时,就不会换行。
以上是关于div里面文字不自动换行的主要内容,如果未能解决你的问题,请参考以下文章