怎样在div中实现文字自动换行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样在div中实现文字自动换行相关的知识,希望对你有一定的参考价值。
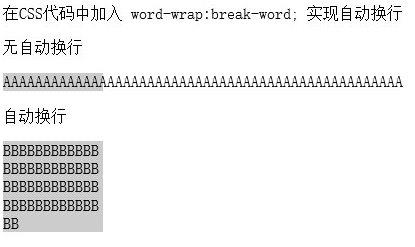
<p>在CSS代码中加入 word-wrap:break-word; 实现自动换行</p><p>无自动换行</p>
<div style="width:100px;background:#ccc;">
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
</div>
<p>自动换行</p>
<div style="width:100px;background:#ccc;word-wrap:break-word;">
BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB
</div>

怎么让DIV里面的文字自动换行
这些文字过多然后把div和网页都撑开了

加上这些css试试本回答被提问者采纳 参考技术B 直接设置div的宽度后就是默认自动换行了。
以上是关于怎样在div中实现文字自动换行的主要内容,如果未能解决你的问题,请参考以下文章