vue如何导入外部js文件(es6)
Posted xsd1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue如何导入外部js文件(es6)相关的知识,希望对你有一定的参考价值。
也许大家都是使用习惯了es5的写法喜欢直接用《Script》标签倒入js文件,但是很是可惜,这写法。在es6,或则说vue环境下不支持
真的写法是怎样?
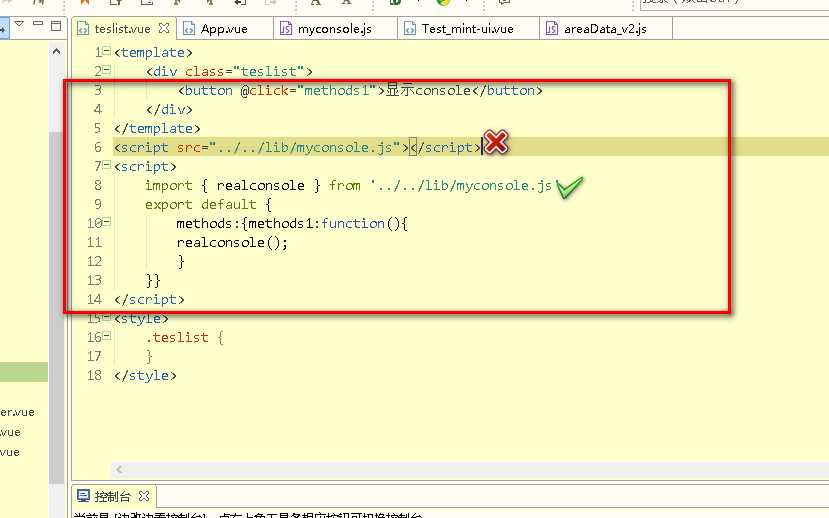
首先。我们要改造我们要映入的外部js文件,改成下面这个格式。主要是红色方块内部代码,我们需要将我们的模块“抛出”,让人能获取到
代码:
-
function realconsole(){ alert("hello.thanks use me"); } export { realconsole }
其次,到我们的寄主那里,我们需要导入,仿造其他的文件,写法是这样的:
代码:
<template> <div class="teslist"> <button @click="methods1">显示console</button> </div> </template> <script src="../../lib/myconsole.js"></script> <script> import { realconsole } from ‘../../lib/myconsole.js‘ export default { methods:{methods1:function(){ realconsole(); } }} </script> <style> .teslist { } </style>
注意红色叉的部分,那是我们es5的写法,绿色才是正确的
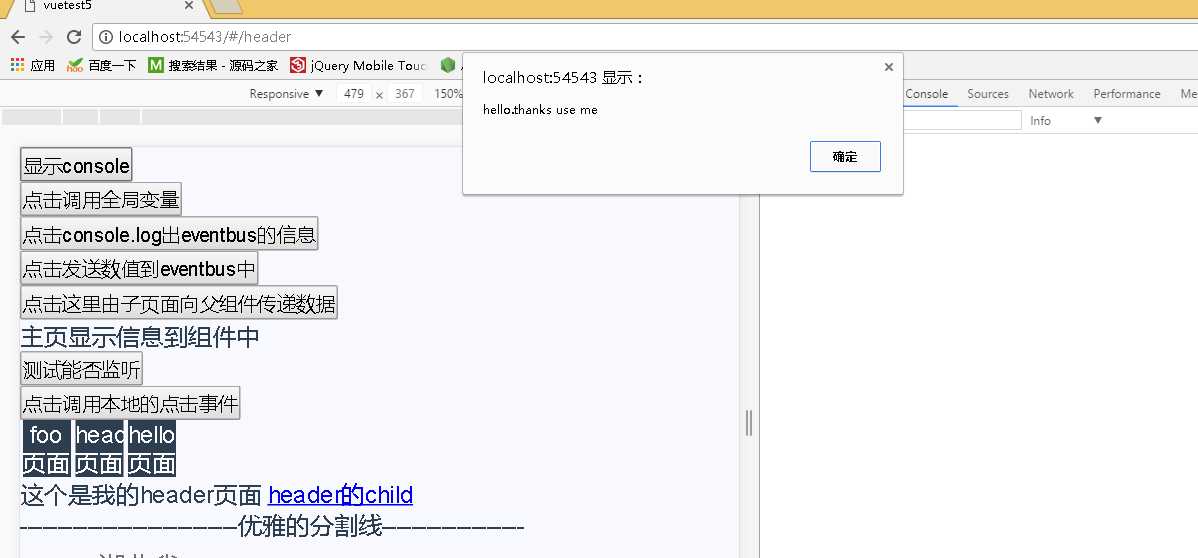
接着是效果图

相信很多人在刚接触前端或者中期时候总会遇到一些问题及瓶颈期,如学了一段时间没有方向感或者坚持不下去一个人学习枯燥乏味有问题也不知道怎么解决,对此我整理了一些资料 喜欢我的文章想与更多资深大牛一起讨论和学习的话 欢迎加入我的学习交流群907694362
以上是关于vue如何导入外部js文件(es6)的主要内容,如果未能解决你的问题,请参考以下文章