在vue脚手架中元素绑定鼠标移动事件onmousemove,当鼠标按下拖拽元素,能在指定元素里左右移动,如何实现?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue脚手架中元素绑定鼠标移动事件onmousemove,当鼠标按下拖拽元素,能在指定元素里左右移动,如何实现?相关的知识,希望对你有一定的参考价值。
我在脚手架中元素绑定鼠标移动事件,当鼠标按下在指定的元素中左右移动,通过获取鼠标在元素中的位置等等来修改元素的left值;当鼠标按键弹起,清除移动事件。怎么在页面上不能很好的实现我想要的效果;最奇怪的是不能在移动端实现这个效果?
可以使用拖拽相关事件drag
drag : 元素被拖动时运行的脚本。
dragend : 在拖动操作末端运行的脚本。
dragenter : 当元素元素已被拖动到有效拖放区域时运行的脚本。
dragleave : 当元素离开有效拖放目标时运行的脚本。
dragover : 当元素在有效拖放目标上正在被拖动时运行的脚本。
dragstart : 在拖动操作开端运行的脚本。
drop :当被拖元素正在被拖放时运行的脚本。
移动端需要使用 touch 事件来处理, 建议pc端也使用touch事件, mouse相关事件在html5已经不建议使用了
touchstart : 触摸开始(手指放在触摸屏上)
touchmove : 拖动(手指在触摸屏上移动)
touchend : 触摸结束(手指从触摸屏上移开)
touchenter :移动的手指进入一个dom元素。
touchleave :移动的手指离开一个dom元素。
还有一个touchcancel,是在拖动中断时候触发。
触摸事件跟鼠标事件的触发先后顺序:
Touchstart > toucheend > mousemove > mousedown > mouseup > click
参考技术A 标准答案如下 :bbaa aacd cbdb adad cbd
他们的答案
cbaa aacc cbdc dad cbd
bbaa badd abda dccd cba
解释一下同他们不一样的:
第12题:
A)Student.name=”张红”'Student是类型名,需要定义变量使用
B)Dim s As Student
s.name=”张红”
C)Dim s As Type Student '定义类型变量,不需要关键字Type
D) Dim s As Type
s.Dame=”张红” s.name=”张红”
第13题:
A)Max ‘滚动条控件取值范围最大值
B)LargeChange ’这个是鼠标对到滚动条空位置时滚动的数值。
这个值决定点击红色区域时滚动条往前移动多少。
C)Value '这个是滚动条的具体当前值
D)Max—Min '这分别是两个属性,表示最大和最小值。
Vue-第四天vue.js事件绑定
最近熬夜太多,被shell勾了魂,不仅暗自没日没夜的流泪。
上线一个大版本,总有那么些需求会让你莫名其妙的熬夜、熬药。
都是泪,不说了……接着按计划往前说说吧。
今天一起学习一下Vue.js中的事件绑定。
首先,在说绑定时间之前,先简单聊一下window对象中的event对象。
一、原生JS的事件对象Event
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
大家多数都使用过event对象,或者说很多我们后端人员,常常跟这个对象打交道,但是从未细心去了解过e这个东西的所以然,今天就一起来了解一下,看看它的属性有哪些。
Event属性和方法:
1. type:事件的类型,如onlick中的click;
2. srcElement/target:事件源,就是发生事件的元素;
3. button:声明被按下的鼠标键,整数,1代表左键,2代表右键,4代表中键,如果按下多个键,酒把这些值加起来,所以3就代表左右键同时按下;(firefox中 0代表左键,1代表中间键,2代表右键)
4. clientX/clientY:事件发生的时候,鼠标相对于浏览器窗口可视文档区域的左上角的位置;(在DOM标准中,这两个属性值都不考虑文档的滚动情况,也就是说,无论文档滚动到哪里,只要事件发生在窗口左上角,clientX和clientY都是 0,所以在IE中,要想得到事件发生的坐标相对于文档开头的位置,要加上
document.body.scrollLeft和 document.body.scrollTop)
5. offsetX,offsetY/layerX,layerY:事件发生的时候,鼠标相对于源元素左上角的位置;
6. x,y/pageX,pageY:检索相对于父要素鼠标水平坐标的整数;
7. altKey,ctrlKey,shiftKey等:判断alt、ctrl、或者shift键有没有被按住,返回一个布尔值;
8. keyCode:返回keydown何keyup事件发生的时候按键的代码,以及keypress 事件的Unicode字符;(firefox2不支持 event.keycode,可以用 event.which替代 )
9. fromElement,toElement:前者是指代mouseover事件中鼠标移动过的文档元素,后者指代mouseout事件中鼠标移动到的文档元素;
10. cancelBubble:一个布尔属性,把它设置为true的时候,将停止事件进一步起泡到包容层次的元素;(e.cancelBubble = true; 相当于 e.stopPropagation();)
11. returnValue:一个布尔属性,设置为false的时候可以组织浏览器执行默认的事件动作;(e.returnValue = false; 相当于 e.preventDefault();)
12. attachEvent(),detachEvent()/addEventListener(),removeEventListener:为制定 DOM对象事件类型注册多个事件处理函数的方法,它们有两个参数,第一个是事件类型,第二个是事件处理函数。在
attachEvent()事件执行的时候,this关键字指向的是window对象,而不是发生事件的那个元素;
13. screenX、screenY:鼠标指针相对于显示器左上角的位置,如果你想打开新的窗口,这两个属性很重要;
14、preventDefault():阻止浏览器的默认行为
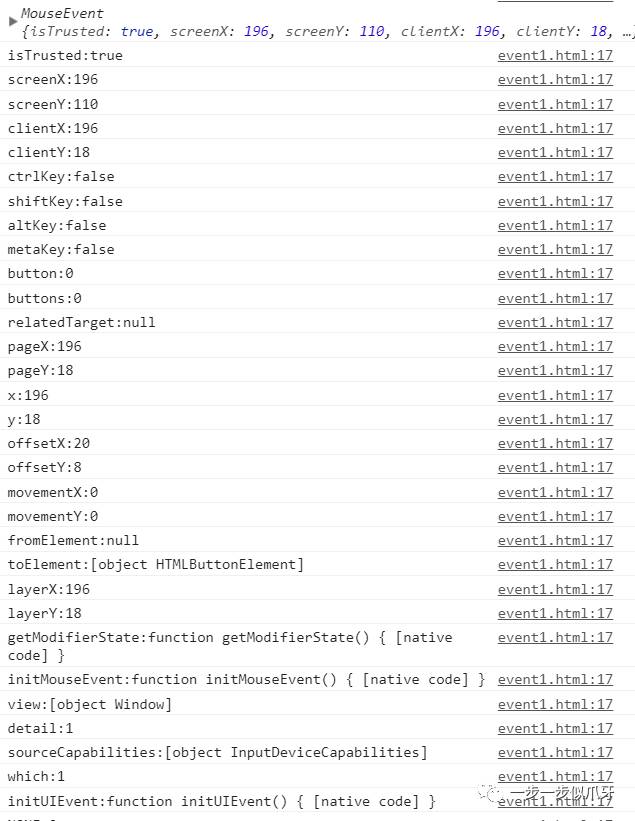
dmeo:

一起学习的小伙伴们,可以通过类似上面的案例,打印一下例如键盘事件等event对象中的参数值,调研一下强大的event对象属性的内容。
二、vue.js的事件绑定
1、v-on指令
缩写:@
预期:Function | Inline Statement | Object
参数:event
修饰符:
.stop - 调用 event.stopPropagation()。
.prevent - 调用 event.preventDefault()。
.capture - 添加事件侦听器时使用 capture 模式。
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
.native - 监听组件根元素的原生事件。
.once - 只触发一次回调。
.left - (2.2.0) 只当点击鼠标左键时触发。
.right - (2.2.0) 只当点击鼠标右键时触发。
.middle - (2.2.0) 只当点击鼠标中键时触发。
.passive - (2.3.0) 以 { passive: true } 模式添加侦听器
用法:
绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。
从 2.4.0 开始,v-on 同样支持不带参数绑定一个事件/监听器键值对的对象。注意当使用对象语法时,是不支持任何修饰器的。
用在普通元素上时,只能监听 原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event 属性:v-on:click="handle('ok', $event)"。
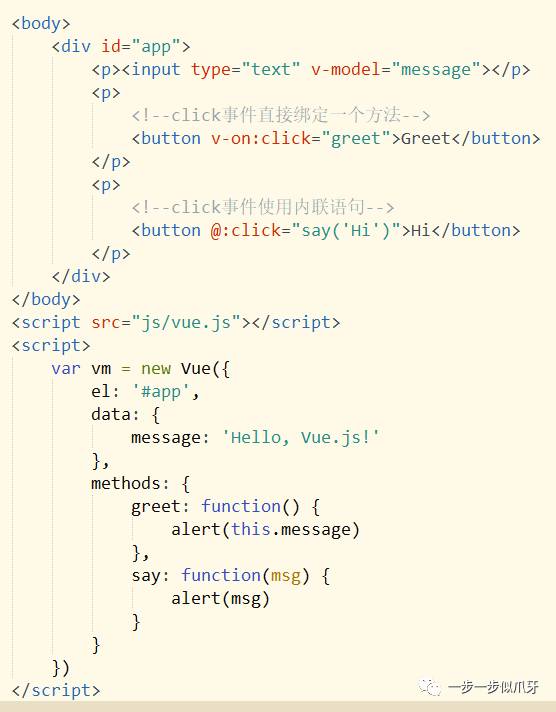
简单的click事件的demo:

注:下面的vm指得是Vue对象。即:var vm=new Vue({...});
2、vm.$on( event, callback )
参数:
{string | Array<string>} event (数组只在 2.2.0+ 中支持)
{Function} callback
用法:
监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。
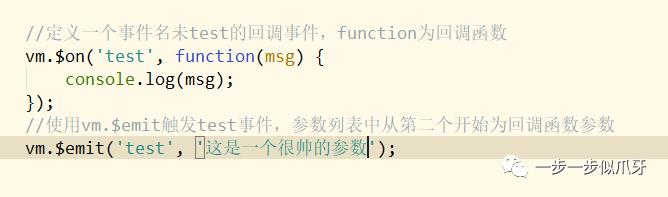
简单的demo:


3、vm.$off( [event, callback] )
参数:
{string | Array<string>} event (只在 2.2.2+ 支持数组)
{Function} [callback]
用法:
移除自定义事件监听器。
如果没有提供参数,则移除所有的事件监听器;
如果只提供了事件,则移除该事件所有的监听器;
如果同时提供了事件与回调,则只移除这个回调的监听器。
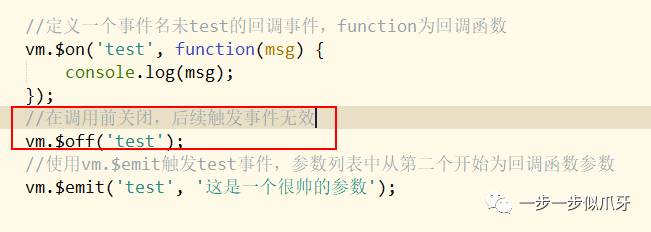
简单的demo:

4、vm.$once( event, callback )
参数:
{string} event
{Function} callback
用法:
监听一个自定义事件,但是只触发一次,在第一次触发之后移除监听器。
简单的demo:
demo中触发两次自定义自定义的名为hello的事件,再第二次调用时,并不会执行。因为改事件已经被移除监听。
以上是关于在vue脚手架中元素绑定鼠标移动事件onmousemove,当鼠标按下拖拽元素,能在指定元素里左右移动,如何实现?的主要内容,如果未能解决你的问题,请参考以下文章