jQuery 表单插件 -- Form
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 表单插件 -- Form相关的知识,希望对你有一定的参考价值。
1、Form 插件简介
jQuery Form 插件是一个优秀的 Ajax 表单插件,可以非常容易地、无侵入地升级 html 表单以支持 Ajax。
jQuery Form 有两个核心方法 --- ajaxForm( ) 和 ajaxSubmit( ),它们集合了从控制表单元素到决定如何管理提交进程的功能。另外,插件还包括其它的一些方法:formToArray( ), formSerialize( ), fieldSerialize( ), clearForm( ), clearFields( )和 resetForm( )等。
2、插件下载地址:
http://malsup.com/jquery/form/
里面提供了插件下载,API 和实例代码讲解,都是英文的
3、快速上手
HTML代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link href="//cdn.bootcss.com/bootstrap/2.0.4/css/bootstrap.css" rel="stylesheet"> </head> <body> <form role="form" id="myForm" action="demo.php" method="post"> <div class="form-group"> <label for="uName">姓名:</label> <input type="text" name="uName" id="uName"> </div> <div class="form-group"> 性别: <label class="radio inline"> <input type="radio" name="gender" id="male" value="male">男 </label> <label class="radio inline"> <input type="radio" name="gender" id="female" value="female">女 </label> </div> <div class="form-group"> <label for="age">年龄:</label> <input type="text" name="age" id="age"> </div> <button type="submit" class="btn btn-success">提交</button> <div id="output" style="display:none"></div> </form> <script src="resources/js/jquery-1.8.3.min.js"></script> <script src="resources/js/jquery.form.js"></script> <script> $(‘#myForm‘).ajaxForm(function(){ $(‘#output‘).html(‘提交成功!欢迎下次再来!‘).show(); }) </script> </body> </html>
页面截图:
当表单被提交时,“姓名”、“性别”和“年龄”的值会以无刷新的方式提交到 demo.php文件中。如果服务器返回一个成功的状态,那么,用户将看到“提交成功!欢迎下次再来!”的提示。
4、核心方法 --- ajaxForm( ) 和 ajaxSubmit( )
如上例所示,通过核心方法 ajaxForm( ),能很容易地将表单升级为 Ajax 提交方式
$(‘#myForm‘).ajaxForm(function(){
$(‘#output‘).html(‘提交成功!欢迎下次再来!‘).show();
})Form 插件还有一个核心方法 ajaxSubmit( ),也能完成同样的功能,代码如下:
$(‘#myForm‘).submit(function(){
$(this).ajaxSubmit(function(){
$(‘#output‘).html(‘提交成功!欢迎下次再来!‘).show();
});
return false; //阻止表单默认提交
})通过调用 ajaxSubmit( ) 方法来响应用户的提交表单操作,从而使表单的提交方式由传统的提交方式转变为 Ajax 提交方式。
区别:
ajaxForm( ) 不能提交表单,在document的ready方法中,使用ajaxForm( )为 Ajax 提交表单进行准备,必须由submit 提交;
ajaxSubmit( ) 通过 Ajax 立即提交表单,在大多数情况下,点击提交按钮以后都是通过这个方法来提交表单
ajaxForm( ) 和 ajaxSubmit( )方法都能接受 0个 或者 1个参数,如果是单个的参数,该参数既可以是一个回调函数,也可以是一个 options 对象。前面的例子中,使用的就是回调函数,现在来了解下options对象,显然,这样可以对表单拥有更多的控制权。
首先定义一个对象 options,然后在对象里面设置参数,代码示例如下:
var options={
target:‘#output‘, //把服务器返回的内容放到id为output的元素中
beforeSubmit:showRequest, //提交前的回调函数
success: showResponse, //提交后的回调函数
//url: url, //默认是form的action,如果声明,则会被覆盖
//type: type, //默认是form的method(get 或 post),如果声明,则会被覆盖
//dataType: null, //‘xml‘, ‘script‘, ‘json (接受服务端返回的类型)‘
//clearForm: true, //成功提交后,清除所有表单元素的值
//resetForm: true, //成功提交后,重置所有表单元素的值
//timeout:3000 //限制请求的时间,当请求大于3s,跳出请求
}这里还有一张更详细的列表:
| 属性 | 描述 |
| url | Ajax请求将要提交到该url,默认是表单的action属性值 |
| type | 指定提交表单数据的方法(method):“GET”或“POST”。 默认值:表单的method属性值(如果没有找到默认为“GET”)。 |
| dataType | 期望返回的数据类型。null、“xml”、“script”或者“json”其中之一。dataType提供一种方法,它规定了怎样处理服务器的响应。这个被直接地反映到jQuery.httpData方法中去。下面的值被支持: ‘xml’:如果dataType == ‘xml’,将把服务器响应作为XML来对待。同时,如果“success”回调方法被指定, 将传回responseXML值。 ‘json’:如果dataType == ‘json’, 服务器响应将被求值,并传递到“success”回调方法,如果它被指定的话。。 ‘script’:如果dataType == ‘script’, 服务器响应将求值成纯文本。。 默认值:null(服务器返回responseText值) |
| target | 指明页面中由服务器响应进行更新的元素。元素的值可能被指定为一个jQuery选择器字符串,一个jQuery对象,或者一个DOM元素。 默认值:null。 |
| beforeSubmit | 表单提交前被调用的回调函数。“beforeSubmit”回调函数作为一个钩子(hook),被提供来运行预提交逻辑或者校验表单数据。 如果“beforeSubmit”回调函数返回false,那么表单将不被提交。“beforeSubmit”回调函数带三个调用参数:数组形式的表单数据,jQuery表单对象,以及传入ajaxForm/ajaxSubmit中的Options对象。 默认值:null |
| success | 表单成功提交后调用的回调函数。如果提供“success”回调函数,当从服务器返回响应后它被调用。然后由dataType选项值决定传回responseText还是responseXML的值。 默认值:null |
| clearForm | 表示如果表单提交成功是否清除表单数据。默认值:null |
| resetForm | 表示如果表单提交成功是否进行重置。默认值: null |
下面看看 beforeSubmit 和 success 两个回调函数:
beforeSubmit --- 提交前的回调函数
提交前的回调函数的代码如下:
function showRequest(formData, jqForm, options){
var queryString = $.param(formData);
return true;
}这个回调函数有3个参数
> formData 是数组对象。在这里,使用 $.param( ) 方法把它转化为字符串,得到如下格式:
name=1&address=2
需要注意的是,当表单提交时,Form插件会以 Ajax方式自动提交这些数据
> jqForm 是一个jQuery 对象,它封装了表单的元素
如果需要访问 jqForm 的DOM元素,可以把 jqForm 转化为 DOM元素
var formElement = jqForm[0]; var address = formElement.address.value;
> options 就是options对象,前面已经声明了一些 options对象里的一些属性,其它没有声明的,则会使用默认的属性。
在这个回调函数中,只要不返回 false,表单都将被允许提交;如果返回 false,则会阻止表单提交。可以利用这个特性,在表单提交之前验证数据,如果不符合验证规则,则阻止表单提交
success --- 提交后的回调函数
提交后的回调函数代码如下:
function showResponse(responseText, statusText){
alert(‘状态:‘+statusText+‘\n 返回的内容是:\n‘+responseText);
}statusText 只是一个返回状态,例如 success、error等
参数responseText 携带着服务器返回的数据内容。responseText 会根据设置的 options 对象中的 dataType 属性来返回相应格式的内容,具体情况如下:
(1)、对于缺省的 HTML 返回,回调函数的第一个参数是 XMLHttpRequest 对象的 responseText 属性
(2)、当 dataType 属性被设置为 xml 时,回调函数的第一个参数是 XMLHttpRequest 对象的 responseXML属性
例如声明服务器返回数据的类型为 xml,然后以 xml 方式解析数据,代码如下:
$(‘#xmlForm‘).ajaxForm({
dataType:‘xml‘,
success: processXml
});
function processXml(responseXML){
var name = $(‘name‘,responseXML).text();
var address = $(‘address‘,responseXML).text();
$(‘#xmlOut‘).html(name+" "+address);
}(3)、当 dataType 属性被设置为 json 时,回调函数的第一个参数是从服务器返回的 json 对象
例如声明服务器返回数据的类型为 json,然后以 json 方式解析数据,代码如下:
$(‘#jsonForm‘).ajaxForm({
dataType:‘json‘,
success:processJson
})
function processJson(data){
$(‘#jsonOut‘).html(data.name+" "+data.address);
}5、表单提交之前验证表单
首先定义一个 validate 回调函数,把它设置为 beforeSubmit 的值
beforeSubmit:validate
然后编写 validate 函数,它有 3 个参数
function validate(formData,jqForm,options){
/*
* 在这里需要对表单元素进行验证,如果不符合规则,
* 将返回 false 来阻止表单提交,直至符合规则为止
* */
var queryString = $.param(formData); //组装数据
return true;
}通过获取表单元素的值,对表单元素进行验证。Form插件获取表单数据的方式有多种,下面介绍其中的3种方式。
方式1:利用参数 formData
参数 formData 是一个数组对象,其中的每个对象都有名称和值,其数据格式如下:
[
{name:name, value:nameValue},
{name:password,value:passwordValue}
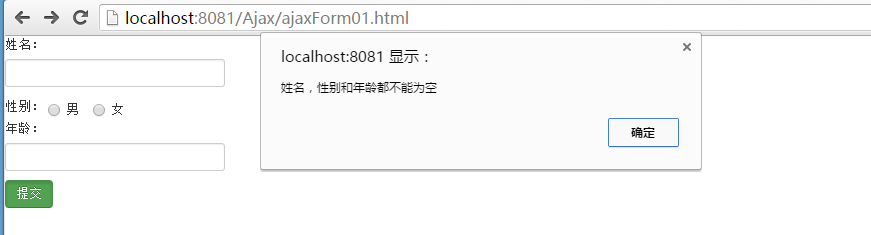
]由于是数组,因此可以根据循环来获取每个元素的值,然后判断元素的值是否符合验证规则(这里只判断元素是否为空),如果有一项不符合验证规则,就返回 false,来阻止表单提交
$(function(){
var options = {
beforeSubmit: validate,
resetForm: true,
dataType:‘json‘
};
$(‘#myForm‘).submit(function(){
$(this).ajaxSubmit(options);
})
});
function validate(formData,jqForm,options){
for(var i=0; i<formData.length; i++){
if(!formData[i].value){
alert(‘姓名,性别和年龄都不能为空‘);
return false;
}
}
var queryString = $.param(formData);
return true;
}方式2:利用参数 jqForm
参数 jqForm 是一个jQuery 对象,它封装了表单的元素。可以先转成 DOM对象,再来判断
function validate(formData, jqForm, options){
var form = jqForm[0];
if(!form.uName.value || !form.gender.value || !form.age.value){
alert(‘姓名,性别和年龄都不能为空‘);
return false;
}
var queryString = $.param(formData);
return true;
}方式3:利用 fieldValue( )方法
fieldValue 方法会把匹配元素的值插入到数组中,然后返回这个数组。如果表单元素的值被判定无效,则数组为空,否则数组将包含一个或多个元素的值。由于返回的是一个数组,而不是 jQuery 对象,因此不能进行链式操作
利用 fieldValue 方法,也能很容易地获取到表单元素的值。例如,可以通过 $(‘input[name="address"]‘).fieldValue() 来获取 name 为“address”的<input>元素的值的数组集合,然后通过数组下标来获取数组中对应的值。
function validate(formData, jqForm, options){
var uNameValue = $(‘input[name=uName]‘).fieldValue();
var genderValue = $(‘input[name=gender]‘).fieldValue();
var ageValue = $(‘input[name=age]‘).fieldValue();
if(!uNameValue[0] || !genderValue[0] || !ageValue[0]){
alert(‘姓名,性别和年龄都不能为空‘);
return false;
}
var queryString = $.param(formData);
return true;
}本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1877825
以上是关于jQuery 表单插件 -- Form的主要内容,如果未能解决你的问题,请参考以下文章