flex布局flex-grow的用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex布局flex-grow的用法相关的知识,希望对你有一定的参考价值。
参考技术A <!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box
width: 600px;
height: 600px;
background-color: aqua;
display: flex;
.box div
width: 100px;
height: 100px;background-color: red;
margin:20px
.item2
flex-grow: 2;
/* 剩下的item2分两份 */
.item3
flex-grow: 1;
/* 剩下的分给items */
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
</div>
</body>
</html>
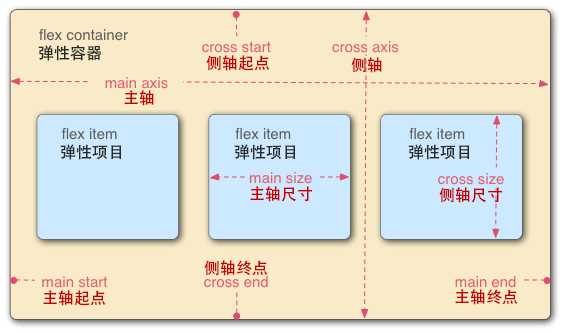
Flex布局知识点

flex弹性布局,
语法
display:-webkit-flex; [指定伸缩容器]
-webkit-flex: none | [flex-grow flex-shrink || flex-basis] | initial | auto
取值: none:在任何情况下都不会发生伸缩
flex-grow:扩展比率 flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink:收缩比率 flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis:伸缩基准值flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
initial :在有剩余空间的情况下不会有任何变化,但是在必要的情况下会被收缩
auto:会根据主轴自动伸缩以占用所有剩余空间,非常类似于普通流中的自动外边距
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
1.flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向):
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
2.flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
- nowrap
- wrap
- wrap-reverse
4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴
以上是关于flex布局flex-grow的用法的主要内容,如果未能解决你的问题,请参考以下文章