FLEX弹性布局小结
Posted yinghuochongfighter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FLEX弹性布局小结相关的知识,希望对你有一定的参考价值。
1. 弹性盒子中: flex: 0 1 auto表示什么意思
flex默认三个参数是flex-grow, flex-shrink, flex-basis,默认值是0 1 auto。
-
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大;
-
flex-shrink属性定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小;
-
flex-basis属性定义在分配项目占据的主轴空间,默认为auto。
2. flex布局下的子元素高度问题
-
当父元素没有设置高度时,其高度默认被最高子元素撑开,且其他元素默认横向主轴上的对齐方式(justify-content: flex-start);
-
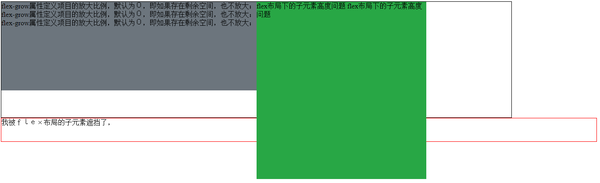
当父元素设置了高度时,其高度以此为准,不会受子元素高度影响。但子元素超出部分依旧显示,而且块级格式化上下文也是正常根据父元素进行排列,所以有可能造成重复排列的情况,被flex布局的元素所覆盖。如下图片:

但如果父元素设置了高度,且设置了overflow:auto后,则超出部分则以滚动条形式展示。
-
子元素的高度也可以自行设置,超出部分默认会展示,跟父元素一样,需要设置overflow:auto,以滚动条形式展示。
以上是关于FLEX弹性布局小结的主要内容,如果未能解决你的问题,请参考以下文章