js引入,js变量和运算符等
Posted 前端爱好者080
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js引入,js变量和运算符等相关的知识,希望对你有一定的参考价值。
- 页面级的js不管写在页面的哪里都可以
- 企业项目开发要求:结构(html),样式(css),行为(js)相分离
- 不要既写外部js,又写内部js;如果两个都写,则外部js生效
- 声明多个变量时,每个变量之间应该换行,如:

- 变量名必须以字母,$,_开头
- 变量名可以由字母,$,_,数字组成
- 变量名不能用关键字和保留字
- 值类型(数据类型)
1)原始值(Number,String,Boolean,undefined,null)
① 原始值是栈数据(先进后出)
② 栈内存与栈内存之间的关系是拷贝的关系
③ 不可改变的原始值
2)引用值(Array,Object,function,date,RegExp等等)
① 堆数据
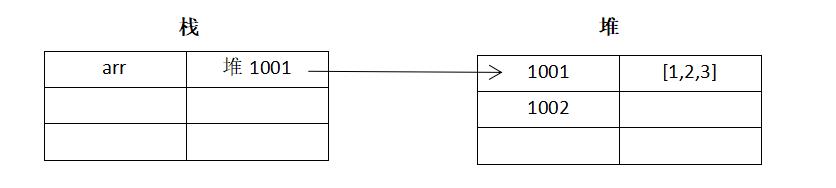
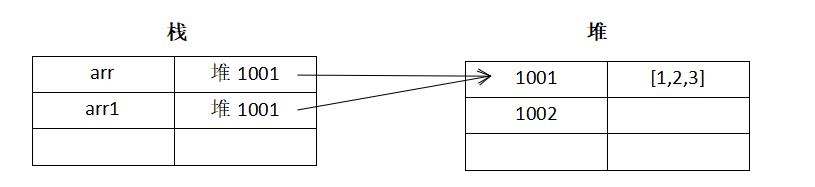
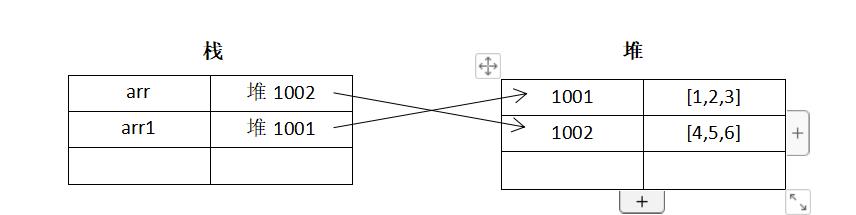
- 值类型中的引用值图解说明
1)var arr = [1,2,3];

2)var arr1 = arr;

3)当调用数组的方法改变arr的值时,arr1同样也会变;但是如果要给arr重新赋一个新的值,那么arr1就不会变了,就如下面这样(重新赋值 arr = [4,5,6];)

- 函数后面,for循环后面,if后面可以不写分号
- 错误
1)低级错误(语法解析错误)
2)逻辑错误(标准错误)
3)一个代码块的错误不会影响另一个代码块
- 运算符
1)加号的两种功能
① 数学运算
② 拼接字符串
2)任何数据类型加字符串都等于字符串
3)赋值顺序:自右向左;计算顺序:自左向右(特殊优先级特殊对待)
4)0不能除以0(NaN)
5)赋值号=优先级最弱,括号()优先级较高
6)a++:先执行,后++;++a:先++,后执行
7)var b = 3;b *= 1 + 5; 先算1+5,然后算b = b * 6 结果:b = 18
/*持续更新中*/
以上是关于js引入,js变量和运算符等的主要内容,如果未能解决你的问题,请参考以下文章
解决“0.1 + 0.2 = 0.30000000000000004” - uniapp中JS浮点运算精度问题 - uniapp引入decimal.jsmath.js等数学库
解决“0.1 + 0.2 = 0.30000000000000004” - uniapp中JS浮点运算精度问题 - uniapp引入decimal.jsmath.js等数学库
解决“0.1 + 0.2 = 0.30000000000000004” - uniapp中JS浮点运算精度问题 - uniapp引入decimal.jsmath.js等数学库