JavaScript进阶篇-JS基础语法
Posted 我的前端梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript进阶篇-JS基础语法相关的知识,希望对你有一定的参考价值。
学习分享变量声明、变量类型,如何对它们进行赋值、改变、计算等一系列操作,掌握不同运算符的使用方法,灵活运用算术运算符、比较运算符、逻辑运算符对变量和数值进行操作。
- 2-1 什么是变量
- 2-2 给变量取个名字(变量命名)
- 2-3 确定你的存在(变量声明)
- 2-4 多样化的我(变量赋值)
- 2-5 表达出你的想法(表达式)
- 2-6 我还有其它用途( +号操作符)
- 2-7 自加一,自减一 ( ++和- -)
- 2-8 较量较量(比较操作符)
- 2-9 我与你同在(逻辑与操作符)
- 2-10 我或你都可以 (逻辑或操作符)
- 2-11 是非颠倒(逻辑非操作符)
- 2-12 保持先后顺序(操作符优先级)
- 2-13 编程练习
什么是变量
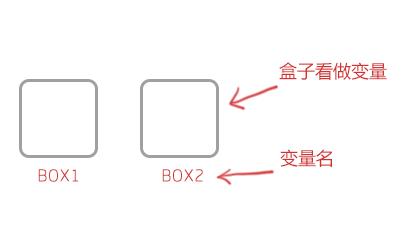
什么是变量? 从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,盒子用来存放物品,物品可以是衣服、玩具、水果...等。
1 <script type="text/javascript"> 2 var str=\'你好\'; 3 </script>
给变量取个名字(变量命名)
我们为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)

变量命名规则:
1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。
1 正确: 2 mysum 3 _mychar 4 $numa1
1 错误: 2 6num //开头不能用数字 3 %sum //开头不能用除(_ $)外特殊符号,如(% + /等) 4 sum+num //开头中间不能使用除(_ $)外特殊符号,如(% + /等)
2.变量名区分大小写,如:A与a是两个不同变量。
3.不允许使用JavaScript关键字和保留字做变量名。

确定你的存在(变量声明)
我们要使用盒子装东西,是不是先要找到盒子,那在编程中,这个过程叫声明变量,找盒子的动作,如何表示:
1 声明变量语法: var 变量名;
var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为"变量"准备位置(即内存)。
1 var mynum ; //声明一个变量mynum
当然,我们可以一次找一个盒子,也可以一次找多个盒子,所以Var还可以一次声明多个变量,变量之间用","逗号隔开。
1 var num1,mun2 ; //声明一个变量num1
变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
1 <script type="text/javascript"> 2 var mya; 3 mya=5; 4 alert("mya的值是:"+mya); 5 </script>
多样化的我(变量赋值)
我们可以把变量看做一个盒子,盒子用来存放物品,那如何在变量中存储内容呢?我们使用"="号给变量存储内容,看下面的语句:
1 var mynum = 5 ; //声明变量mynum并赋值。
这个语句怎么读呢? 给变量mynum赋值,值为5。我们也可以这样写:
1 var mynum; //声明变量mynum 2 mynum = 5 ; //给变量mynum赋值
注:这里 "="号的作用是给变量赋值,不是等于号。
盒子可以装衣服、玩具、水果...等。其实,变量是无所不能的容器,你可以把任何东西存储在变量里,如数值、字符串、布尔值等,例如:
1 var num1 = 123; // 123是数值 2 var num2 = "一二三"; //"一二三"是字符串 3 var num3=true; //布尔值true(真),false(假)
其中,num1变量存储的内容是数值;num2变量存储的内容是字符串,字符串需要用一对引号""括起来,num3变量存储的内容是布尔值(true、false)。
1 <script type="text/javascript"> 2 var num1=10; 3 var num2="js"; 4 document.write("num1的值是:"+num1); 5 document.write("num2的值是:"+num2); 6 </script>
表达出你的想法(表达式)
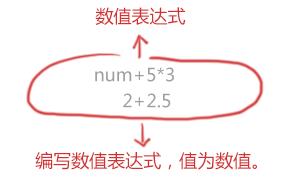
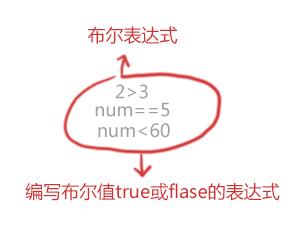
表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。

串表达式中mychar是变量

数值表达式中num是变量

布尔表达式中num是变量

我还有其它用途( +号操作符)
操作符是用于在JavaScript中指定一定动作的符
(1)操作符/看下面这段JavaScript代码。
1 sum = numa + numb;
其中的"="和"+"都是操作符。JavaScript中还有很多这样的操作符,例如,算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)。“=” 操作符是赋值,不是等于。
(2) "+"操作符
算术运算符主要用来完成类似加减乘除的工作,在JavaScript中,“+”不只代表加法,还可以连接两个字符串,例如:
1 mystring = "Java" + "Script"; // mystring的值“JavaScript”这个字符串
自加一,自减一 ( ++和- -)
算术操作符除了(+、-、*、/)外,还有两个非常常用的操作符,自加一“++”;自减一“--”。首先来看一个例子:
mynum = 10; mynum++; //mynum的值变为11 mynum--; //mynum的值又变回10
上面的例子中,mynum++使mynum值在原基础上增加1,mynum--使mynum在原基础上减去1,其实也可以写成:
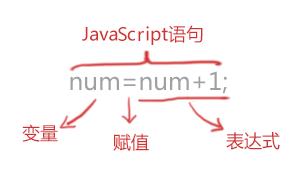
1 mynum = mynum + 1;//等同于mynum++ 2 mynum = mynum - 1;//等同于mynum--
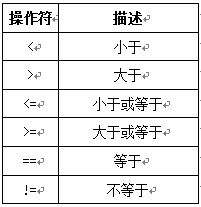
较量较量(比较操作符)
通过比较操作符进行比较,得到值为真(true)和假(false)。在JavaScript中,这样的比较操作符有很多,这些操作符的含义如下:

1 var a = 5;//定义a变量,赋值为5 2 var b = 9; //定义b变量,赋值为9 3 document.write (a<b); //a小于b的值吗? 结果是真(true) 4 document.write (a>=b); //a大于或等于b的值吗? 结果是假(false) 5 document.write (a!=b); //a不等于b的值吗? 结果是真(true) 6 document.write (a==b); //a等于b的值吗? 结果是假(false)
我与你同在(逻辑与操作符)
数学里面的“a>b”,在JavaScript中还表示为a>b;数学中的“b大于a,b小于c”是“a<b<c”,那么在JavaScript中可以用&&表示,如下:
1 b>a && b<c //“&&”是并且的意思, 读法"b大于a"并且" b小于c "
“&&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。
逻辑与操作符值表:

注意: 如果A为假,A && B为假,不会在执行B; 反之,如果A为真,要由 B 的值来决定 A && B 的值。
我或你都可以 (逻辑或操作符)
"||"逻辑或操作符,相当于生活中的“或者”,当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”。
1 var a=3; 2 var b=5; 3 var c; 4 c=b>a ||a>b; //b>a是true,a>b是false,c是true
逻辑或操作符值表:

注意: 如果A为真,A || B为真,不会在执行B; 反之,如果A为假,要由 B 的值来决定 A || B 的值。
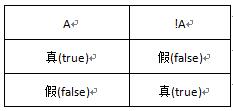
是非颠倒(逻辑非操作符)
"!"是逻辑非操作符,也就是"不是"的意思,非真即假,非假即真。好比小华今天买了一个杯子,小明说:"杯子是白色的",小亮说:“杯子是红色的”,小华说:"小明说的不是真话,小亮说的不是假话"。猜猜小华买的什么颜色的杯子,答案:红色杯子。
逻辑非操作符值表:

1 var a=3; 2 var b=5; 3 var c; 4 c=!(b>a); // b>a值是true,! (b>a)值是false 5 c=!(b<a); // b<a值是false, ! (b<a)值是true
保持先后顺序(操作符优先级)
我们都知道,除法、乘法等操作符的优先级比加法和减法高,例如:
1 var numa=3; 2 var numb=6 3 jq= numa + 30 / 2 - numb * 3; // 结果为0
如果我们要改变运算顺序,需添加括号的方法来改变优先级:
1 var numa=3; 2 var numb=6 3 jq= ((numa + 30) / (2 - numb)) * 3; //结果是-24.75
操作符之间的优先级(高到低):算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号;如果同级的运算是按从左到右次序进行,多层括号由里向外。
1 var numa=3; 2 var numb=6; 3 jq= numa + 30 >10 && numb * 3<2; //结果为false
编程练习
1 <script type="text/javascript"> 2 var a,b,sum; 3 var a = 5; 4 var b = 100%7; 5 sum = a > b && a*b > 0 ; 6 document.write( "我认为 a 的值是:" + 5 + " b的值是:" + 6 + "sum 的值是:" + false+"<br/>"); 7 document.write( "答案是,第一轮计算后,a 为:"+ 5 +";b为:"+6 +";第一次计算sum为:"+ false +"<br/>"); 8 9 sum = ( (++a) + 3 ) / (2 - (--b) ) * 3; 10 document.write( "再一次计算后,我认为 a 的值是:" + 6 + " b的值是:" + 5 + "sum 的值是:" + \'-9\' +"<br/>"); 11 document.write( "答案是,第二轮计算后,a 为:" + 7 + ";b为:" + 4 +";第二次计算sum为:"+ \'-15\' +",sum的类型也发生变化了。"); 12 13 </script>
以上是关于JavaScript进阶篇-JS基础语法的主要内容,如果未能解决你的问题,请参考以下文章