若依后台管理系统,前后端分离项目,输入npm install 报错node-sass@4.13.1 postinstall:`node scripts/build.js` Failed at the
Posted demon-tt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了若依后台管理系统,前后端分离项目,输入npm install 报错node-sass@4.13.1 postinstall:`node scripts/build.js` Failed at the 相关的知识,希望对你有一定的参考价值。
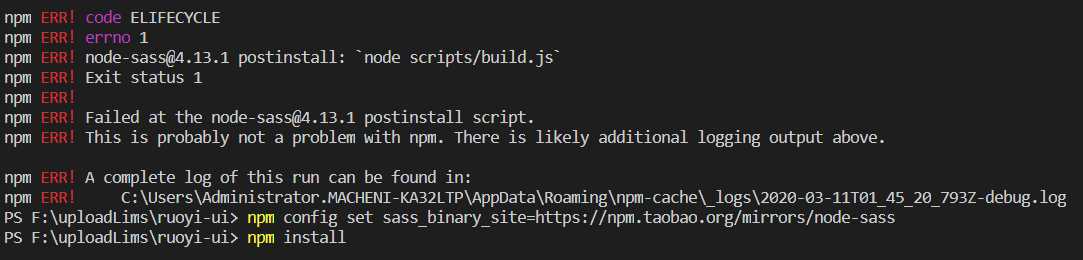
报错如图:

这个是因为sass安装时获取源的问题,先修改sass安装的源,再运行npm install就成功了
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
以上是关于若依后台管理系统,前后端分离项目,输入npm install 报错node-sass@4.13.1 postinstall:`node scripts/build.js` Failed at the 的主要内容,如果未能解决你的问题,请参考以下文章
RuoYi 若依后台管理系统-学习笔记-前后端分离项目中下拉框验证失效