SharePoint Online 开发篇:node.js和npm介绍和安装部署
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SharePoint Online 开发篇:node.js和npm介绍和安装部署相关的知识,希望对你有一定的参考价值。
Blog链接:https://blog.51cto.com/13969817过去的几年中,出现的最重要的开发平台是Node.js和基于npm的开发,SharePoint Framework是这种开发方法的一个示例,本文我们来了解下Node.js、npm和Node Package Manager 是什么?
Node.js,是一个建立在Google Chrome javascript的引擎(V8引擎)上的服务器端平台。JavaScript引擎的性能已经提高了很多,取决于你在做什么,事实上,它们的性能可以与其他语言相媲美,比如C#,所以一些人会思考:“为什么这么棒的执行引擎只能与浏览器捆绑一起呢“,删除了其中的浏览器部分,并为我们提供了一个名为Node.js的服务器端执行引擎,所以,这里面包含:
- Debugger
- Streaming
- DNS
- Domain
- Global
- Net
- Error Handing
- Console
- Cluster
- Add-ons
- Buffer
- Callbacks
- Crypto
- Modules
Debugger,Streaming 能够使SCTP直接调用控制台,最重要的是能够使用Module,所以很多可重用的代码都可以在Node.js的基础上完成。管理这些Module的方式是npm,事实上npm本身就是一个module,是一个node module。
- npm是用于JavaScript的package manager,其工作方式是开发人员编写一些有价值的可重用代码,并将其发布到npm存储库中,这个npm存储库可能是公共的,也可能是私有的,但无论哪种方式,都可以重用这些代码
重用代码:
- 使用来自组织外部或者内部人员的代码,通过npm和node module,你可以做很多事情,就像接入蓝牙一样,它也有一个npm模块。
- 你可以在npmjs.org上浏览这些package或者node module,也可以直接从GitHub或者其他源代码管理repos下载。
- 你还可以拥有来自这些源代码控制repos或者来自tar walls或者FTP位置的私有node module,而且在你的package中有一个semantic versioning的概念,我们需要保证在正确的版本上使用。
Package.json
- 基于node的开发经常听到package.json这个词,因为每个基于节点的项目都有一个package.json,这是对你的项目的介绍,它记录你的节点模块或是项目
- 提供一个版本
- 支持什么脚本
- 开发期间依赖什么
- GitHub Repo
- 关键字搜索
一般来说,一个node module至少有一些可重用代码,可能不止一个文件或一个package.json, 可重用node module的index.js是什么?比如web pack等,依赖于这个标准。
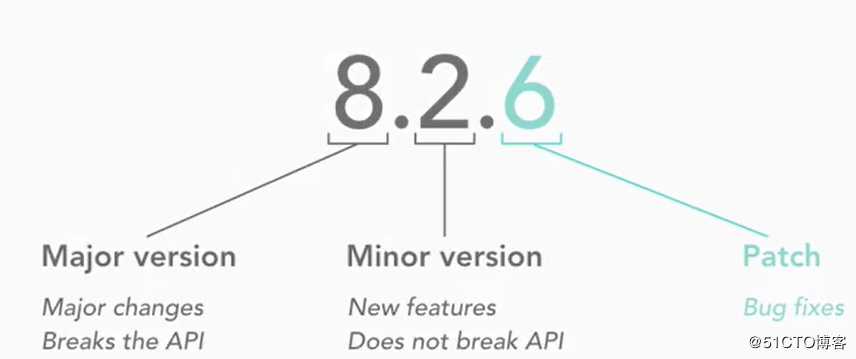
Semantic Versioning(语义化版本)
每个node module都有一个Semantic Versioning,其思想是,如果你更改了数字6,例如这个补丁,这意味着人们应该可以自由地升级到一个更新的版本,并确信不会有任何问题,小版本意味着可能引入新的特性,比如一个新方法,但它不会破坏API,现有的方法没有改变。

总的说来,版本格式组成主版本号.次版本号.修订号,版本号递增规则如下:
- 主版本号:当你做了不兼容的 API 修改,
- 次版本号:当你做了向下兼容的功能性新增,
- 修订号:当你做了向下兼容的问题修正。
先行版本号及版本编译元数据可以加到“主版本号.次版本号.修订号”的后面,作为延伸。
相关资料连接和安装更新npm和yarn命令
- 安装部署node.js: https://nodejs.org/en
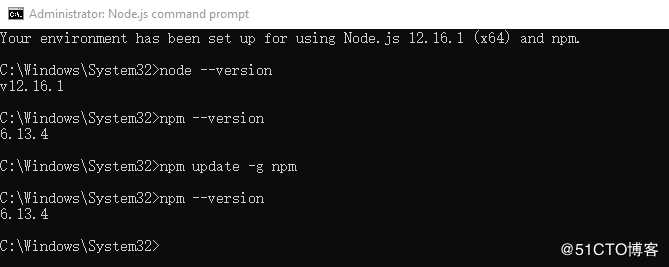
- 部署node.js之后,检查和更新npm版本,命令npm --version 和npm update -g npm

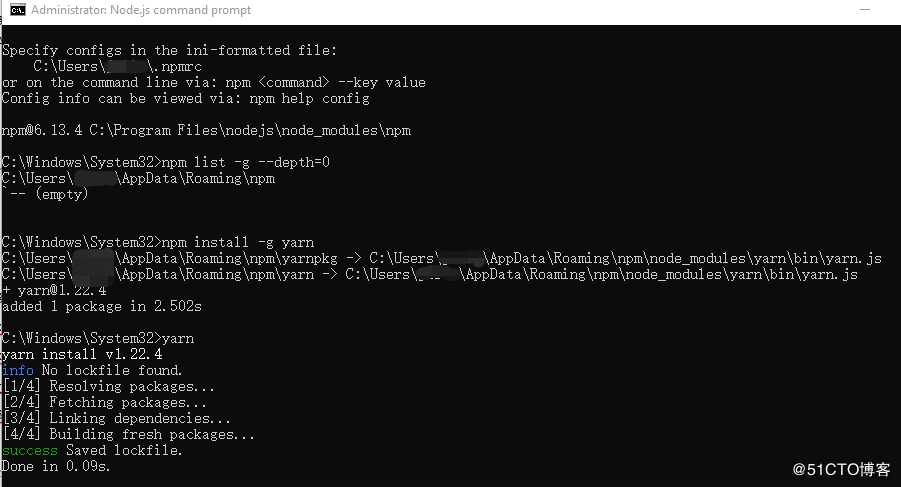
- 安装部署yarn, 相关命令:npm list -g yarn 和 npm install -g yarn

以上是关于SharePoint Online 开发篇:node.js和npm介绍和安装部署的主要内容,如果未能解决你的问题,请参考以下文章
SharePoint Online 开发篇:App Part替代Content web part
SharePoint Online 客制化开发:如何更新Stylesheet?
SharePoint Online 部件InjectionScriptWebpart制作新闻详情
SharePoint Online 部件InjectionScriptWebpart制作新闻详情