SharePoint Online 客制化开发:如何更新Stylesheet?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SharePoint Online 客制化开发:如何更新Stylesheet?相关的知识,希望对你有一定的参考价值。
https://blog.51cto.com/13969817
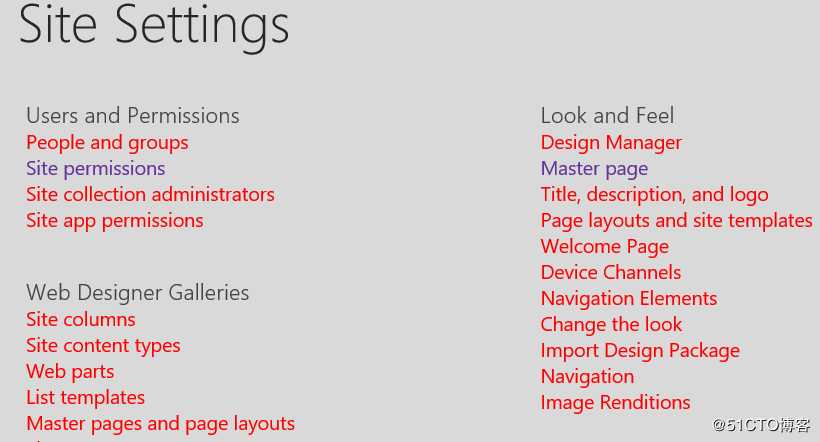
上一篇我们介绍了如何使用CSS更改网站主题背景颜色,本文将为大家介绍一下如何更新Stylesheet,我们从站点设置页面开始,因为很多变化在这个页面变得非常明显,注意:所有未访问的超链接的默认值都是黑色,我们将改变整个网站anchored links 颜色,anchor 元素是字母A,打开CSS文件进行编辑,我们要更改的属性是颜色,比如更改为十六进制编码FF0000,就是红色。
示例代码:
a {
color: #FF0000
}
保存modified_style.css, 现在让我们看看网站是什么样子?网页上的大部分链接都是红色,对于已经访问过的链接颜色是不同的。

如果你更改的效果不可见,你需要做以下检查:
- 代码是否准确
- 网站页面是否保持刷新状态
- 网站Master Page是否应用了CSS样式表
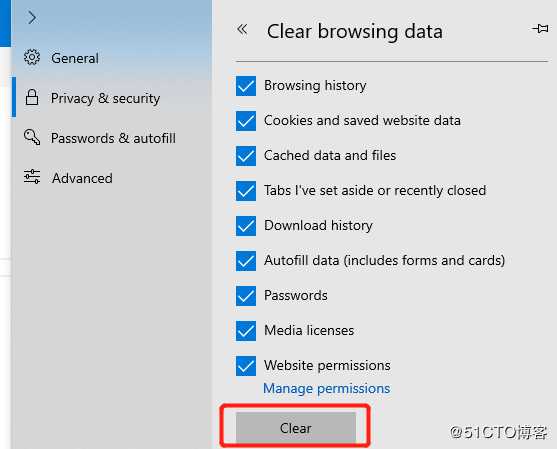
- 如果你是Edge或者IE等浏览器,请清空一下浏览器缓存。

以上是关于SharePoint Online 客制化开发:如何更新Stylesheet?的主要内容,如果未能解决你的问题,请参考以下文章