vue.js 2.0开发
Posted 流了个年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js 2.0开发相关的知识,希望对你有一定的参考价值。
使用vue-cli,首先安装:
npm install -g vue-cli
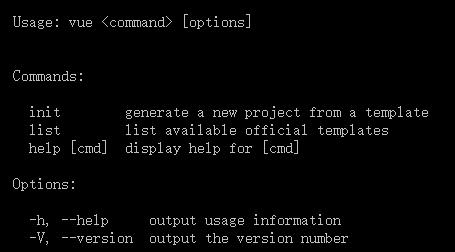
安装完了执行vue命令,会出现

vue init <template-name> <project-name>
project-name就是我们项目目录的名字,vue init webpack my-project,这里的webpack就是我们的构建工具,下面我们运行:
vue init webpack vuejs-2.0-cli
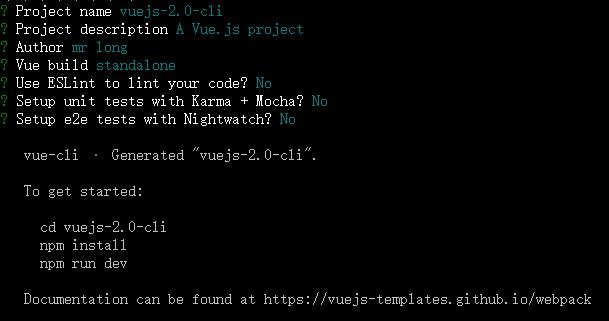
下面就是一些 项目名 啊 项目描述啊 作者啊 巴拉巴拉的
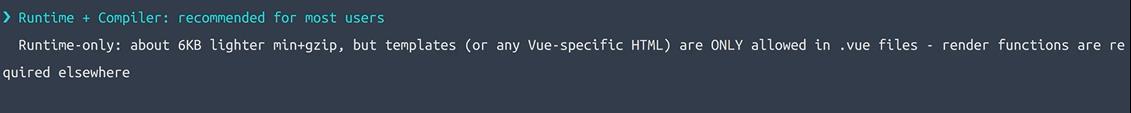
然后就弹出一个选项 让你选择,这里我们选择第一个Runtime+Compiler模式

接下来询问是否使用ESLint语法,我们这里不使用,因为ESLint语法要求比较严谨,初学者可能会出现很多莫名的问题,询问使用unit test我们都选择no

进入到我们的项目当中cd vuejs-2.0-cli,执行上面提示的步骤
cd vuejs-2.0-cli
npm install
npm run dev
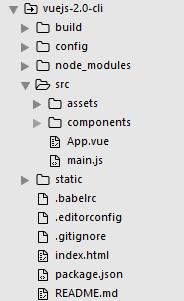
在下载过程中如果出现报错的话建议升级我们的nodejs,执行我们的npm run dev 后会直接打开这个页面。在编辑器中打开我们的项目的话应该就可以看到

打开里面的vue文件你就可以看到其实就是类似我们webpack和vue的组件写法,那么我们把之前的todos组件放到这里来,可以先在components中新建一个todo-items.vue
<template> <ul class="list-group"> <li class="list-group-item" v-for="(todo,index) in todos" v-bind:class="{\'completed\' : todo.completed}"> {{todo.title}} <button class="btn btn-warning btn-xs pull-right" v-on:click="deleteTodo(index)">Delete</button> <button class="btn btn-xs pull-right margin-right-10" v-on:click="toggleCompletion(todo)" v-bind:class="[todo.completed ? \'btn-success\' : \'btn-danger\']">{{todo.completed ? \'completed\' : \'working\'}}</button> </li> </ul> </template> <script> export default { props:[\'todos\'], data(){ return { newTodo:{id:null,title:"",completed:false} }//定义一个obj; }, props:[\'todos\'], methods:{ deleteTodo(index){ this.todos.splice(index,1);//删除下标为index的元素 }, toggleCompletion(todo){ todo.completed = !todo.completed; } } } </script> <style> .completed{ color: green; font-style: italic; } .margin-right-10{ margin-right: 10px; } </style>
其实就是我们之前的代码,只是把html放到了template里面,之前是放到script里面,在创建一个todo-form.vue
<template> <form v-on:submit.prevent="addTodo(newTodo)"> <div class="form-group"> <input type="text" name="" class="form-gcontrol" placeholder="add a new todo" v-model="newTodo.title"> </div> <div class="from-group"> <button class="btn btn-success" type="submit">add todo</button> </div> </form> </template> <script> export default { props:[\'todos\'], data(){ return { newTodo:{id:null,title:"",completed:false} }//定义一个obj; }, methods:{ addTodo(newTodo){//es6 this.todos.push(newTodo);//把新的obj添加在数组中, this.newTodo = { id:null,title:"",completed:false}//初始化newTodo }, } } </script> <style> </style>
然后在我们的App.vue中引用:
<template> <div id="app"> <img src="./assets/logo.png"> <!-- <hello></hello> --> <todo-item :todos="todos"></todo-item> <todo-form :todos="todos"></todo-form> </div> </template> <script> import Hello from \'./components/Hello\' import todoForm from \'./components/todo-form\' import todoItem from \'./components/Todo-items\' export default { name: \'app\', data(){ return{ message:\'this is todos\', todos:[ {id:1,title:"learn vuejs",completed:false}, ], } }, computed:{ todoCount(){ return this.todos.length; } }, components: { Hello,todoForm,todoItem } } </script> <style> #app { font-family: \'Avenir\', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
这里我们要注意的几个地方就是:
1.我们的两个vue组件虽然一个叫todo-items一个叫todo-form,但是我们在定义我们的标签名的时候一定要用驼峰命名,这里还要注意一个小细节,vue1.0亲测传递到子页面的数据名不能大小写混合比如‘todoForm’。
import todoForm from \'./components/todo-form\' import todoItem from \'./components/Todo-items\' components: { Hello,todoForm,todoItem }
但是在template中引用的时候却用
<todo-item :todos="todos"></todo-item> <todo-form :todos="todos"></todo-form>
或者
<todoItem :todos="todos"></todoItem> <todoForm :todos="todos"></todoForm>
都是可以的但是todo-item更标准一些,还有就是要记得声明:todos="todos",样式的话可以在index.html中引入
<link rel="stylesheet" type="text/css" href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
还以在模板中只能有一个根元素,像这样就是不行的
<template> <h1>{{message}} ({{todos.length}})</h1> <ul class="list-group"> <li class="list-group-item" v-for="(todo,index) in todos" v-bind:class="{\'completed\' : todo.completed}"> {{todo.title}} <button class="btn btn-warning btn-xs pull-right" v-on:click="deleteTodo(index)">Delete</button> <button class="btn btn-xs pull-right margin-right-10" v-on:click="toggleCompletion(todo)" v-bind:class="[todo.completed ? \'btn-success\' : \'btn-danger\']">{{todo.completed ? \'completed\' : \'working\'}}</button> </li> </ul> </template>
你可以再在外面包裹一层
<template> <div> <h1>{{message}} ({{todos.length}})</h1> <ul class="list-group"> <li class="list-group-item" v-for="(todo,index) in todos" v-bind:class="{\'completed\' : todo.completed}"> {{todo.title}} <button class="btn btn-warning btn-xs pull-right" v-on:click="deleteTodo(index)">Delete</button> <button class="btn btn-xs pull-right margin-right-10" v-on:click="toggleCompletion(todo)" v-bind:class="[todo.completed ? \'btn-success\' : \'btn-danger\']">{{todo.completed ? \'completed\' : \'working\'}}</button> </li> </ul> </div> </template>
还有就在我们APP.vue中的数据要用函数的形式
data(){ return{ todos:[ {id:1,title:"learn vuejs",completed:false}, ], } },
在我们的main.js中定义我们的
components: { App }
App组件,我们可以把我们App组件理解为我们的一个根组件,根组件中我们又可以定义一些我们的子组件
components: {
Hello,todoForm,todoItem
}
以上是关于vue.js 2.0开发的主要内容,如果未能解决你的问题,请参考以下文章
7G Vue.js 教程,55集从基础到2.0,简单灵活易上手,项目开发实用款!