jquary(javascript+query)
Posted chritina-victoria
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquary(javascript+query)相关的知识,希望对你有一定的参考价值。
javascript脚本语言,使用在浏览器中,控制网页中的文档对象 和 与用户进行交互时。
jquery为javascript中的一个类库,集成javascript中常使用的功能,可实现javascript中的大量功能。
1. 从 baidu CDN content delivery network引jquery库
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
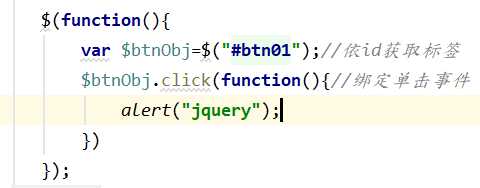
2.jquery的$(function(){}); 浏览器内核解析完 页面标签创建好的dom对象后立即执行(更快)
 使用jquery获取标签对象后,利用标签对象.click(function(){})来对获取的标签对象绑定单击事件。
使用jquery获取标签对象后,利用标签对象.click(function(){})来对获取的标签对象绑定单击事件。
相当于在javascript中的: js的windows.onload=function(){}; 浏览器内核解析完 页面标签创建好的dom对象后,继续等待标签需要加载的内容进行完显示后执行
3.$表示jquery的核心函数
传输参数为函数时---表示页面加载完成之后,相当于windows.onload=function(){};
传输参数为html字符串时,会创建这些html字符串所代表的标签对象
传输参数为选择器字符串时,会根据该字符串 查找到相应的元素结点对象
传输参数为dom对象时,会将dom对象转换为jquery对象
4.dom对象和jquery对象的区分:
通过getElementById()、getElementsByName()、getElementsTagName()查询出来的 和 createElement()创建出来的均为dom对象。
通过jquery所提供的API(application programming interface)创建的和查询到的对象 以及 经jquery包装后的dom对象 均为jquery对象
5.jquery对象的本质:是dom对象的数组 和 jquery所提供的一系列功能函数。
6.dom对象和jquery对象的相互转化:
var $jquery对象=$(dom对象)
var dom对象=$jquery对象[下标]
7.基本选择器
#id选择器 依ID查找标签对象
.class选择器 依class查找标签对象
element选择器 依标签名查找标签对象
*选择器 表示任意元素
selector1, selector2组合选择器 合并选择器1、2的选择结果进行返回
8.层次选择器:
$("ancestor descendant") 找到ancestor下的所有descendant标签子元素
$("parent>child") 找到parent下的直接子元素child(parent孙子元素等不算)
$("pre+next") 找到有效的pre选择器之后紧挨着的一个next标签
$("pre~sibling") 找到pre选择器后面与其同辈的sibling标签
9.过滤选择器:https://www.w3school.com.cn/jquery/jquery_ref_selectors.asp


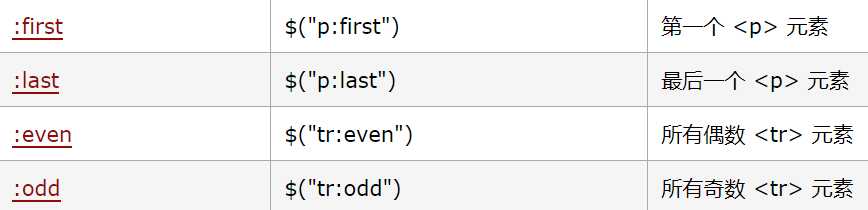
内容过滤器:
![]()
$("div:has(p)").addClass("test") 匹配含有p标签的div标签 <div class="test"><p></p></div>
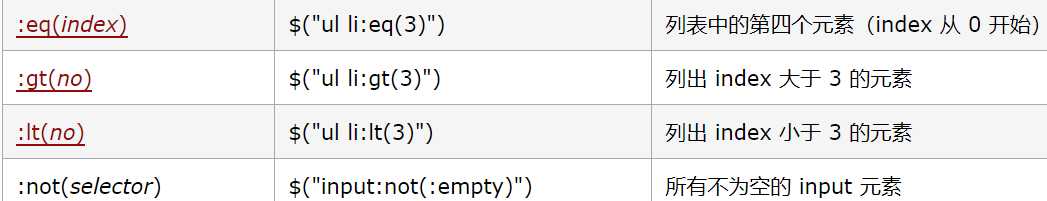
可见性过滤器:
![]()
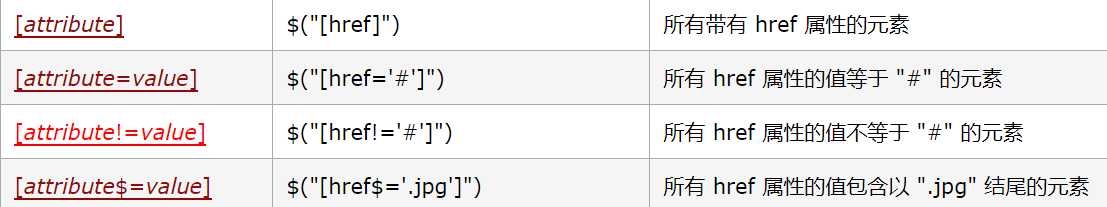
属性过滤器:

[attribute^=value] 匹配以value开头的attribute属性
[attribute*=value] 匹配包含有value的attribute属性
[attrSel1][attrSel2] [attrSelN]组合属性过滤器
子元素过滤器:
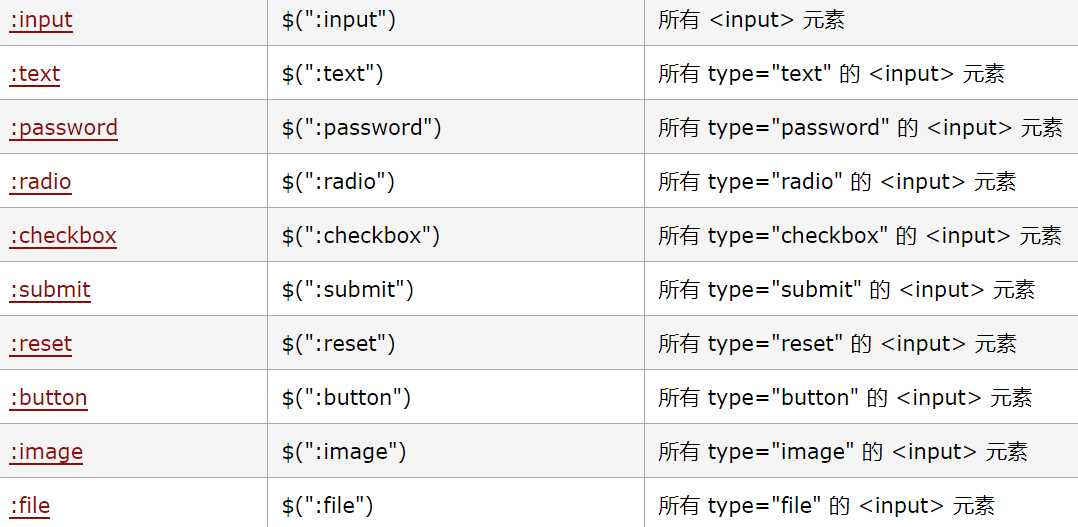
表单过滤器:

10.元素筛选:https://www.w3school.com.cn/jquery/jquery_ref_traversing.asp
11.属性操作:
html() 设置和获取起始与结束标签之间的内容,相当于dom对象.innerHTML()
val() 设置和获取表单项的value值,相当于dom对象.value()
text() 设置和获取起始与结束标签之间的文本,相当于dom对象.innerText()
attr()和prop() 当操作checked,readOnly,selected,disabled等属性值时,为使弹出的提示信息区别于一般错误,使用prop()获取和设置属性; 其余情况下使用attr()
12.dom的增删改查:
内部插入:a.appendTo(b) a插入到b末尾,成为最后一个子元素 a.prependTo(b) a插入到b开头,成为第一个子元素
外部插入:a.insertAfter(b) ba a.insertBefore(b) ab
替换:a.replaceWith(b) b替换a a.replaceAll(b) b替换所有的a
删除:a.remove() 删除a标签 a.empty() 清空a标签中的内容
13.css类操作:https://www.w3school.com.cn/jquery/jquery_ref_css.asp

14.jquery动画
基本动画:show()隐藏元素显示 hide()显示元素隐藏 toggle()将显示的元素隐藏,隐藏的元素显示 以上方法可添加动画时长(ms) 和 动画回调函数(动画完成后自动调用的函数)两个参数。
淡入淡出动画:fadeIn()淡入 fadeOut()淡出 fadeTo()指定时长内将透明度变到指定值(0透明0.5半透明)fadeToggle()淡入与淡出切换
15.其他事件处理方法:https://www.w3school.com.cn/jquery/jquery_ref_events.asp
click(),mouseover(),mouseout(),bing(),one(),unbind(),live()
16.事件冒泡:
指触发子元素事件时,同一事件也被传递到父元素的事件中,同样得到响应。
在事件函数体中添加returen false可阻止事件冒泡。
17.对象事件:
指封装有触发事件信息的 一个js对象。
获取方式:给元素绑定事件时,事件函数写成function(event),其中event即为js事件处理函数的 事件对象。
以上是关于jquary(javascript+query)的主要内容,如果未能解决你的问题,请参考以下文章
商品详情页,banner滚动点击加载效果,js,jquary