什么是Ajax?JQuary对Ajax的基本操作
Posted Timeouting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是Ajax?JQuary对Ajax的基本操作相关的知识,希望对你有一定的参考价值。
Ajax:Asynchronous JavaScript And XML(异步JavaScript和XML)
是创建交互式网页应用的网页开发技术
Ajax:是一种无刷新页面式的与服务器交互技术
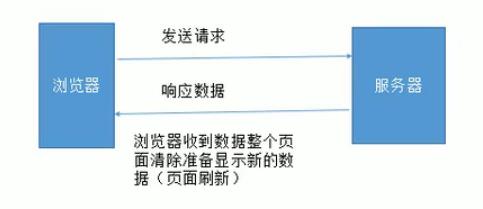
原来的交互:
1、浏览器发送请求
2、服务器收到请求,调用Servlet处理;Servlet处理完成会有相应信息生成;
3、浏览器收到了服务器响应的数据,把之前的页面清除,展示新的数据;【其实就是刷新了页面】
 (浏览器与服务器交互)
(浏览器与服务器交互)
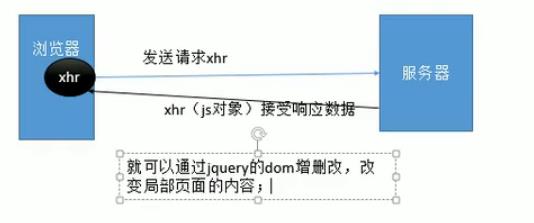
现在的交互:(XmlHttpRequest对象【是Ajax的底层对象】)
1、XMLHttpRequest对象帮我们发送请求
2、服务器收到请求,调用Servlet处理;Servlet处理完成会有相应信息生成;
3、XMLHttpReuest对象接收数据;(浏览器感受不到数据了,xhr收到这个数据)
 (Ajax与服务器交互)
(Ajax与服务器交互)
XmlHttpRequest对象,现代浏览器均支持XMLHttpRequest对象
xhr原生编程:
查文档

步骤很繁琐
JQyary-Ajax
1、$get()
2、$post()
3、$ajax()
改变了传统的交互方式:
1、发请求
2、服务器收到请求,处理请求经常给页面携带数据。requst.setAttribute("map",map);转发到页面
3、浏览器收到页面数据,在页面使用el表达式获取数据
导致整个页面刷新,造成很大的服务器负担
然而,只让服务器返回我们需要的数据即可;不用返回整个页面;xhr替代浏览器来接收响应;发送请求;利用dom增删改的方式改变页面效果;
So,What is Ajax:
概括的说就是xhr对象向服务器发送请求,并收到相应数据,利用dom增删改的方式更改页面信息
以上是关于什么是Ajax?JQuary对Ajax的基本操作的主要内容,如果未能解决你的问题,请参考以下文章