markdown解析库js
Posted 月小升
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了markdown解析库js相关的知识,希望对你有一定的参考价值。
引入文件很小
https://github.com/chjj/marked
当我发现php的版本不支持复选框的时候,找到了js版本,这个版本兼容复选框
下载以后只需要那个marked.min.js 即可
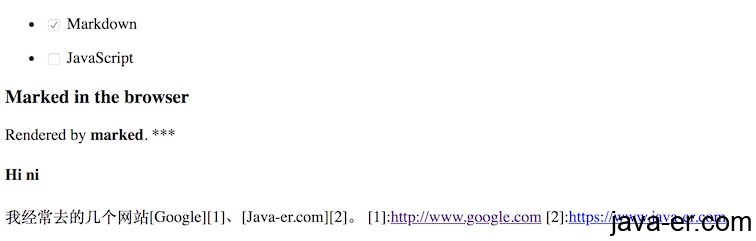
<!doctype html> <html> <head> <meta charset="utf-8"/> <title>Marked in the browser</title> </head> <body> <div id="content"></div> <script src="marked.min.js"></script> <script> document.getElementById(‘content‘).innerHTML = marked(‘+ [x] Markdown + [ ] javascript ### Marked in the browser Rendered by **marked**. *** #### Hi ni 我经常去的几个网站[Google][1]、[Java-er.com][2]。 [1]:http://www.google.com [2]:https://www.java-er.com‘); </script> </body> </html>
https://java-er.com/blog/markdown-js/
效果图

备注php的parsedown,不支持checkbox * [x] Markdown
* [x] JavaScript 的语法。
以上是关于markdown解析库js的主要内容,如果未能解决你的问题,请参考以下文章
开发一个简单的chrome插件-解析本地markdown文件