HTML文档JS解析库介绍
Posted 虫虫搜奇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML文档JS解析库介绍相关的知识,希望对你有一定的参考价值。
html即一切,所有打算进行Web编程的人都应该熟悉HTML,并了解如何解析HTML。尤其对前端工程师来说这更是基础,本文我们就来介绍一下JS下常见的HTML解析库。
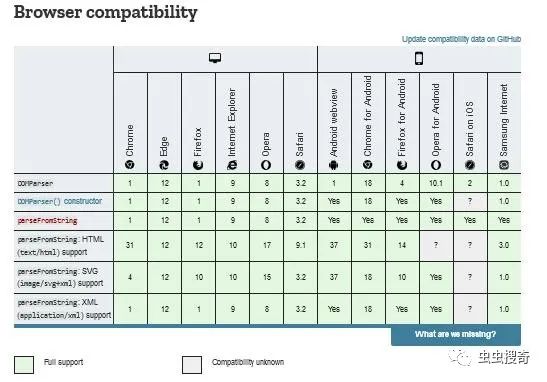
DOMParser
javascript和jQuery的DOM操作功能非常适合简单HTML片段的解析。在实际编程中,如果要以编程方式解析DOM完整HTML或XML,则需要一个更好的解决方案,那就是DOMParser,它是所有现代数浏览器都支持的功能。

通过使用DOMParser,可以轻松解析HTML文档。但是,一般需要通过欺骗浏览器来实现解析,比如,通过向当前文档添加新元素。
DOMParser的用法非常简单明了:
let domParser = new DOMParser();let doc = domParser.parseFromString(stringContainingXMLSource, "application/xml");domParser = new DOMParser();doc = domParser.parseFromString(stringContainingSVGSource, "image/svg+xml");domParser = new DOMParser();doc = domParser.parseFromString(stringContainingHTMLSource, "text/html");
Cheerio
专为服务器设计的核心jQuery的快速,灵活和精致的实现。
Cheerio看起来像jQuery,但是不支持浏览器。Cheerio可以解析HTML并使其易于操作,但不会像浏览器中那样解释HTML,它解析与浏览器不同的内容,并且解析的结果不会直接发送给用户。
Cheerio实现了jQuery子集,去掉了jQuery中所有与DOM不一致或者是用来填补浏览器的东西,重现了jQuery最美妙的API
由于使用了极其简洁而又标准的DOM模型, Cheerio对文档的转换,操作,渲染都极其的高效。
JavaScript开发人员都应该熟悉Cheerio的语法和用法:
var chro = require('cheerio'),$ = chio.load('<h1 class="title">Hello World!</h1>');$('h1.title').text('Hello Chongchong!');$('h1').attr('id', 'welcome');$.html();
结果:
<h1 class="title" id=" welcome ">Hello Chongchong!</h1>jsdom
jsdom是很多Web标准(尤其是WHATWG DOM和 HTML 标准)纯JavaScript实现,可与Node.js结合使用。jsdom项目的目标是模拟Web浏览器的子集,从而满足测试和抓取实际的Web应用程序。
jsdom不仅仅是HTML解析器,它还可以当成浏览器。在解析的上下文中,如果要解析的数据中省略了必要的标记,它会自动添加必要的标记。例如,如果没有html标签,它将像浏览器一样隐式地添加它。
还可以选择指定一些属性,例如文档,引荐来源网址或用户代理的URL。如果需要解析包含本地URL的链接,则该URL特别有用。
由于它实际上与解析无关,因此只提到jsdom具有(虚拟)控制台,对cookie的支持等。总之,需要模拟浏览器环境
它还可以处理外部资源。如有需求jsdom可以用来加载并执行JS脚本。
const jsdom = require("jsdom");const { JSDOM } = jsdom;const dom = new JSDOM('<p>Hello, Chongchong!</p>');console.log(dom.window.document.querySelector("p").textContent);
结果:
"Hello, Chongchong!"parse5
parse5提供了处理HTML时所需的几乎所有内容。Parse5库,目标是构建其他工具,但也可以实现HTML解析以完成简单任务。Parse5易于使用,但是并不提供浏览器为提供的操作DOM的方法(例如getElementById)。
parse5衍生出了一系列采用它的令人印象深刻的项目:jsdom,Angular2和Polymer。如果需求为对HTML的高级操作或解析的可靠基础,那么显然这是一个不错的选择。
const parse5 = require('parse5');const document = parse5.parse('<html><head></head><body>Hello Chongchong!</body></html>');console.log(document.childNodes[1].tagName);
总结
本文我们介绍几个JS下常见的Html解析库。根据标准,实际的HTML格式语法格式是需要容错的。当时这在库很难简单完美的实现。如果你有更好的推荐,欢迎和大家一起分享。
以上是关于HTML文档JS解析库介绍的主要内容,如果未能解决你的问题,请参考以下文章