html js 或者css怎么做到隐藏滚动条,但是依旧可以滚动?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html js 或者css怎么做到隐藏滚动条,但是依旧可以滚动?相关的知识,希望对你有一定的参考价值。
rt 用DIV嵌套这个就不要说了,我现在就是在用这个,内层比外层要大20px左右,但是一旦窗口缩小的话,文字就会溢出外层的DIV,因为内层比外层要大。
现在我的需求就只有两种解决方案:1隐藏滚动条,然后依旧可以滚动。2当用户没有动作时,自动隐藏滚动条,两种都是可以的,请大神解答,在下感激不尽!
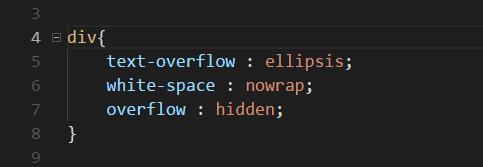
一、文字溢出,就让文字自动换行,代码如下:

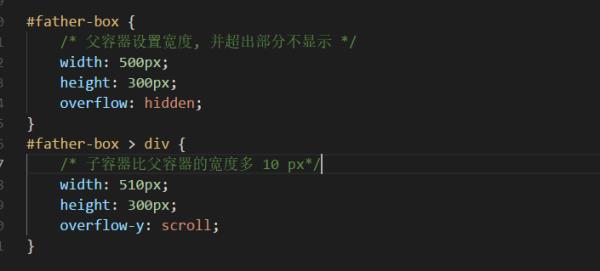
二、隐藏内层DIV的宽度

扩展资料:
overflow这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。

参考资料:w3school--CSS overflow 属性
目前本方法只在webkit内核浏览器中有效(Chrome,Safari)。可以用JS做渐变的隐藏滚动条特效,依旧可以滚动。你可以在JS里面写判定当用户鼠标不动一定时间然后消失。我对JS不是特别了解(只能看懂和修改JS代码的程度的能力,但是无论任何JS代码都敢修改的程度),这效果能做出来的,我就不贴具体代码了。不需要嵌套,纯原生。将来浏览器会支持这个效果的。
或者你用滚动条插件(不推荐)
本回答被提问者和网友采纳 参考技术B1、<html>
<div id="root"style="width: 100%;height: 100%" >
<div className="outer-container">
<div classname="inner-container">
<div className="container">
</div>
</div>
</div>
</div>
2、CSS:
.outer-container
width: 100%;
height: 100%;
overflow: hidden;
.inner-container
width: 100%;
height: 100%;
overflow: auto;
box-sizing: content-box;
padding-right: 17px;

扩展资料:
使用 overflow:hidden 隐藏滚动条,但存在的问题是页面或元素失去了滚动的特性,由于只需要兼容移动浏览器(Chrome 和 Safari)
应用如下 CSS 可以隐藏滚动条:
.element::-webkit-scrollbar display:none
如果要兼容 PC 其他浏览器(IE、Firefox 等),在容器外面再嵌套一层 overflow:hidden 内部内容再限制尺寸和外部嵌套层一样,就变相隐藏了。
参考技术C 以前这个问题我也想了一阵子,但是又不想用插件什么的。给你个思路。一个外部div里设置宽高设置overflow:hidden,然后里面插入一个div 设置
宽度width: 102%;height: 100%;overflow-x: hidden;overflow-y: auto;padding-right:30px;/*这个padding可以自己调整*/
然后在再插入的div里插入内容就可以了,这样滚动条就会超出视线范围而被隐藏了。
你可以参考我的网站里blog栏目里那些弹窗滚动vganchou点com追问
这位道友,感谢您的帮助,不过请仔细审题哦,我这个方法已经在用了,但是也只是临时办法,因为当窗口过小时由于内div框的显示实际大于外div框,内容将会溢出。我问就是问这个,有什么办法解决。
追答用百分比写不会溢出吧。比如外面是100%里面102%;然后里面的padding:0 2% 0 0;这样。这样永远都不会显示滚动条
参考技术D 既然已经用了JS可以考虑另外一个方案一个div固定高度,超出部分影藏,在嵌套一个DIV,这个div没有固定高度,然后用JS获取到鼠标在里面这个DIV高度的移动值,吧这个值给里面DIV做一个Y轴的移动,这样就没有滚动条显示,在鼠标移动的时候也会上下滚动
html 禁用鼠标滚轮对网页滚动条的控制怎么实现?
参考技术A 可以用js或者css实现。js可以监听鼠标的onscroll滚轮事件,事件内可以阻止鼠标的滚轮默认事件。
css可以设置元素的"pointer-events"属性,设置为none则所有鼠标事件失效。
以上是关于html js 或者css怎么做到隐藏滚动条,但是依旧可以滚动?的主要内容,如果未能解决你的问题,请参考以下文章