手机移动端美化弹窗提示确认框js特效代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机移动端美化弹窗提示确认框js特效代码相关的知识,希望对你有一定的参考价值。
参考技术A <script type="text/javascript">$(function()
$('#demo1').on('click', function()
webToast("恭喜您,修改成功恭喜您,修改成功恭喜您修改成功恭喜您","middle",3000);
);
$('#demo2').on('click', function()
popTipShow.alert('弹窗标题','自定义弹窗内容,居左对齐显示,告知需要确认的信息等', ['知道了'],
function(e)
//callback 处理按钮事件
var button = $(e.target).attr('class');
if(button == 'ok')
//按下确定按钮执行的操作
//todo ....
this.hide();
);
);
$('#demo3').on('click', function()
popTipShow.confirm('弹窗标题','自定义弹窗内容,居左对齐显示,告知需要确认的信息等',['确 定','取 消'],
function(e)
//callback 处理按钮事件
var button = $(e.target).attr('class');
if(button == 'ok')
//按下确定按钮执行的操作
//todo ....
this.hide();
setTimeout(function()
webToast("操作成功","top", 2000);
, 300);
if(button == 'cancel')
//按下取消按钮执行的操作
//todo ....
this.hide();
setTimeout(function()
webToast("您选择“取消”了","bottom", 2000);
, 300);
);
);
$('#demo4').on('click', function()
var html = "<label>姓名:<input class='confirm_input' placeholder='请输入'></label>";
popTipShow.confirm('弹窗标题',html,['确 定','取 消'],
function(e)
//callback 处理按钮事件
var button = $(e.target).attr('class');
if(button == 'ok')
if(null==$(".confirm_input").val() || ""==$(".confirm_input").val())
webToast("姓名不能为空!","bottom", 3000);
return;
this.hide();
setTimeout(function()
webToast($(".confirm_input").val(),"bottom", 3000);
, 300);
//按下确定按钮执行的操作
//todo ....
if(button == 'cancel')
//按下取消按钮执行的操作
//todo ....
this.hide();
setTimeout(function()
webToast("您选择“取消”了","top", 2000);
, 300);
);
);
);
</script>
原生wcPop.js消息提示框(移动端)内含仿微信弹窗效果
wcPop.js移动端消息对话框插件是之前的wxPop.js的升级版,优化了js和css,并且新增了仿微信弹窗效果, 是一款含有多种情景模式的原生模态消息对话框代码,可用于替代浏览器默认的alert弹出对话框,它提供各种参数和方法,功能非常强大。目前已经在项目中有应用到xwpop开发实例。
调用js库
<script src="js/jquery-2.1.1.min.js"></script>
<script src="wcPop/wcPop.js"></script>
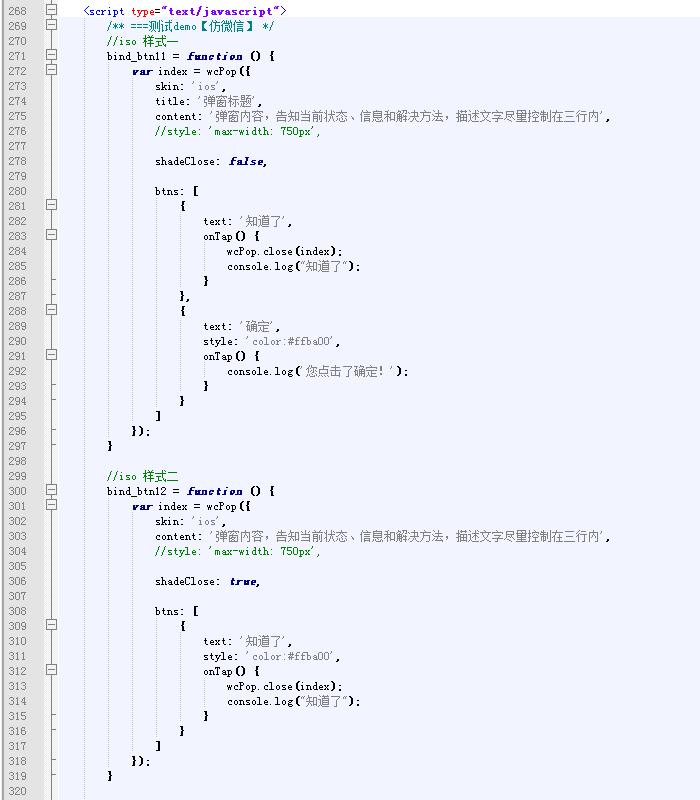
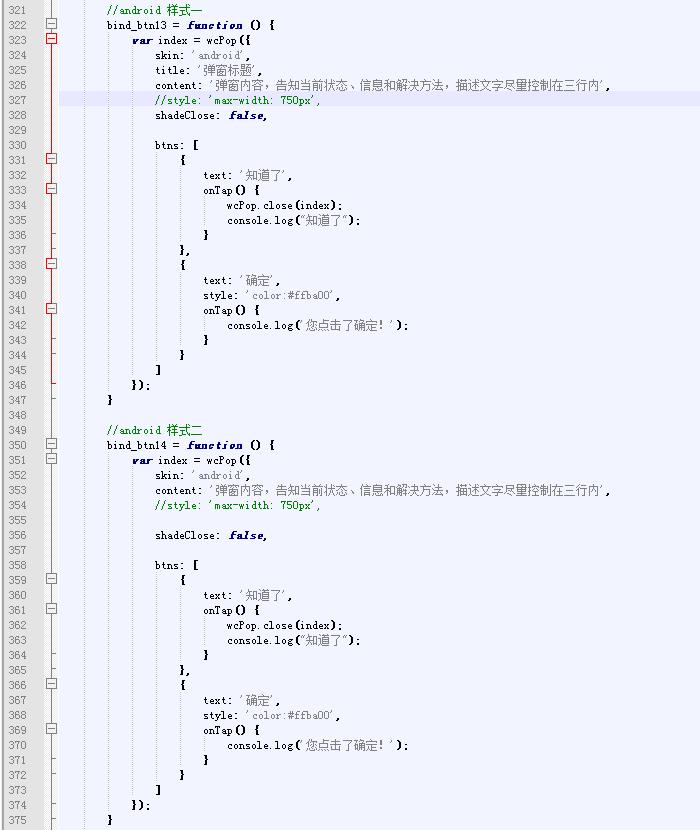
方法调用:



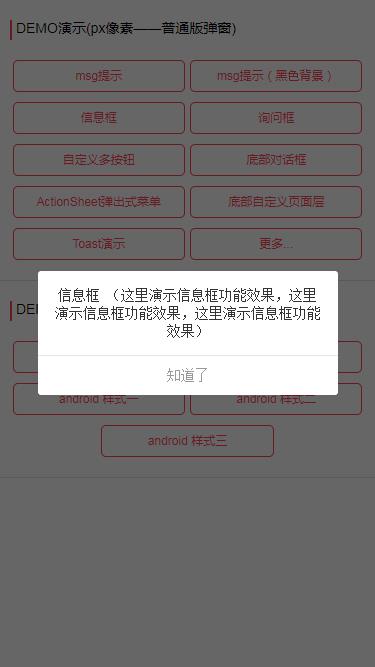
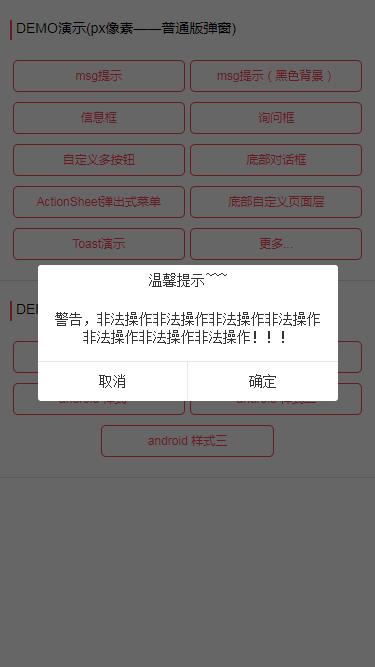
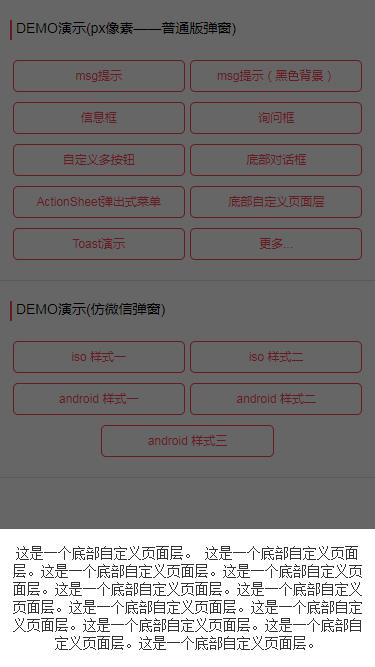
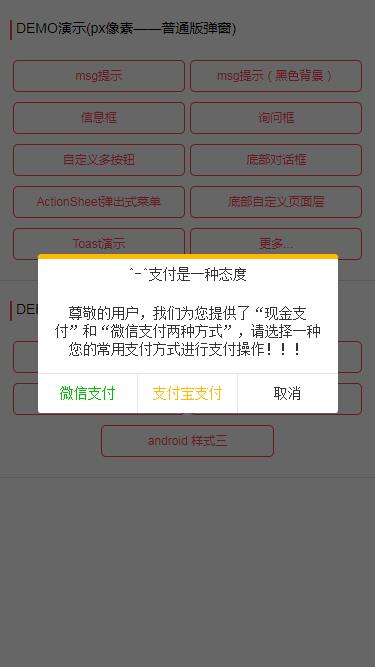
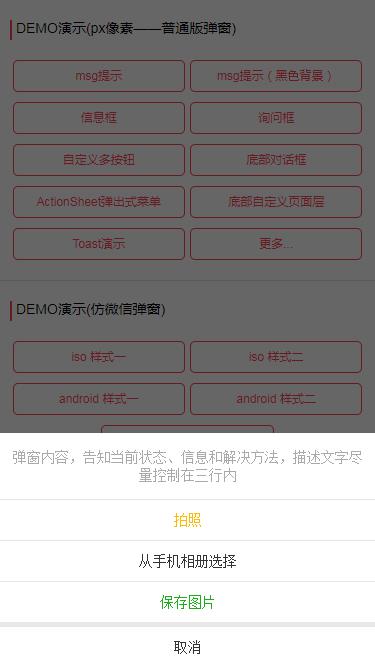
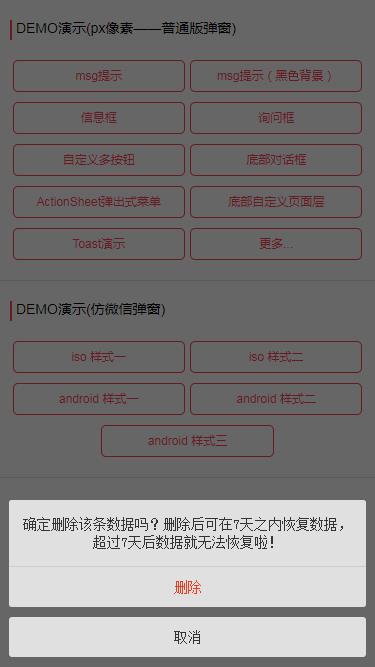
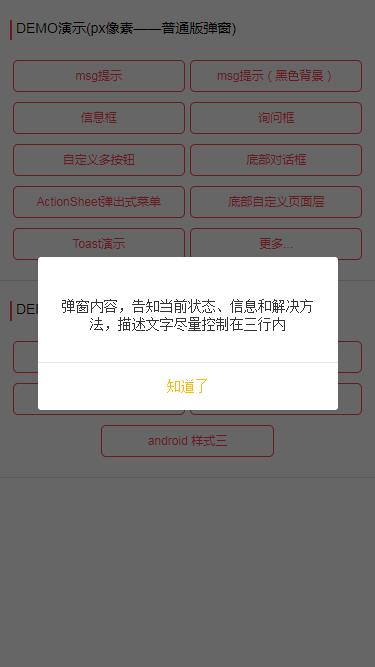
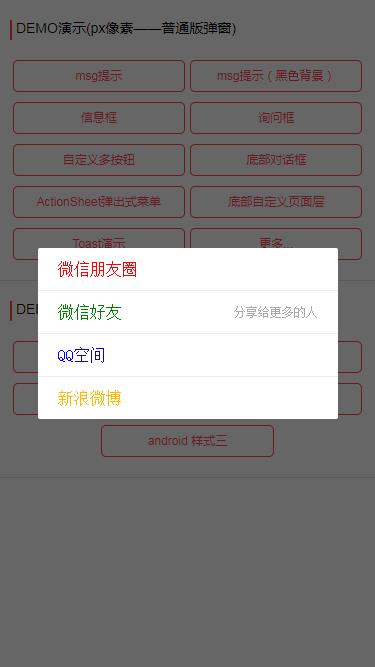
弹窗运行效果:












目前该弹窗已经在项目中有实践过,而且效果还是不错的,后面也会陆续加入一些特定功能的。需要了解、交流学习的可以关注我哈!!!
以上是关于手机移动端美化弹窗提示确认框js特效代码的主要内容,如果未能解决你的问题,请参考以下文章