js到一定时间进行弹窗提示,确定到分
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js到一定时间进行弹窗提示,确定到分相关的知识,希望对你有一定的参考价值。
js到一定时间进行弹窗提示,或者文字提示如题,要一个js,用于网站签到提示,到23:59时弹一个窗口提示【距离签到还有1分钟】,到了00:00时提示【签到已经开始】,00:01时弹出窗口提示,【签到理论上已经结束,是否前去查看?】 谢谢了!
虽然js中没有直接控制到某个时间的某分钟执行函数,但是以下方法可以达到同等作用。
1、在页面上定义好要执行的时间,比如小时h,分钟m
2、在js中定义一个函数,在函数中去获取当前的时间,包含时、分等信息
3、判断当前的时、分是否和给定的时分一致,一致则弹窗提示
4、将定义好的函数,加入循环执行器setInterval中,每秒去执行一次即可
5、页面一加载的时候,就让定时器开始执行,通过body上加onload函数实现
示例:
<script type="text/javascript">//页面加载完毕定时器开始执行
function start()
var timeTask=setInterval(showAlert,1000);
//定时器定时调用该方法
function showAlert()
var date=new Date();
var h=date.getHours();
var m=date.getMinutes();
var s=date.getSeconds();
if(h==12&&m==0&&s==0)
alert("12点整提示");
</script>
<body onload="start();">
</body> 参考技术A <script type="text/javascript">
function getTime()
var myDate = new Date();
var h = myDate.getHours();
var m = myDate.getMinutes();
var myTime = "";
if (h < 10)
myTime += "0";
myTime += h + ":";
if (m < 10)
myTime += "0";
myTime += m;
if (myTime == "23:59")
alert("距离签到还有1分钟");
else if (myTime == "00:00")
alert("签到已经开始");
else if (myTime == "00:01")
alert("签到理论上已经结束,是否前去查看?");
setInterval("getTime()", 10000);//隔10秒调用一次方法,因为你没要求到秒
</script>
可以吗? 有问题问
有没有办法让他每个窗口只弹一次呢?
追答那就加个秒呗,
获取系统时间到秒, 判断改为23:59:00 这样不就好了
13行开始改:
myTime += m + ":";var s = myDate.getSeconds();
if (s < 10)
myTime += "0";
myTime += m;
if的判断加秒就行了。
追问额额,谢谢了
本回答被提问者采纳 参考技术B var boxFlag = ; //存储是否已经弹出过窗口的标记(如:tips:false,sign:false,end:false),如果已经弹出过提示窗口,则置其值为true,事件中不做任何处理var timer = setInterval(function()
//此处提取当前时间,与你需要处理时间的时间进行对比,弹出提示窗口
,1000)追问
-_-||看不懂。。能不能直接给,
追答见下面笨笨的雪儿很2的答案
参考技术C var myDate = new Date();myDate.toLocaleDateString();可以获取当前日期
myDate.toLocaleTimeString(); 可以获取当前时间
获取到时间后判断是否等于你需要到期的时间,等于就alert('提示')
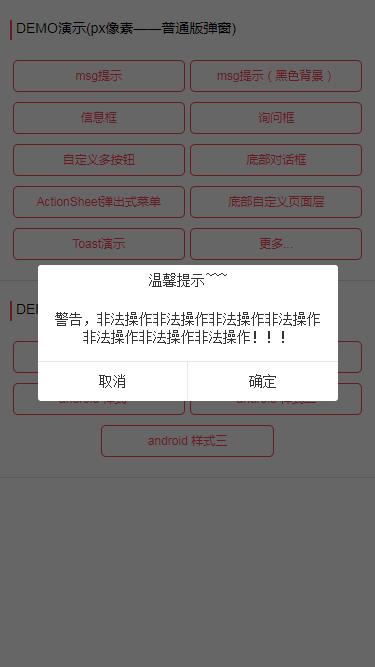
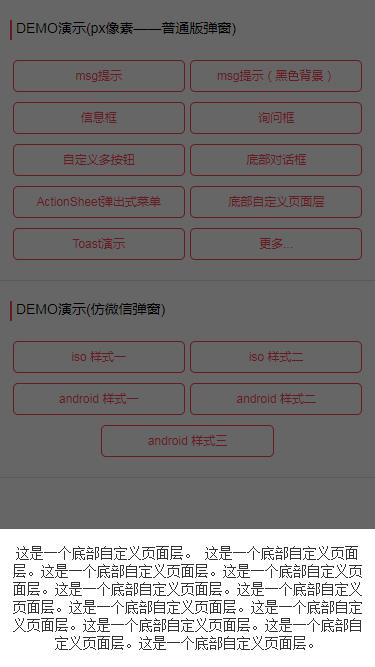
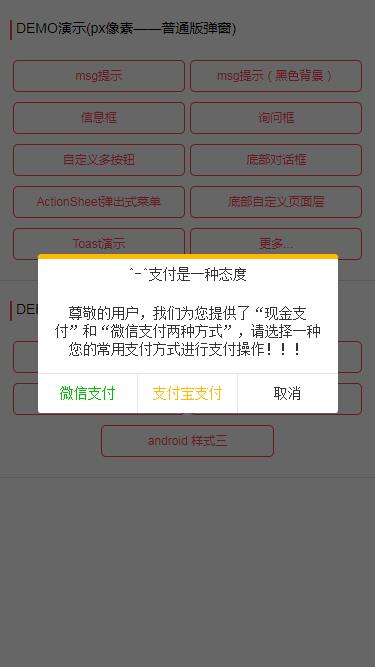
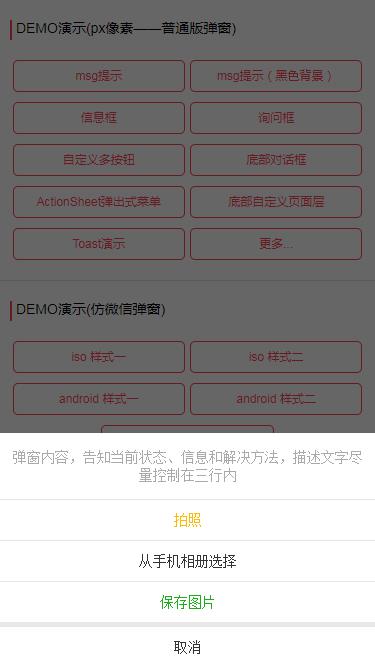
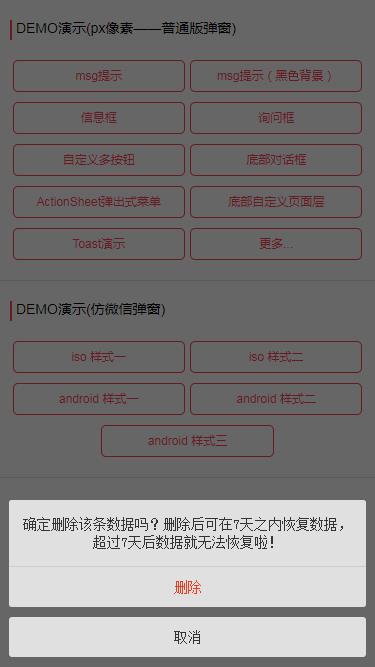
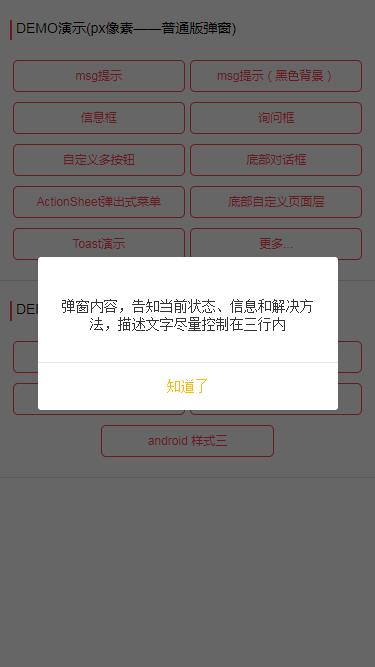
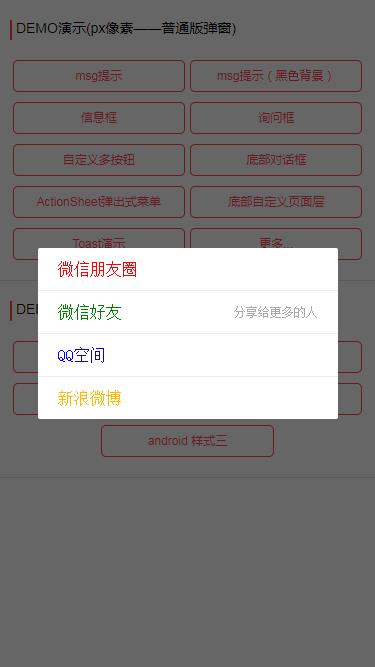
原生wcPop.js消息提示框(移动端)内含仿微信弹窗效果
wcPop.js移动端消息对话框插件是之前的wxPop.js的升级版,优化了js和css,并且新增了仿微信弹窗效果, 是一款含有多种情景模式的原生模态消息对话框代码,可用于替代浏览器默认的alert弹出对话框,它提供各种参数和方法,功能非常强大。目前已经在项目中有应用到xwpop开发实例。
调用js库
<script src="js/jquery-2.1.1.min.js"></script>
<script src="wcPop/wcPop.js"></script>
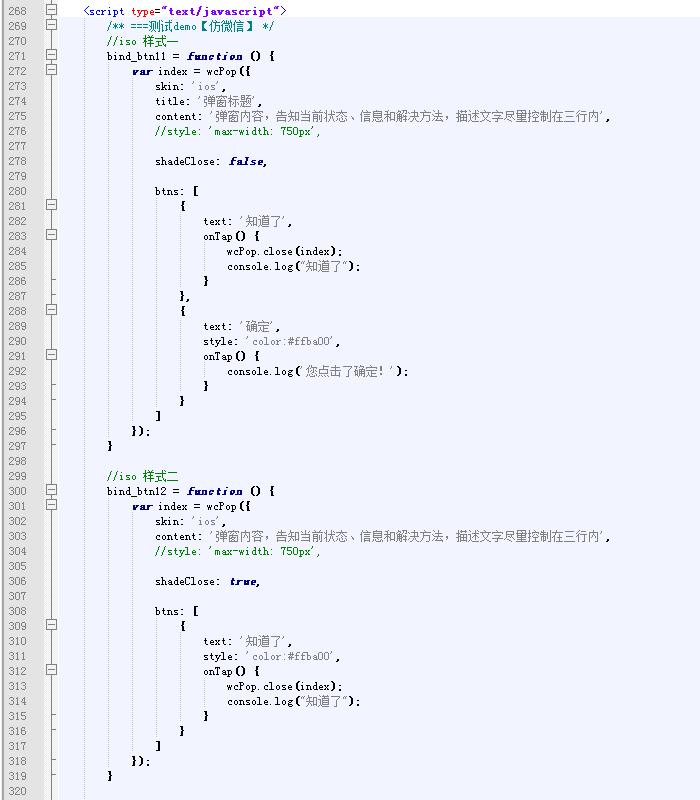
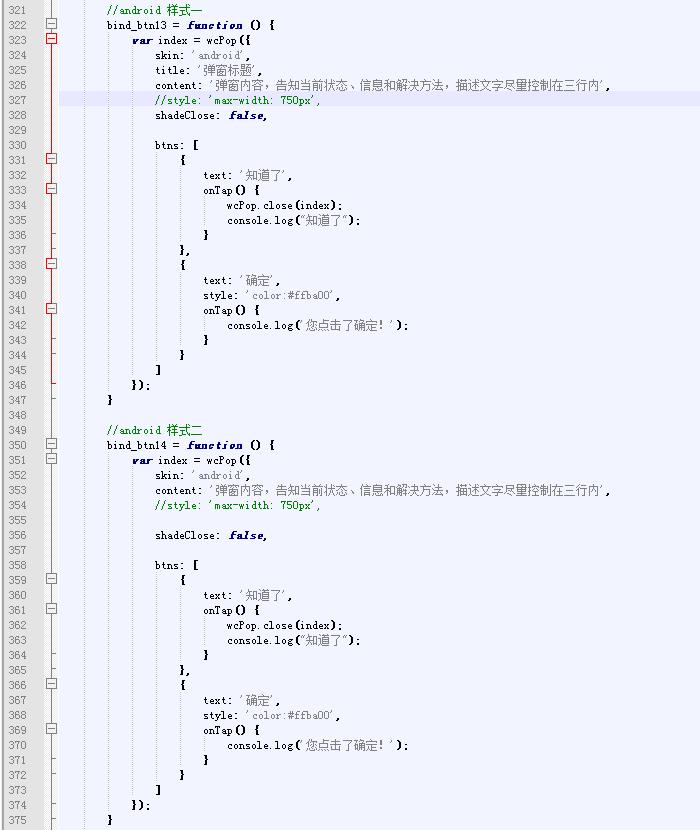
方法调用:



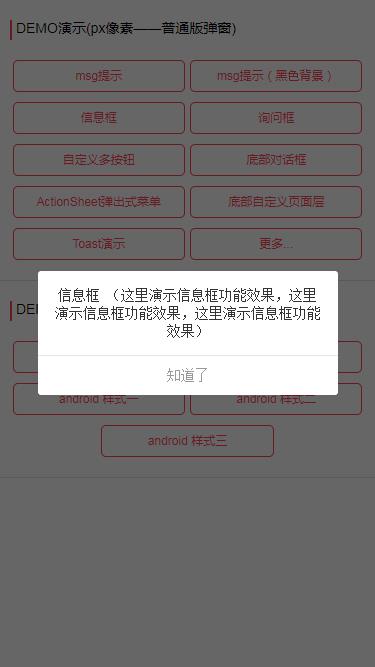
弹窗运行效果:












目前该弹窗已经在项目中有实践过,而且效果还是不错的,后面也会陆续加入一些特定功能的。需要了解、交流学习的可以关注我哈!!!
以上是关于js到一定时间进行弹窗提示,确定到分的主要内容,如果未能解决你的问题,请参考以下文章