Vue.js 实例方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js 实例方法相关的知识,希望对你有一定的参考价值。
Vue 实例方法
实例属性
1、组件树访问
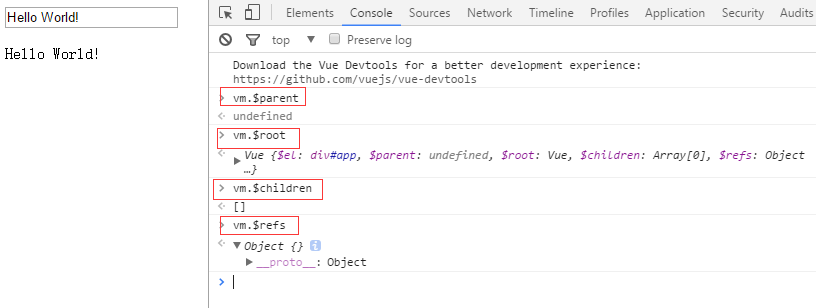
1-1、vm.$parent
用来访问当前组件实例的父实例,如果当前实例有的话
1-2、vm.$root
当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自已
1-3、vm.$children
类型:Array<Vue instance>
当前实例的直接子组件。需要注意 $children 并不保证顺序,也不是响应式的。如果你发现自己正在尝试使用 $children 来进行数据绑定,考虑使用一个数组配合 v-for 来生成子组件,并且使用 Array 作为真正的来源。
1-4、vm.$refs
类型:Object
一个对象,其中包含了所有拥有 ref 注册的子组件。
代码示例如下:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <input v-model="msg"> <p>{{msg}}</p> </div> <script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script> <script> var vm = new Vue({ el:‘#app‘, data:{ msg:‘Hello World!‘ } }) </script> </body> </html>
1-5、vm.$slots
类型:Object
用来访问被 slot 分发的内容。每个具名 slot 有其相应的属性(例如:slot="foo" 中的内容将会在 vm.$slots.foo 中被找到)。default 属性包括了所有没有被包含在一个具名 slot 中的节点。
在使用 render 函数书写一个组件时,访问 vm.$slots 最有帮助。
HTML:
<blog-post> <h1 slot="header"> About Me </h1> <p>Here‘s some page content, which will be included in vm.$slots.default, because it‘s not inside a named slot.</p> <p slot="footer"> Copyright 2016 Evan You </p> <p>If I have some content down here, it will also be included in vm.$slots.default.</p>. </blog-post>
JS:
Vue.component(‘blog-post‘, {
render: function (createElement) {
var header = this.$slots.header
var body = this.$slots.default
var footer = this.$slots.footer
return createElement(‘div‘, [
createElement(‘header‘, header)
createElement(‘main‘, body)
createElement(‘footer‘, footer)
])
}
})1-6、vm.$isServer
类型:boolean
当前 Vue 实例是否运行于服务器。
2、DOM访问
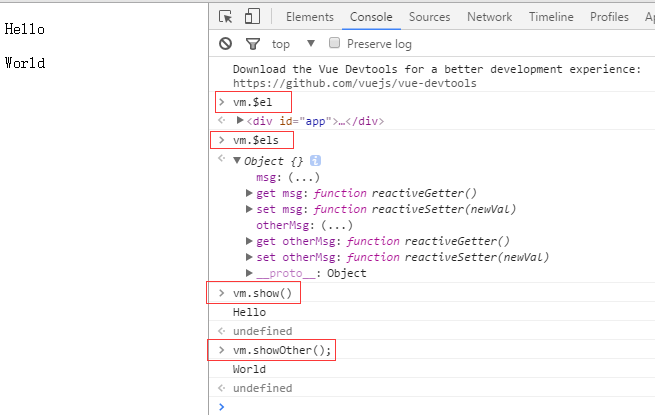
2-1、vm.$el
类型:HTMLElement
用来访问挂载当前组件实例的 DOM 元素
2-2、vm.$els
用来访问$el 元素中使用了 v-el 指令的DOM 元素
v-el 用法:为DOM元素注册一个索引,方便通过所属实例的$els 访问这个元素。可以用 v-el:some-el 设置 this.$els.someEl
代码示例如下:
<div id="app">
<p v-el:msg>Hello</p>
<p v-el:other-msg>World</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el:‘#app‘,
data:{
msg:‘‘,
otherMsg:‘‘
},
methods:{
show:function(){ //通过this.$els获取相应的DOM元素
console.log(this.$els.msg.textContent);
},
showOther:function(){
console.log(this.$els.otherMsg.textContent);
}
}
});
</script>3、数据访问
3-1、vm.$data
用来访问组件实例观察的数据对象,该对象引用组件实例化时选项中的data属性
3-2、vm.$options
用于当前 Vue 实例的初始化选项。需要在选项中包含自定义属性时会有用处:
new Vue({
customOption: ‘foo‘,
created: function () {
console.log(this.$options.customOption) // -> ‘foo‘
}
})实例方法
1、数据
1-1、vm.$watch( expOrFn, callback, [options] )
参数:expOrFn --> 一个字符串 或者 函数
callback --> 函数
[options] --> 对象
deep --> 布尔值
immediate --> 布尔值
返回值:unwatch --> 函数
用法:
观察 Vue 实例变化的一个表达式或计算属性函数。回调函数得到的参数为新值和旧值。表达式只接受监督的键路径。对于更复杂的表达式,用一个函数取代。
注意:在变异(不是替换)对象或数组时,旧值将与新值相同,因为它们的引用指向同一个对象/数组。Vue 不会保留变异之前值的副本。
代码示例如下:
// 键路径
vm.$watch(‘a.b.c‘, function (newVal, oldVal) {
// 做点什么
})
// 函数
vm.$watch(
function () {
return this.a + this.b
},
function (newVal, oldVal) {
// 做点什么
}
)vm.$watch 返回一个取消观察函数,用来停止触发回调:
var unwatch = vm.$watch(‘a‘, cb) // 之后取消观察 unwatch()
选项:deep
为了发现对象内部值的变化,可以在选项参数中指定 deep: true 。注意监听数组的变动不需要这么做。
vm.$watch(‘someObject‘, callback, {
deep: true
})
vm.someObject.nestedValue = 123
// callback is fired选项:immediate
在选项参数中指定 immediate: true 将立即以表达式的当前值触发回调:
vm.$watch(‘a‘, callback, {
immediate: true
})
// 立即以 `a` 的当前值触发回调1-2、vm.$set( object, key, value )
这是全局 Vue.set 的别名
参数:{Object} object
{string} key
{any} value
返回值:设置的值
1-3、vm.$delete( object, key )
这是全局 Vue.delete 的别名
参数:{Object} object
{string} key
2、事件
2-1、vm.$on( event, callback )
参数:{String} event
{Function} callback
用法:监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。
示例:
vm.$on(‘test‘, function (msg) {
console.log(msg)
})
vm.$emit(‘test‘, ‘hi‘)
// -> "hi"2-2、vm.$once( event, callback )
参数:{String} event
{Function} callback
用法:监听一个自定义事件,但是只触发一次,在第一次触发之移除除监听器。
2-3、vm.$off( [event, callback] )
参数:{String} event
{Function} callback
用法:移除事件监听器。
(1)、如果没有提供参数,则移除所有的事件监听器;
(2)、如果只提供了事件,则移除该事件所有的监听器;
(3)、如果同时提供了事件与回调,则只移除这个回调的监听器。
2-4、vm.$emit( event, […args] )
参数:{String} event
[...args]
用法:触发当前实例上的事件。附加参数都会传给监听器回调。
3、生命周期
3-1、vm.$mount( [elementOrSelector] )
参数:
{Element | string} [elementOrSelector]
{boolean} [hydrating]
返回值:vm - 实例自身
用法:
如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用 vm.$mount() 手动地挂载一个未挂载的实例。
如果没有提供 elementOrSelector 参数,模板将被渲染为文档之外的的元素,并且你必须使用原生DOM API把它插入文档中。
这个方法返回实例自身,因而可以链式调用其它实例方法。
var MyComponent = Vue.extend({
template: ‘<div>Hello!</div>‘
})
// 创建并挂载到 #app (会替换 #app)
new MyComponent().$mount(‘#app‘)
// 同上
new MyComponent({ el: ‘#app‘ })
// 或者,在文档之外渲染并且随后挂载
var component = new MyComponent().$mount()
document.getElementById(‘app‘).appendChild(component.$el)3-2、vm.$forceUpdate()
迫使Vue实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
3-3、vm.$nextTick( callback )
参数:{Function} callback
用法:
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
示例代码如下:
new Vue({
// ...
methods: {
// ...
example: function () {
// 修改数据
this.message = ‘changed‘
// DOM 还没有更新
this.$nextTick(function () {
// DOM 现在更新了
// `this` 绑定到当前实例
this.doSomethingElse()
})
}
}
})3-4、vm.$destroy()
完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。 触发 beforeDestroy 和 destroyed 的钩子。
注意:在大多数场景中你不应该调用这个方法。最好使用 v-if 和 v-for 指令以数据驱动的方式控制子组件的生命周期。
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1876191
以上是关于Vue.js 实例方法的主要内容,如果未能解决你的问题,请参考以下文章
错误:vue.js:634 [Vue 警告]:属性或方法“项目”未在实例上定义,但在渲染期间被引用