JS浏览器对象(BOM)
Posted foreverwaiting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS浏览器对象(BOM)相关的知识,希望对你有一定的参考价值。
javascript可以获取浏览器提供的很多对象,并进行操作。
BOM是browser object model的缩写,简称浏览器对象模型 ,提供了独立于内容而与浏览器窗口进行交互的对象;
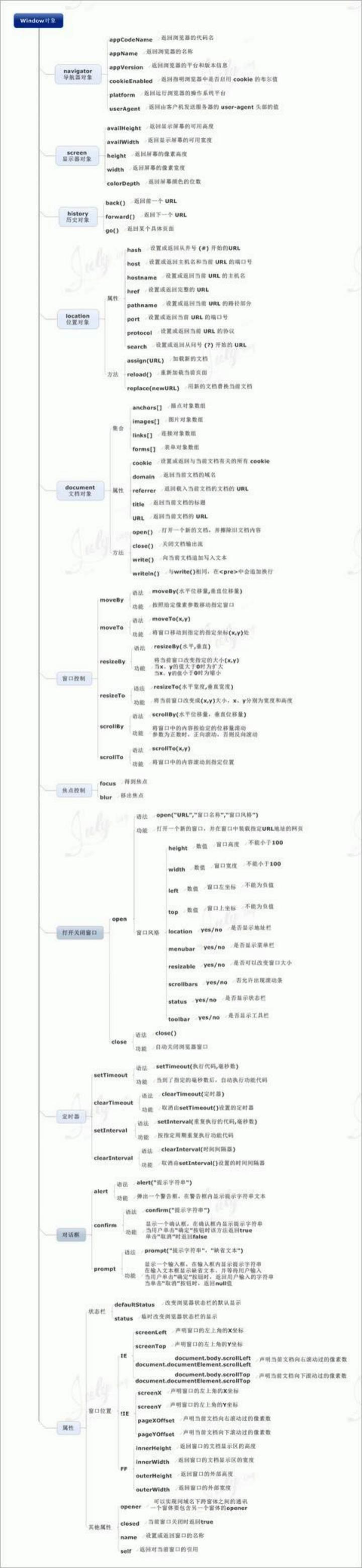
1、window对象 ,是JS的最顶层对象,其他的BOM对象都是window对象的属性;
window对象不但充当全局作用域,而且表示浏览器窗口。
它表示整个浏览器窗口,主要用来操作浏览器窗口。同时, window对象还是 ECMAScript 中的 Global 对象,因而所有全局变量和函数都是它的属性,且所有原生的构造函数及其他函数也都存在于它的命名空间下。
window对象有window.innerWidth和window.innerHeight属性,可以获取浏览器窗口的内部宽度和高度。内部宽高是指除去菜单栏、工具栏、边框等占位元素后,用于显示网页的净宽高:
对应的,还有一个window.outerWidth和window.outerHeight属性,可以获取浏览器窗口的整个宽高。
window.alert(\'提示信息\')
window.confirm("确认信息")
window.prompt("弹出输入框")
window.open("url地址",“_black或_self”,“新窗口的大小”)
window.close() 关闭当前的网页
2、document对象,文档对象;
document 对象:
document.title动态改变网页title
document.cookie读取到当前页面的Cookie:
3、location对象,浏览器当前URL信息;
location.href获取一个完整的URL
eg: http://www.example.com:8080/path/index.html?a=1&b=2#TOP
location.protocol; // \'http\'
location.host; // \'www.example.com\'
location.port; // \'8080\'
location.pathname; // \'/path/index.html\'
location.search; // \'?a=1&b=2\'
location.hash; // \'TOP\'
加载一个新页面,可以调用location.assign()。如果要重新加载当前页面,调用location.reload()方法非常方便。
4、navigator对象,浏览器本身信息;
浏览器的信息:
- navigator.appName:浏览器名称;
- navigator.appVersion:浏览器版本;
- navigator.language:浏览器设置的语言;
- navigator.platform:操作系统类型;
- navigator.userAgent:浏览器设定的
User-Agent字符串
5、screen对象,客户端屏幕信息;
屏幕的信息:
screen.height: 获取整个屏幕的高。
screen.width : 获取整个屏幕的宽。
screen.availHeight: 整个屏幕的高减去系统部件的高( 可用的屏幕宽度 )
screen.availWidth : 整个屏幕的宽减去系统部件的宽(可用的屏幕高度)
screen.colorDepth:返回颜色位数,如8、16、24。
6、history对象,浏览器访问历史信息;
调用history对象的back()或forward (),相当于用户点击了浏览器的“后退”或“前进”按钮。
back() 返回上一页。
forward() 返回下一页。
go(“参数”) -1表示上一页,1表示下一页。

以上是关于JS浏览器对象(BOM)的主要内容,如果未能解决你的问题,请参考以下文章