Vue.js Method
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js Method相关的知识,希望对你有一定的参考价值。
Method
Vue.js 的事件监听一般都通过 v-on 指令配置在html中,虽然也可以在javascript 代码中使用原生 addEventListener 方法添加事件监听,但Vue.js 本身并不提倡如此。
看上去这种方式不符合传统的“关注点分离”的理念,但其实所有的Vue.js 事件处理方法和表达式都严格绑定在当前视图的 ViewModel 上。实际上,采用它提供的 v-on 指令有以下几点好处:
(1)、通过查看HTML 模板便能轻松定位 Javascript 代码中对应的方法
(2)、无须在Javascript 中手动绑定事件,ViewModel 和 Dom 完全解耦,更易于测试
(3)、当一个 ViewModel 被销毁时,所有的事件处理器都会被自动删除
如何绑定事件
在原生DOM 事件中,我们可以通过 Javascript 给 HTML 文档元素注册不同的事件处理程序。代码如下:
<button onclick="learnVue()">submit</button>
AngularJS 也采取了类似的方式,只不过换成了ng-前缀的事件指令:
<button ng-click="learnVue()">submit</button>
Vue.js 也采取了这样的方式来绑定事件
1、内联方式
Vue.js 在HTML 文档元素中采用 v-on 指令来监听DOM事件
<div id="app"> <button v-on:click="say(‘hi‘)">Say Hi</button> <button v-on:click="count+=1">Say What</button> </div>
2、methods 配置
上例中,当用户将click 事件与某个方法绑定时,需要在Vue 实例中进行定义,所有定义的方法都放在methods 属性下
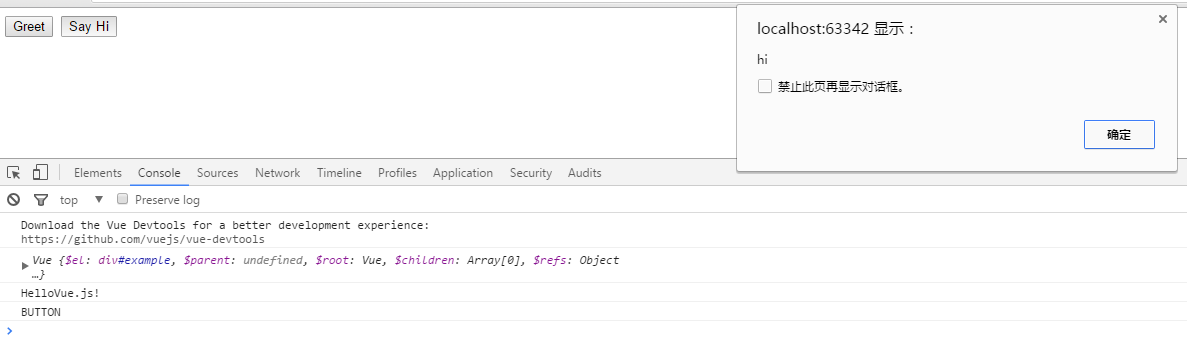
<div id="example">
<button v-on:click="greet">Greet</button>
<button v-on:click="say(‘hi‘)">Say Hi</button>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:‘#example‘,
data:{
name:‘Vue.js‘,
},
//在 methods 对象中定义方法
methods:{
greet:function(event){
//方法内 this 指向 Vue实例对象
console.log(this);
console.log(‘Hello‘ +this.name+‘!‘);
//event 是原生 DOM 事件
console.log(event.target.tagName);
},
say:function(msg){
alert(msg);
}
}
})
</script>需要注意的地方如下:
(1)、methods中定义的方法中的this 始终指向创建的 Vue实例
(2)、与事件绑定的方法支持参数 event 即原生 DOM 事件的传入
(3)、方法用在普通元素上时,只能监听原生 DOM事件;用在自定义元素组件上时,也可以监听子组件触发的自定义事件
3、 应用
前面的例子中,在Vue 实例中创建的方法需要访问原生DOM事件时可以直接传入 event 来获得。如果在内联语句处理器中需要访问原生DOM事件时,则可以用一个特殊变量 $event 将其传入方法中。
<div id="example">
<a href="https://cn.vuejs.org/v2/guide/index.html" v-on:click="prevent($event)">Vue官网</a>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:‘#example‘,
//在 methods 对象中定义方法
methods:{
prevent:function(event){
//现在我们可以访问原生事件对象
event.preventDefault();
}
}
})
</script>这样,就阻止了点击a 链接以后,跳转到Vue页面
4、如何使用修饰符
修饰符(modifiers)是以半角句号(.)开始的特殊后缀,用于表示指令应当以特殊方式绑定。在事件处理器上,Vue.js 为 v-on 提供了4个事件修饰符,即 .prevent, .stop, .capture, .self,使Javascript代码负责处理纯粹的数据逻辑,而不用处理这些DOM事件的细节。
在使用方式上,事件修饰符可以串联,代码示例如下:
<a v-on:click.stop.prevent="doSomething"></a>
也可以只使用修饰符,不绑定事件:
<form v-on:submit.prevent></form>
4-1、prevent
在事件处理器中,经常需要调用 event.preventDefault() 来阻止事件的默认行为,Vue.js 提供了 .prevent 事件修饰符以使之在HTML中便能完成操作
<!--提交事件不再重载页面--> <form v-on:submit.prevent="onSubmit"></form>
4-2、stop
event.stopPropagation() 用于阻止事件冒泡,Vue.js 也提供了相应的.stop事件修饰符
<!--阻止单击事件冒泡--> <a v-on:click.stop="doSomething"></a>
4-3、capture
.capture事件修饰符是 Vue.js 1.0.16 版本中新增的,表示事件侦听器时采用 capture 即捕获模式
<div v-on:click.capture="doThis"></div>
4-4、self
.self 事件修饰符同样是 Vue.js 1.0.16 版本中新增的,表示只当事件在该元素本身(而不是子元素)触发时触发回调
<div v-on:click.self="doThat"></div>
5、按键
监听键盘事件经常需要检测 keyCode。Vue.js 可以为 v-on 添加键盘修饰符
<!--只有在keyCode是13时 调用vm.submit()--> <input v-on:keyup.13="submit">
更多关于keyCode的介绍,可参考博文 http://dapengtalk.blog.51cto.com/11549574/1860203
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1875506
以上是关于Vue.js Method的主要内容,如果未能解决你的问题,请参考以下文章