数据分析之图表展现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据分析之图表展现相关的知识,希望对你有一定的参考价值。
参考技术A 数据分析之后,如何将分析的结果清晰的展现出来,让领导或阅读者能快速理解这份分析报告并抓取结果呢?那当然是用图表说话了。那么有哪些图表?分析时该用哪种图表?如何表达?本文我将简单介绍,供大家参考。1.作用:
表达形象化;
突出重点;
体现专业化。
2.种类:
饼图、柱状图、条形图、折线图、散点图、表格。
3.通过关系选图表:
大部分数据间关系可以归纳6种类型:成分、排序、时间序列、频率分布、相关性、多重数据比较。
(1)成分:也叫构成,表示总体的一部分,一般用饼图表示,还可用柱形图、条形图等。
(2)排序:用于不同项目、类别间数据的比较。可用柱状图、条形图、气泡图、帕累托图。
(3)时间序列:用于表示某事按一定的时间顺序发展的走势或趋势,一般用折线图。
(4)频率分布:与排序类似,也可用频数分布表示,一般用柱形图、条形图、折线图。
(5)相关性:用来衡量两大类中各项目的关系,一般用柱形图、旋风图、散点图、气泡图。
(6)多重数据比较:指数据类型多余2个的数据分析比较,一般用簇状柱形图、雷达图。
4.图表制作步骤:
(1)确定所要表达的主题或目的
(2)确定哪种图表最适合表达目的
(3)选择数据制作图表
(4)检查是否真实有效的展示数据
(5)检查是否表达了观点
用表格来表示"图所不能说的话"
1.突出显示单元格: 按照指定的规则,把表格中符合条件的单元格用不同颜色、字体颜色将数据突出显示出来。规则有:>、=、<、介于、重复值等。
2.项目选取: 与突出显示单元格一样,区别是指定规则不同,前者是与原始数据直接相关的数据,而项目选取是指定值对原始数据经过计算的数据。
3.数据条: 某个单元格值与其他单元格值比较。数据条的长度代表该单元格值得大小。
4.图标集: 对数据进行注释,并可按阈值将数据分类,每个图表代表一个范围的值。特别适用企业运营指标发展态势的监控。
5.迷你图: 显示数值的趋势或者突出最值,可插入迷你图
上面的操作是:开始---条件格式---XXX,大家可以动手操作一下。
1.平均线图: 用来对比图中各项指标与平均值的差距。也可用其他参考线。
操作:增加一列平均值数据,并将其图表类型改为折线图。
2.双坐标图: 用于有2个系列及以上的数据,并且它们的量纲不同或者数据差距很大时。
操作:设置数据系列个事,勾选次坐标轴来完成
3.竖形折线图 : 用于分析比较多个不同产品、项目在每个指标方面的表现,得出每个指标属性偏向。
操作:采用带平滑线和数据标记的散点图绘制的。再增加辅助列来添加标签。
4.瀑布图 : 也叫步行图、阶梯图。
操作:需要准备占位数据---堆积柱形图
5.帕累托图: 也叫排列图、主次图,是按照发生频率的高低顺序绘制的直方图。可用来分析质量问题,用于分析影响质量问题的主要因素。
6.旋风图: 也叫成对条形图或对称条形图。
操作:修改坐标轴格式和添加数据标签绘制
7.人口金字塔图: 用于反映人口的过去、现在、未来的发展情况。分为3类:青年型、成年型和年老型。
8.漏斗图: 需要占位数据,用堆积条形图制成
9.矩阵图(散点图): 通过调整坐标轴的位置绘制。
绘制图表的工具有很多,比如Power BI,Tableau,Fine BI等,大家可以利用这些软件绘制个性化的图表。
本文为《谁说菜鸟不会数据分析-入门篇》第六章读书笔记
数据可视化之下发图实践
Python实战社群
Java实战社群
长按识别下方二维码,按需求添加
扫码关注添加客服
进Python社群▲

扫码关注添加客服
进Java社群▲
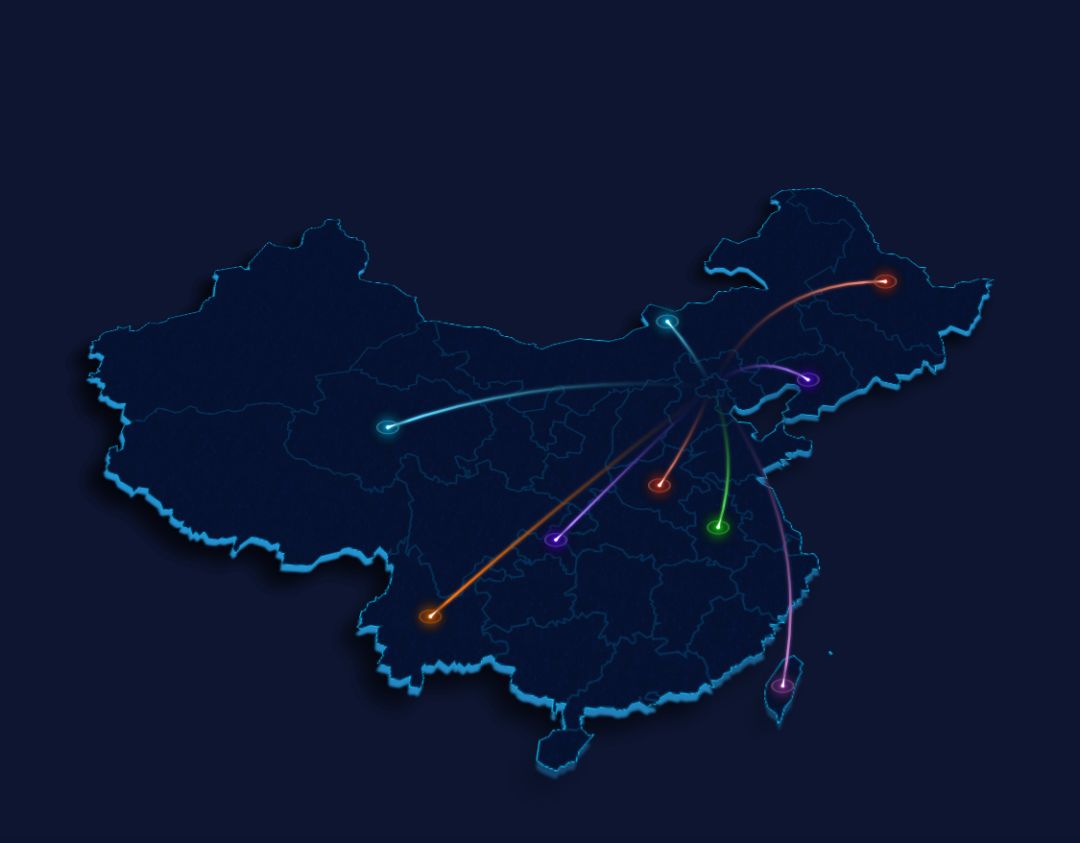
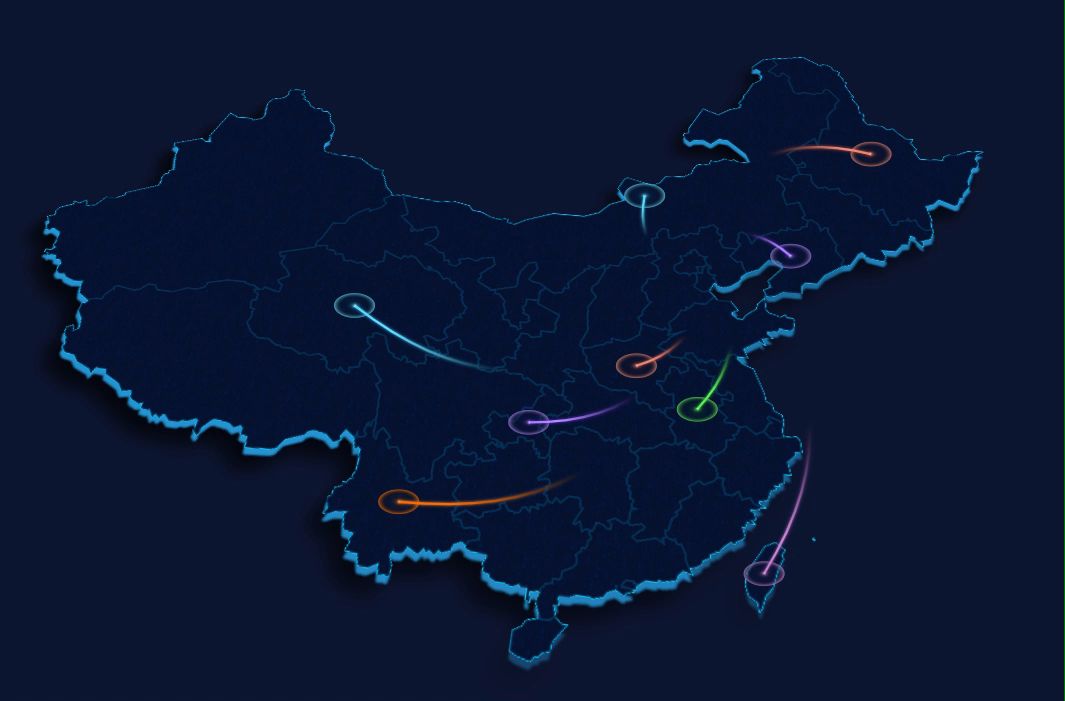
一、下发图的由来
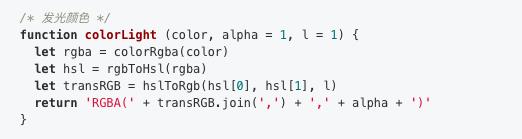
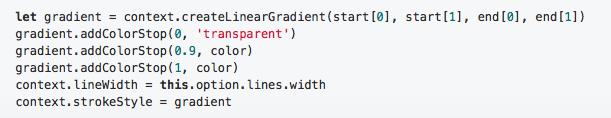
二、下发图的构成

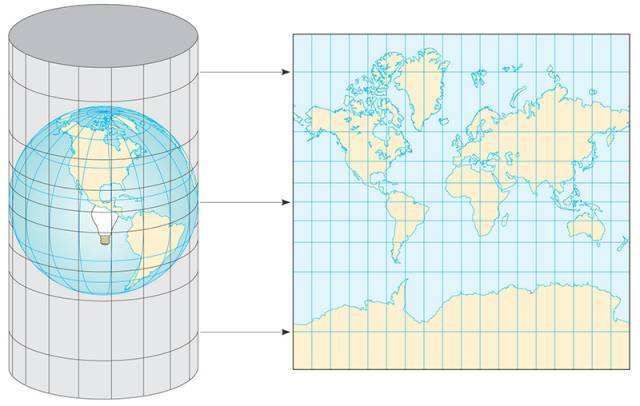
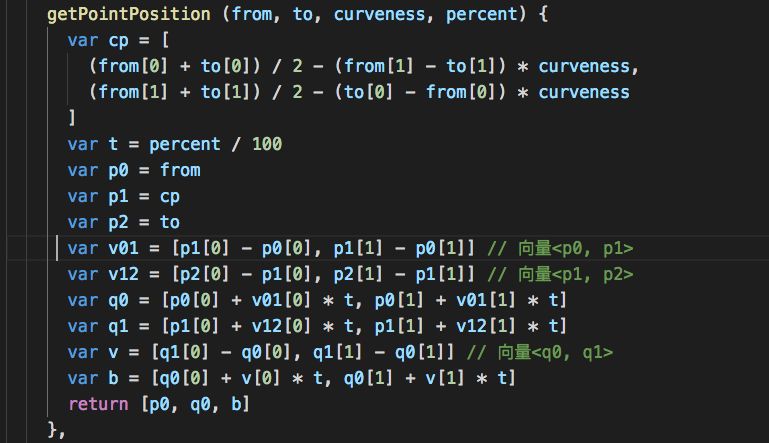
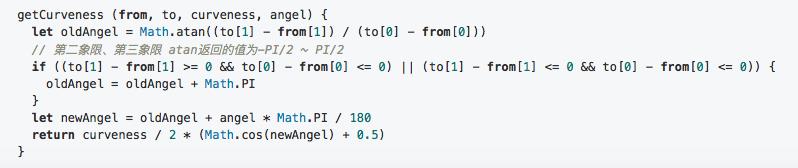
三、下发图的技术要点









四、技术选型
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
五、总结

程序员专栏
扫码关注填加客服
长按识别下方二维码进群


近期精彩内容推荐:





在看点这里好文分享给更多人↓↓
以上是关于数据分析之图表展现的主要内容,如果未能解决你的问题,请参考以下文章