入坑:Python+Django快速搭建动态数据门户
Posted 柒零后的农村娃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了入坑:Python+Django快速搭建动态数据门户相关的知识,希望对你有一定的参考价值。
学习Python本意在于数据分析,稍稍了解了数据分析之门道,觉得数据应该配上图表才能更好的展示。于是乎,又掉进了Pyecharts的坑,通过Pyecharts生成了各种漂亮的图表后,发现生成静态的html文件或pdf、图片展现也不是很方便,后来琢磨着,要是建个数据门户来展现不是更好。于是乎,又弄了一个Ngnix搭了一个静态的数据门户,觉得也就这样了吧。在用了一小段后,发现静态的还是不方便,要是弄个动态的岂不更妙哉。又于是乎,发现了Django这个好东东,开始琢磨这东东怎么玩的,玩着玩着,发现掉进坑了,而且坑还不小,因为web的东西弄起来太麻烦了,琐碎的知识点太多,html、CSS、javascript这些东东听着就头大。唉,既然起了头,也不好半途而废不是。再于是乎,硬着头皮也先好好再学习学习吧(唉,进坑容易,出坑难啊)
Django是基于Python的Web框架,与java的struts类似,但个人觉得Django来得更简单、直接一些。具体内容就不介绍了,网上有很多详细的介绍,想了解的可以上网搜一搜,再这里我简单把我做的例子做个分享。基本思路:用pandas分析excel数据文件,收集所需要的分析结果(当然了,如果数据直接从数据仓库里获得就用不上pandas了),然后通过pyecharts生成各种漂亮的图表,再通过Django搭建的网站调用将各种漂亮的图表渲染就可以展示给用户了。数据分析毕竟对实时性要求相对较低,只要我们定期将收集好的数据文件放到指定的目录下,就可以随时通过数据门户来查看我们的分析结果。数据分析和图表生成这次就不再啰嗦了,重点介绍一下Django与pyecharts的结合过程。
一、Django的基础工作
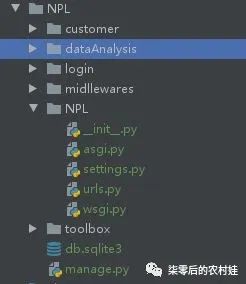
1.本次用的Django是3.0.6版本,通过命令行django-admin startproject NPL建一个项目,这时候会自动生成一个相应的目录和文件,如下图:

manage.py: 文件是项目管理文件,一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
NPL: 项目的容器。
NPL/init.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
NPL/settings.py: 该 Django 项目的设置/配置。最核心
NPL/urls.py: 该 Django 项目的 URL 声明; 简单说就是网站的导航目录,网站所有的链接都是从这里进行配置,就像咱们出门用的导航一样,有了它不会迷路。
NPL/wsgi.py: Python Web Server Gateway Interface(python服务网关接口,Python应用与web服务器之间的接口)
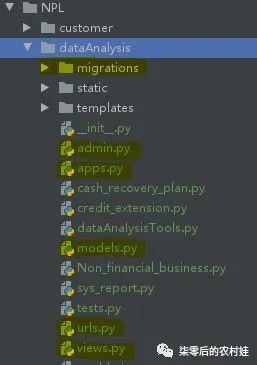
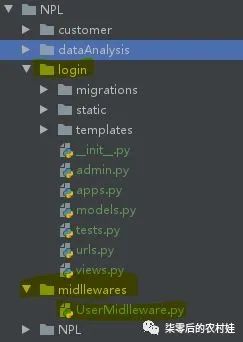
2.然后我们在NPL的目录下通过python manage.py startapp dataAnalysis(为应用名称)创建自己应用,其目录结构如下(标黄部分,其他的都是用来处理业务逻辑的方法)

migrations: 数据移植模块。
apps.py: 当前应用的配置.最核心
models.py: 数据模块,使用ORM框架,类似MVC结构中Models的作用,如果用到数据库的话,这里就是用来配置数据库表及各种字段的地方。
test.py: 自动化测试模块。
views.py:执行响应的代码所在模块,主要的业务逻辑处理都是在这里实现的 。其实为了代码更具可读性,建议在这里将业务逻辑处理的越简单越好,复杂的逻辑处理通过独立的class来处理更好。
templates,这是模板文件目录,app所用到的模板文件必须放到该目录下(之前也很少用模板来生成页面,这次用了以后发现确实很方便,而且页面也少了很多)
static,这是一个存放静态文件的目录,比如图片、样式表(css),脚本文件(javascript)等等,都可以放到该目录下。
#我的views.pyfrom django.shortcuts import renderfrom django.template import loaderfrom django.http import HttpResponsefrom django.views.decorators.csrf import csrf_exemptfrom . import credit_extension as credit_extensionfrom . import cash_recovery_plan as cash_recovery_planfrom . import sys_report as sys_reportfrom . import Non_financial_business as Non_financial_businessfrom . import world_virus_map as world_virus_mapimport sysw = world_virus_map.Worldvirus ()#初始化报表数据s= sys_report.Sysreport()s.initData()# @csrf_exempt,装饰器,取消当前函数防跨站请求伪造功能def initData(request):s.initData ()return render(request,'index.html',context={'msg':'数据初始化成功!'})def index(request):return render ( request , 'index.html' )def index_s(request):return render ( request , 'index-s.html' )def virus(request) :map = w.world_virus_map()return HttpResponse ( map.render_embed () )return render ( request , 'virus/world_virus_map.html' )def virus_info(request) :table = w.tabal_info()return HttpResponse ( table.render_embed () )# return render ( request , 'virus/table_base.html' )def map_sys(request):# sys_report.initData()map = s.dataMap()return HttpResponse(map.render_embed())# return render(request,'dataAnalysis/map_sys.html')def timeline_pie(request):# sys_report.initData()timeline_pie = s.industry_Timeline()return HttpResponse(timeline_pie.render_embed())# return render(request,'dataAnalysis/timeline_pie.html')def table_base(request):# sys_report.initData()table = s.count_jg_real_estate()return HttpResponse(table.render_embed())# return render(request,'dataAnalysis/table_base.html')def non_financial_tab(request):non = Non_financial_business.NonFinacialBusiness()tab = non.initData()return HttpResponse ( tab.render_embed () )# return render(request,'dataAnalysis/bar_tab.html')def bar_sys(request):# sys_report.initData()bar_sys = s.dataBar()return HttpResponse(bar_sys.render_embed())# return render ( request , 'dataAnalysis/bar_sys.html' )def cash_plan(request):tab = cash_recovery_plan.tab_info()return HttpResponse(tab.render_embed())# return render ( request , 'dataAnalysis/cash_plan_tab.html' )def tz_info(request):c = credit_extension.CreditExtension()bar = c.tz_info ()return HttpResponse ( bar.render_embed () )
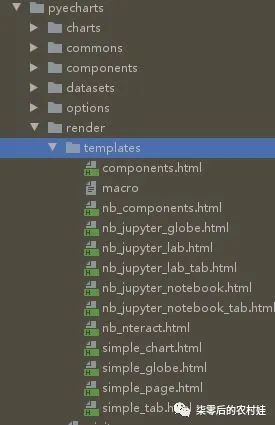
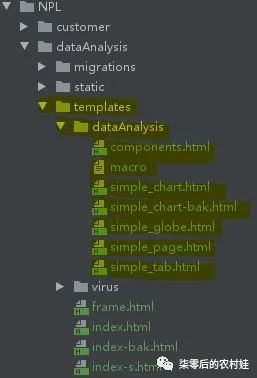
到这里,再完成我们各种业务逻辑处理方法编写,我们的数据门户网站基本就搭起来了。这里我们是通过pyecharts来生成图表,所以,我们需要将pyecharts的模板文件也复制到我们的app里来,这里只用到标黄的模板文件,只需要复制这几个即可。具体目录结构如下:


但是,细心的用户可能会发现,我们还少了一个用户验证登录的功能,毕竟数据分析结果也不能让人随便看不是。但是,咱不慌,Django给咱准备了一套完整的用户验证管理app,稍做改造,我们就可以直接用了。
3.用户登录验证,为了方便,我单独建里login的app,这里还建了一个中间件的目录,即midllewares,主要是用来检验用户合法访问,也可以说是一个拦截器,用户在访问网站每一个页面的时候都先通过它进行校验是否是合法用户,如果用户尚未登录,则无法访问。我们用了它,还必须在NPL的setting.py文件中进行配置才能启用,因为校验用到了session,所以必须放在session中间的后面。


#midllewares.pyfrom django.utils.deprecation import MiddlewareMixinfrom django.shortcuts import redirect,render,reverseclass LoginMidlleware(MiddlewareMixin):def process_request(self,request):#设置白名单white_list = [ '/login/' , ]next_url = request.path_infologin_state = request.session.get('login_state')print(next_url)if next_url in white_list or login_state is True:print('您是合法用户,可以正常访问!')return Noneelse:print('您尚未登录,请登录后才能访问!')return render(request,'sign-in.html',context={'tip_info:您尚未登录,请登录后才能访问!'})
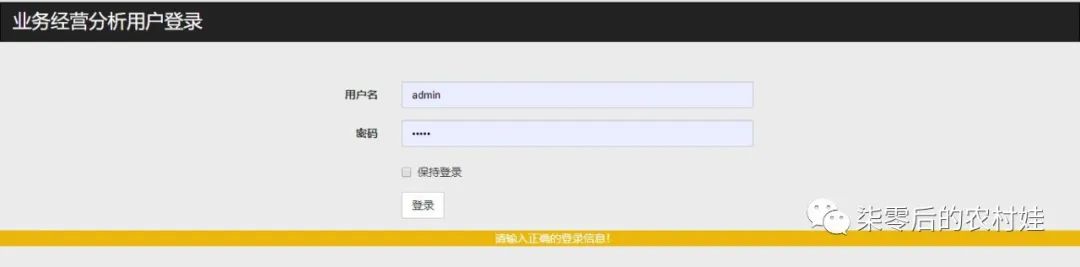
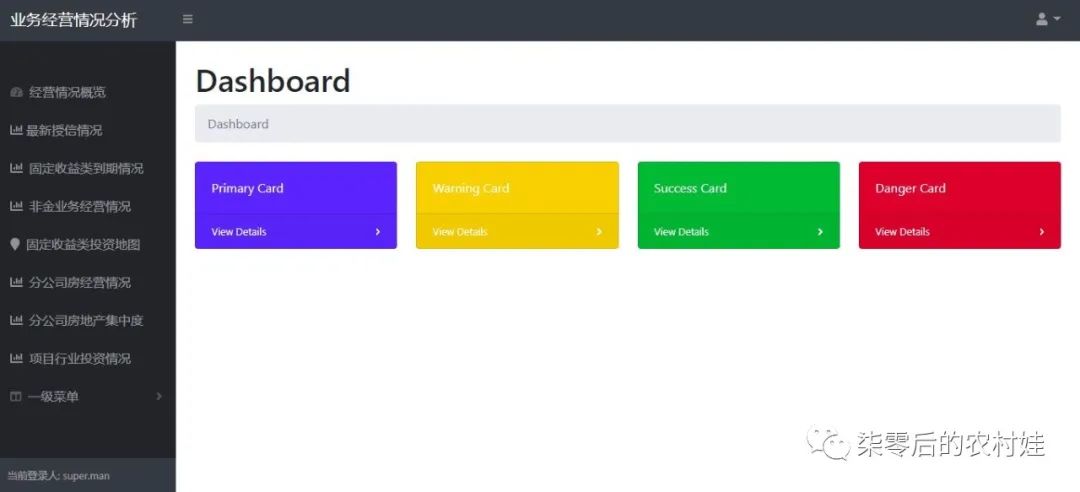
# login的views.py.主要用于用户登录和注销from urllib import requestfrom django.shortcuts import HttpResponse,redirect,renderfrom django.contrib.auth import authenticate, login,logoutfrom django.views.decorators.csrf import csrf_exempt# 登录验证def login_view(request) :username = request.POST.get ( 'username' , '' )password = request.POST.get ( 'password' , '' )#调用django的用户验证user = authenticate ( username=username , password=password )if user is not None:#设置sessionrequest.session['login_state']=Truelogin ( request , user )return render ( request , 'index-s.html',context={'username':request.user.last_name+request.user.first_name} )else:return render(request,'sign-in.html',context={'tip_info':'请输入正确的登录信息!'})#注销登录def logout_view(request):logout(request)request.session['login_state']=Falsereturn render ( request , 'sign-in.html' )
到这,数据门户网站的基本工作也基本完成了,我们通过python manage.py runserver命令启动Django内置的web服务器,就是我们见证奇迹的时刻了。


以上是关于入坑:Python+Django快速搭建动态数据门户的主要内容,如果未能解决你的问题,请参考以下文章
Python进阶(三十六)-Web框架Django项目搭建全过程
PythonWeb-Django框架学习-Demo1-快速搭建项目(上)