js密码修改显示与隐藏效果
Posted divspan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js密码修改显示与隐藏效果相关的知识,希望对你有一定的参考价值。
一、添加input框
<form class="login_form">
<input class="password inputpwd" id="oldpwd" name="oldpwd" type="password" placeholder="请输入旧密码" />
<div class="invisible" onclick="changepicture(this,‘oldpwd‘)">
<img src="~/Content/images/login/不可见.png" />
</div>
<input class="password inputpwd" id="newpwd" name="newpwd" type="password" placeholder="请输入新密码" />
<div class="invisible" onclick="changepicture(this,‘newpwd‘)">
<img src="~/Content/images/login/不可见.png" />
</div>
<input class="password inputpwd" id="quepwd" name="quepwd" type="password" placeholder="请确认密码" />
<div class="invisible" onclick="changepicture(this,‘quepwd‘)">
<img src="~/Content/images/login/不可见.png" />
</div>
</form>
二、添加css样式
.inputpwd {
outline: medium;
border: none !important;
border-bottom: 1px solid rgba(235,235,235,1)!important;
width:100%!important;
}
/*1).隐藏按钮css ,图片用webpack做了压缩,做了加密*/
.invisible {
margin-top: -50px;
margin-left: 80%
}
/*给input添加一个背景图片,no-repeat不平铺,设置padding-left的值为背景图片的宽度*/
.login_form input {
width: 80%;
padding-left: 80px;
border: #E7E7E7 1px solid;
font-size: 26px;
color: #72828f;
height: 75px;
border-radius: 10px;
margin: 0 3%;
}
.login_form .username {
background: #FFFFFF url(../../Content/weixinImage/登录/用户.png) 25px 20px no-repeat;
background-size: 30px 30px;
margin-top: 60px;
}
.login_form .password {
background: #FFFFFF url(../../Content/weixinImage/登录/密码.png) 28px 22px no-repeat;
background-size: 26px 33px;
margin-top: 30px;
}
三、js控制文本框的type
///密码显示与隐藏
function changepicture(obj, name) {
var showPwd = $(‘#‘ + name + ‘‘);
if (showPwd.prop(‘type‘) ==‘password‘) {
showPwd.prop(‘type‘, ‘text‘);
$(obj).find(‘img‘).attr("src", "@Url.Content("~/Content/images/login/可见.png")");
}
else {
showPwd.prop(‘type‘, ‘password‘);
$(obj).find(‘img‘).attr("src", "@Url.Content("~/Content/images/login/不可见.png")");
}
}
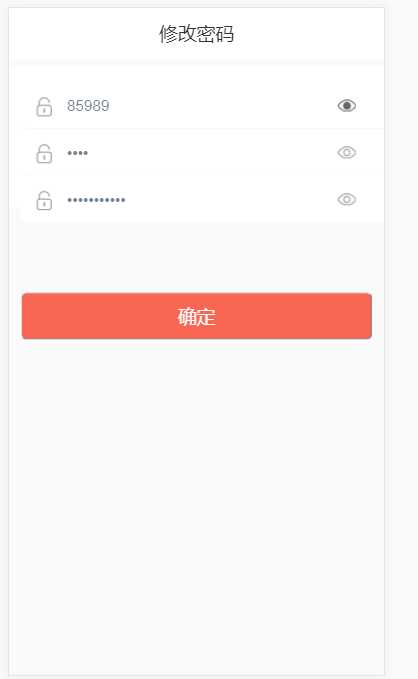
效果图如下:

以上是关于js密码修改显示与隐藏效果的主要内容,如果未能解决你的问题,请参考以下文章