vue.js+vscode+visual studio在windows下搭建开发环境
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js+vscode+visual studio在windows下搭建开发环境相关的知识,希望对你有一定的参考价值。
第一步:准备工作
1.nodejs官网 http://nodejs.cn/ 下载安装包或镜像例如8.1.2版本:http://cdn.npm.taobao.org/dist/node/latest-v8.x/node-v8.1.2-x64.msi
2.win+R打开cmd命令行
node -v / /显示node版本 v8.1.2
npm -v //显示npm包管理器版本 5.0.3
3.由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm
4.命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org
5.安装vue-cli脚手架构建工具 npm install -g vue-cli
6.至此,外部环境算是搭建好了,下面需要使用vue-cli来构建项目
7.首先在D盘创建自己的工作空间,用来存储自己的工程。然后讲命令行切换到你的工作空间cd D:vueJs
8.在VueJs目录下,运行命令vue init webpack firstVue。其中,webpack是构建工具、模块打包器,也就是整个项目是基于webpack的。其中,firstVue是项目文件夹的名称,这个文件夹会自动生成在vuejs这个工作目录中。
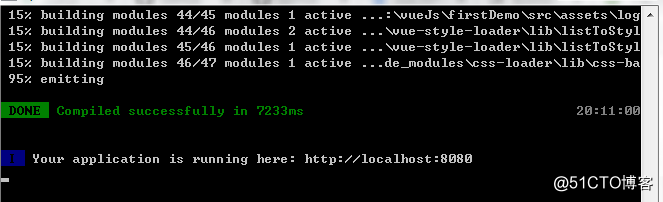
9.安装好依赖后,就可以运行项目了通过命令行输入:npm run dev
10.在浏览器中输入localhost:8080就可以打开运行oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_90,type_ZmFuZ3poZW5naGVpdGk=)
11.如果启动过程中出现端口冲突问题,只需要将config目录下的index.js文件中dev端口由8080改为8088
以上是关于vue.js+vscode+visual studio在windows下搭建开发环境的主要内容,如果未能解决你的问题,请参考以下文章