vscode傻瓜式的开发vue.js项目
Posted 林老师带你学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode傻瓜式的开发vue.js项目相关的知识,希望对你有一定的参考价值。
vscode下面开发vue.js项目
1.首先用官方vue-cli脚手架创建一个vue的集成环境(不会的请阅读上一章节),目录如下:
目录结构介绍请阅读博客:https://www.jianshu.com/p/2769efeaa10a
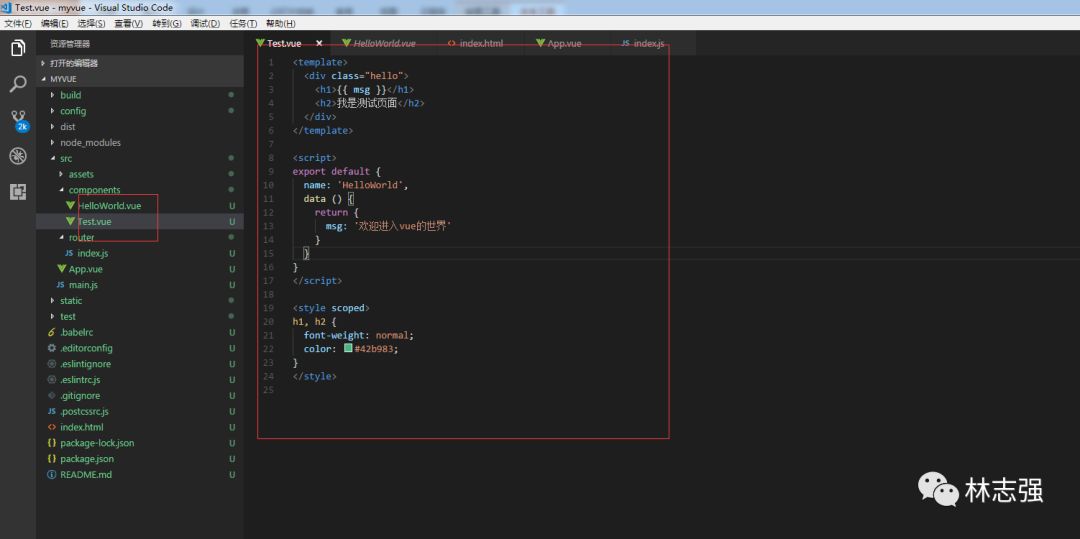
2.然后在src下面的components目录(组件目录)下面新建一个Test.vue文件(文件首字母要大写)文件内容如下:

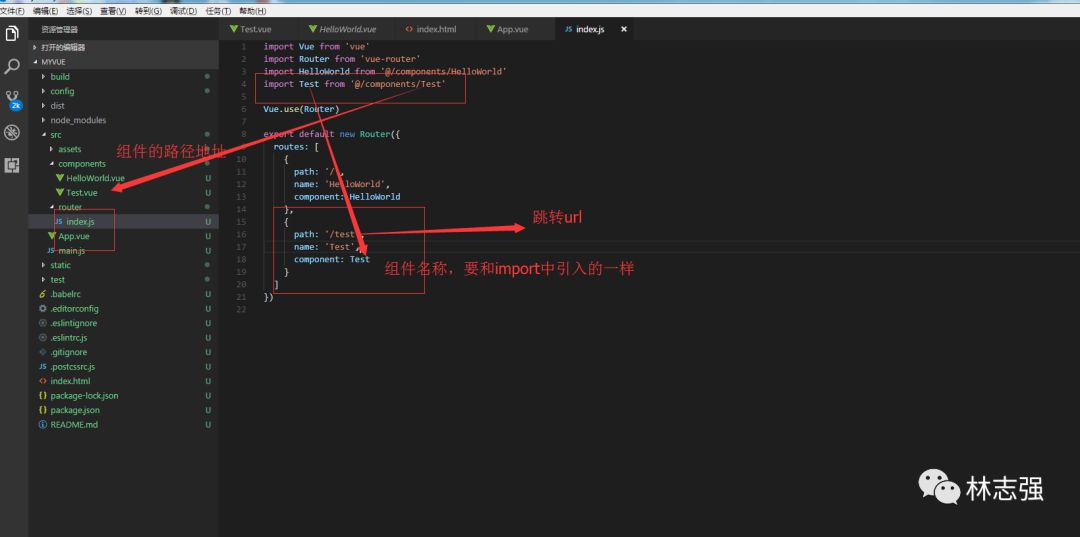
3.在router目录下面(路由跳转目录)下的index.js页面中添加,我们刚才添加的Test.vue页面的跳转路由。文件内如如下:

4.使用快捷键Ctrl+~键,就可以出现命令行输入页面。如下所示:

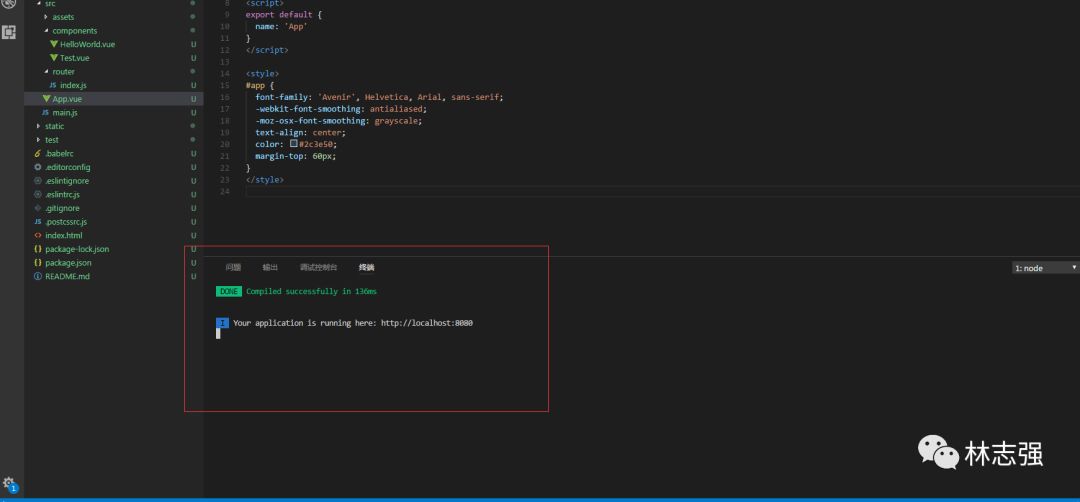
5.命令行中输入npm start 命令,如下所示:

如果成功后就会出现如下图所示的信息:

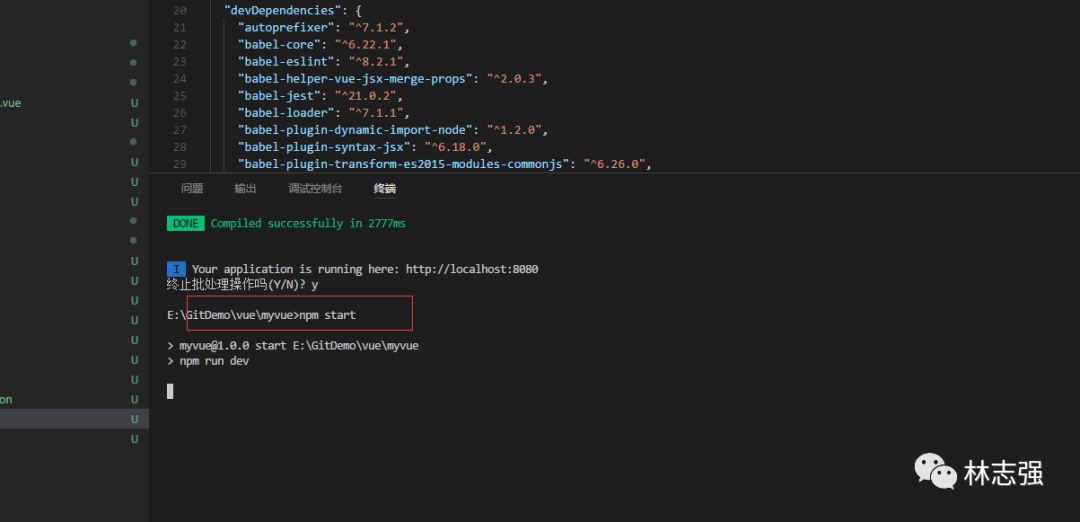
想要停止的话可以输入快捷键Ctrl+C接可以停止项目了,如下所示:

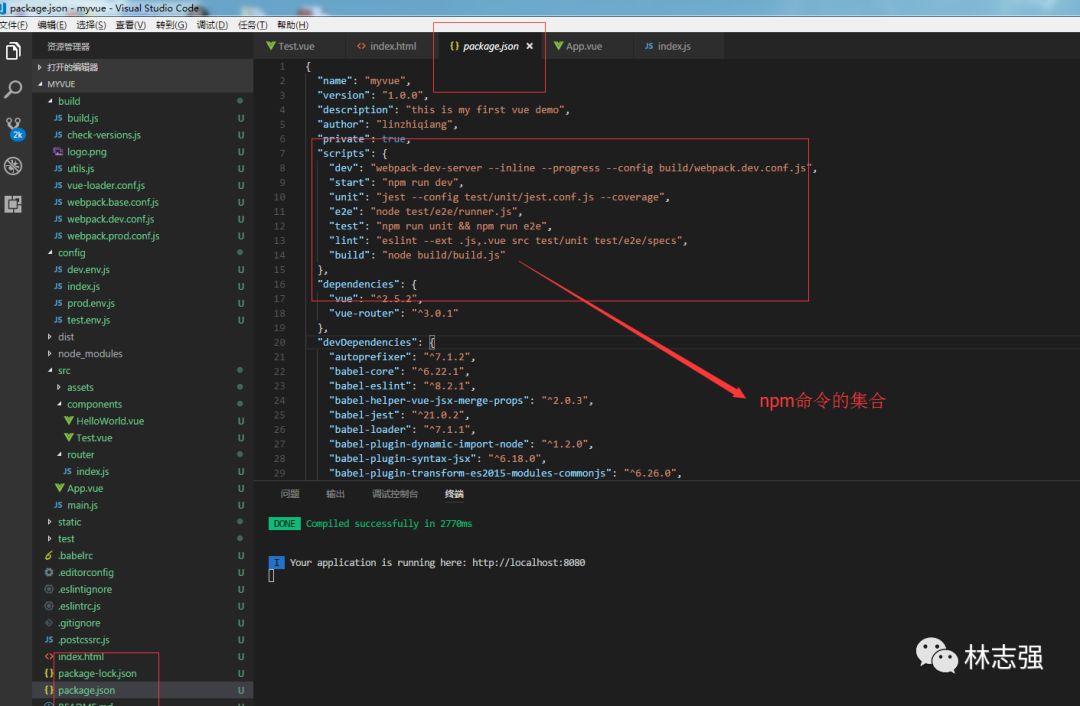
根目录下面package.json文件是npm命令的集合文件,如下所示:


界面上要是看到我们项目编写的内容的话,就说明成功了。
这边需要说一下的是:项目的全局vue名字叫做Vue.vue、启动js文件是main.js
以上是关于vscode傻瓜式的开发vue.js项目的主要内容,如果未能解决你的问题,请参考以下文章