浅谈js抽象工厂模式
Posted 让代码把我拍在沙滩上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈js抽象工厂模式相关的知识,希望对你有一定的参考价值。
一。简单工厂
定义:简单工厂模式中,可以根据参数的不同返回不同类的实例。简单工厂模式专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。
比如你去专门卖鼠标的地方你可以买各种各样的鼠标
function mouse(color,long){
var o = new Object();
o.color= color;
o.long= long;
o.Explain= function(){
console.log(this.color,this.long);
}
return o;
}
var mouseA = mouse(\'黑色\',3);
二。工厂模式
定义:工厂方法模式中,工厂父类负责定义创建产品对象的公共接口,而工厂子类则负责生成具体的产品对象,这样做的目的是将产品类的实例化操作延迟到工厂子类中完成,即通过工厂子类来确定究竟应该实例化哪一个具体产品类。
比如去旁边还有个专门卖键盘的和耳机的然后他和卖鼠标的组成了一个门店
你要进如这个门店然后买鼠标或者键盘或者耳机
你可以把这个工厂模式理解成是 进化版的简单工厂模式
shop= function(val) {
if(typeof this === "object") { //看看有没有new 没有new的话new一个 var s = new this[val]();
return s;
} else {
return new shop(val);
}
}
shop.prototype = {
mouse: function() {
console.log("买了个鼠标")
},
keyboard: function() {console.log("买了个键盘")
},
headset: function() {console.log("买了个耳机")
} }
bigShop = new shop();
mouse = new bigshop.mouse(); 上边那个new之前也看了很多例子有的有 有的没有 后来发现因为mouse、keyboard、headset等构造函数保存到了shop.prototype中,也就意味着我们必须实例化shop函数才能够进行以上对象的实例化
三。抽象工厂模式
定义:抽象工厂模式是指当有多个抽象角色时,使用的一种工厂模式。抽象工厂模式可以向客户端提供一个接口,使客户端在不必指定产品的具体的情况下,创建多个产品族中的产品对象。
前边的两个都是直接生产实例的,开始以为抽象工厂也是但是后来发现抽象工厂更像是生产工厂,其实抽象工厂其实是实现子类继承父类的方法。
说白了 抽象工厂模式 我认为就是工厂功能模式的扩充版,简单工厂生产实例 ,工厂功能模式生产实例的接口,抽象工厂呢生产的是工厂
比如说上边他们有了个电脑店的门店 现在电脑店火了 又开了一个电脑店 然后这两个电脑店一个是联想的 一个是戴尔的
核心代码
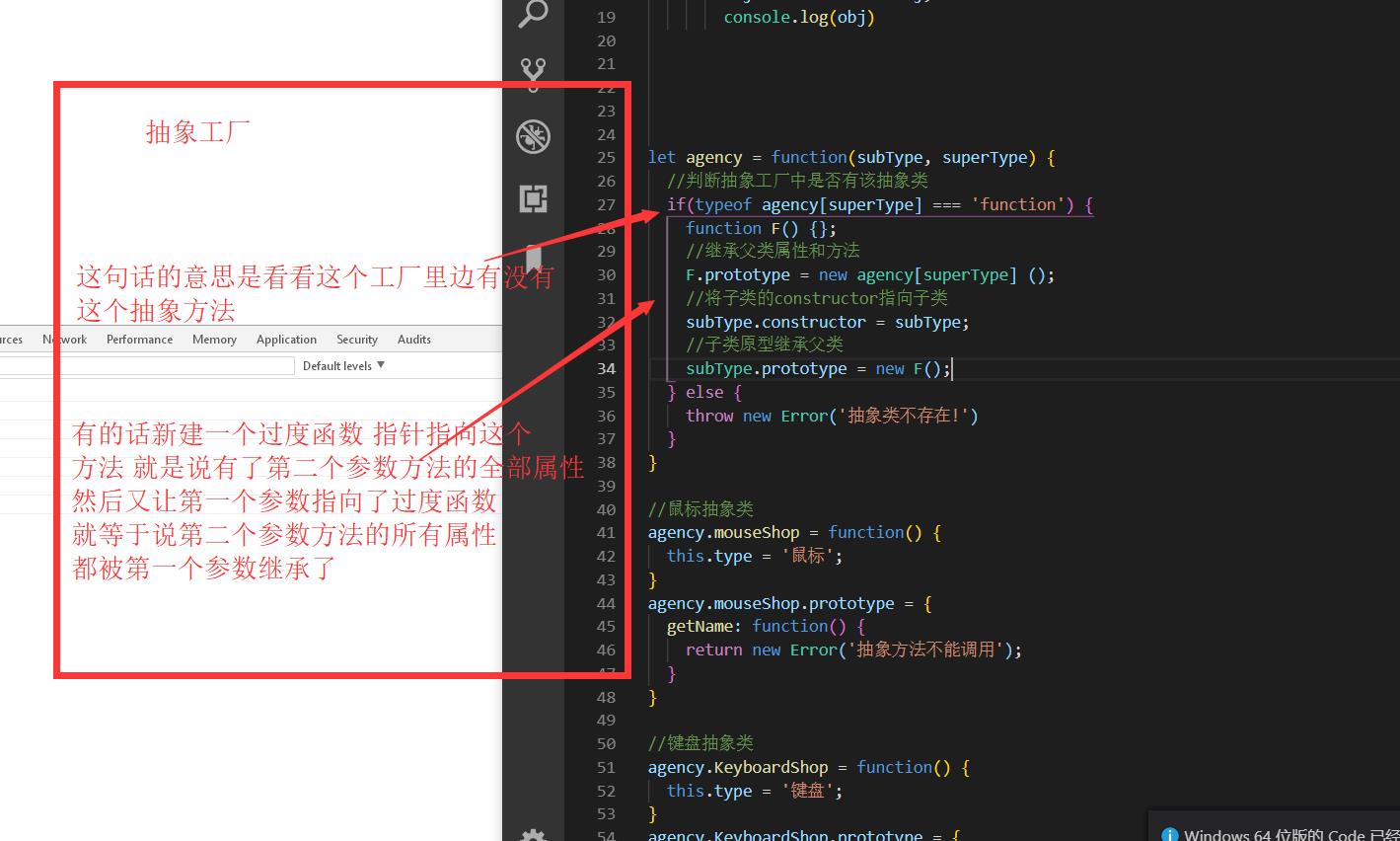
let agency = function(subType, superType) { //判断抽象工厂中是否有该抽象类 if(typeof agency[superType] === \'function\') { function F() {}; //继承父类属性和方法 F.prototype = new agency[superType] (); //将子类的constructor指向子类 subType.constructor = subType; //子类原型继承父类 subType.prototype = new F(); } else { throw new Error(\'抽象类不存在!\') } }

这是创建工厂的类 好比专卖店
//鼠标抽象类
agency.mouseShop = function() {
this.type = \'鼠标\';
}
agency.mouseShop.prototype = {
getName: function() {
return new Error(\'抽象方法不能调用\');
}
}
//键盘抽象类
agency.KeyboardShop = function() {
this.type = \'键盘\';
}
agency.KeyboardShop.prototype = {
getName: function() {
return new Error(\'抽象方法不能调用\');
}
}

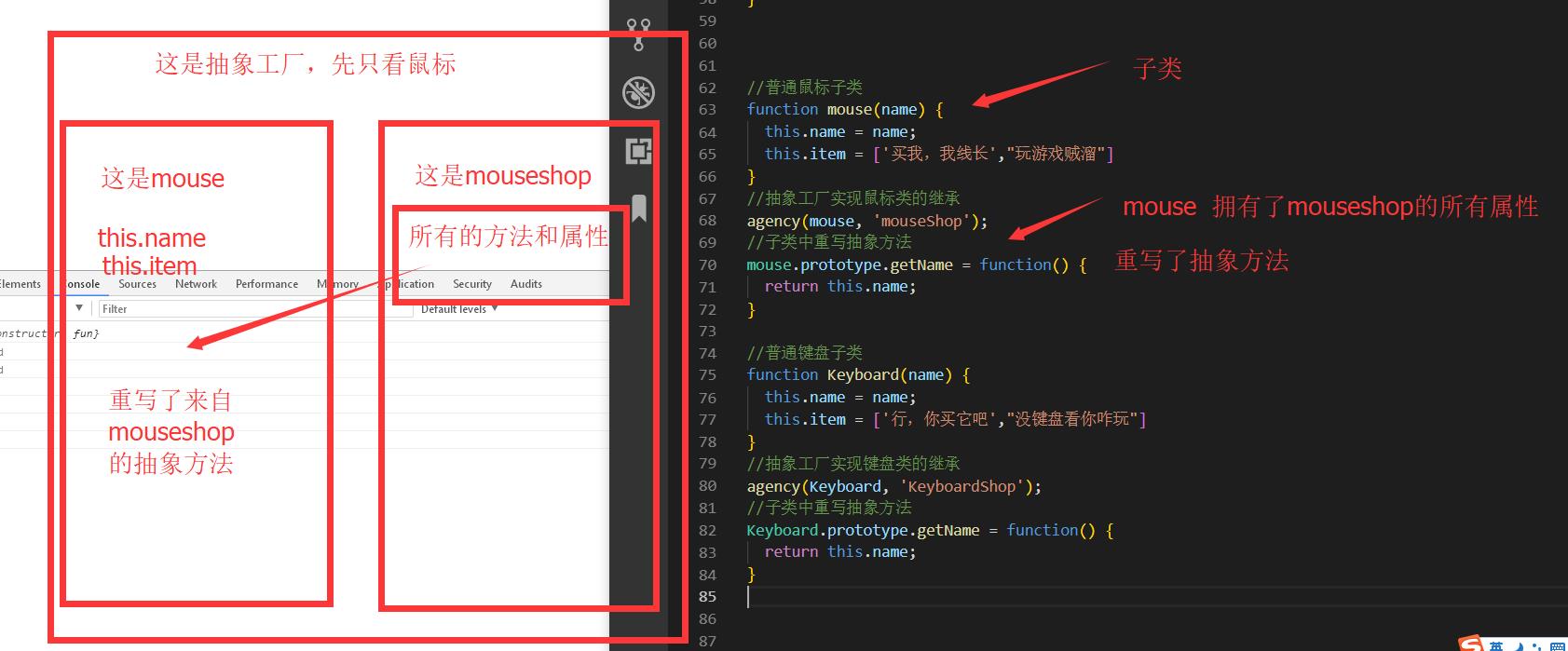
//普通鼠标子类
function mouse(name) {
this.name = name;
this.item = [\'买我,我线长\',"玩游戏贼溜"]
}
//抽象工厂实现鼠标类的继承
agency(mouse, \'mouseShop\');
//子类中重写抽象方法
mouse.prototype.getName = function() {
return this.name;
}
//普通键盘子类
function Keyboard(name) {
this.name = name;
this.item = [\'行,你买它吧\',"没键盘看你咋玩"]
}
//抽象工厂实现键盘类的继承
agency(Keyboard, \'KeyboardShop\');
//子类中重写抽象方法
Keyboard.prototype.getName = function() {
return this.name;
}



最后放一下全部代码
let agency = function(subType, superType) {
//判断抽象工厂中是否有该抽象类
if(typeof agency[superType] === \'function\') {
function F() {};
//继承父类属性和方法
F.prototype = new agency[superType] ();
//将子类的constructor指向子类
subType.constructor = subType;
//子类原型继承父类
subType.prototype = new F();
} else {
throw new Error(\'抽象类不存在!\')
}
}
//鼠标抽象类
agency.mouseShop = function() {
this.type = \'鼠标\';
}
agency.mouseShop.prototype = {
getName: function() {
return new Error(\'抽象方法不能调用\');
}
}
//键盘抽象类
agency.KeyboardShop = function() {
this.type = \'键盘\';
}
agency.KeyboardShop.prototype = {
getName: function() {
return new Error(\'抽象方法不能调用\');
}
}
//普通鼠标子类
function mouse(name) {
this.name = name;
this.item = [\'买我,我线长\',"玩游戏贼溜"]
}
//抽象工厂实现鼠标类的继承
agency(mouse, \'mouseShop\');
//子类中重写抽象方法
mouse.prototype.getName = function() {
return this.name;
}
//普通键盘子类
function Keyboard(name) {
this.name = name;
this.item = [\'行,你买它吧\',"没键盘看你咋玩"]
}
//抽象工厂实现键盘类的继承
agency(Keyboard, \'KeyboardShop\');
//子类中重写抽象方法
Keyboard.prototype.getName = function() {
return this.name;
}
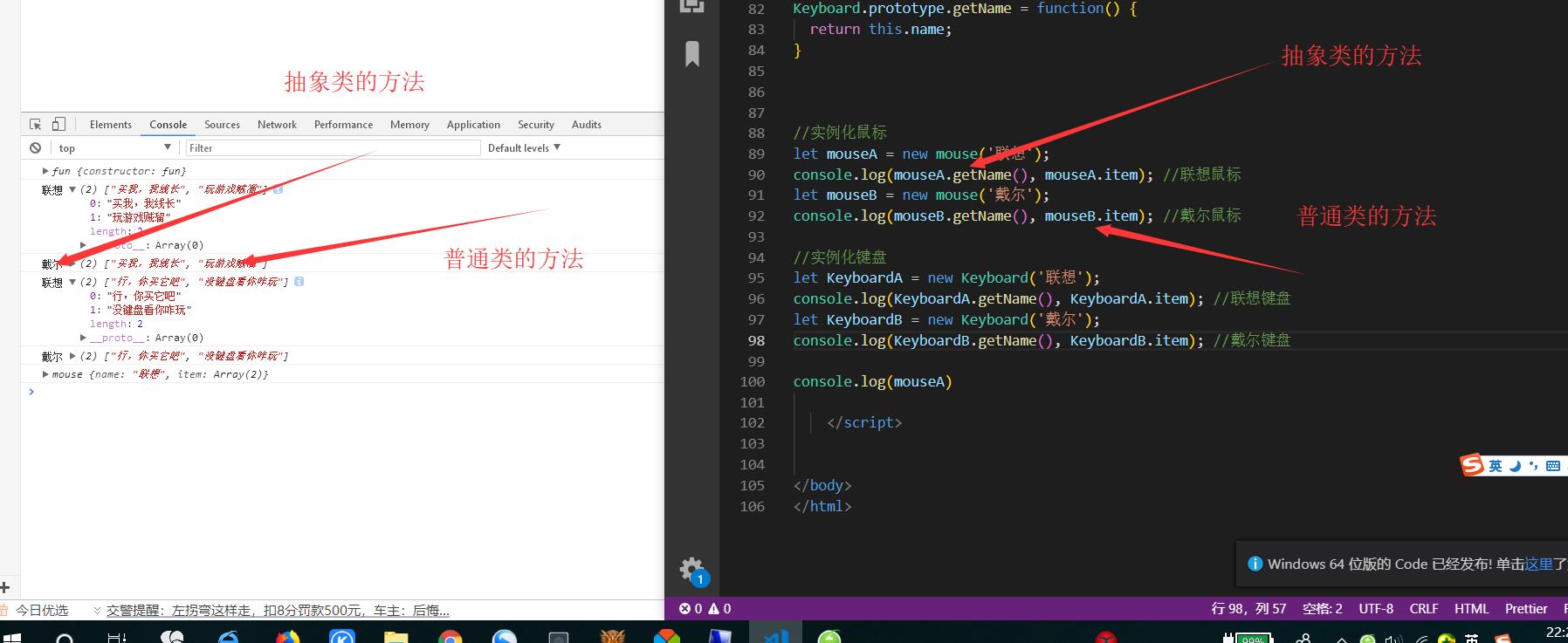
//实例化鼠标
let mouseA = new mouse(\'联想\');
console.log(mouseA.getName(), mouseA.type); //联想 鼠标
let mouseB = new mouse(\'戴尔\');
console.log(mouseB.getName(), mouseB.type); //戴尔 鼠标
//实例化键盘
let KeyboardA = new Keyboard(\'联想\');
console.log(KeyboardA.getName(), KeyboardA.type); //联想 键盘
let KeyboardB = new Keyboard(\'戴尔\');
console.log(KeyboardB.getName(), KeyboardB.type); //戴尔 键盘
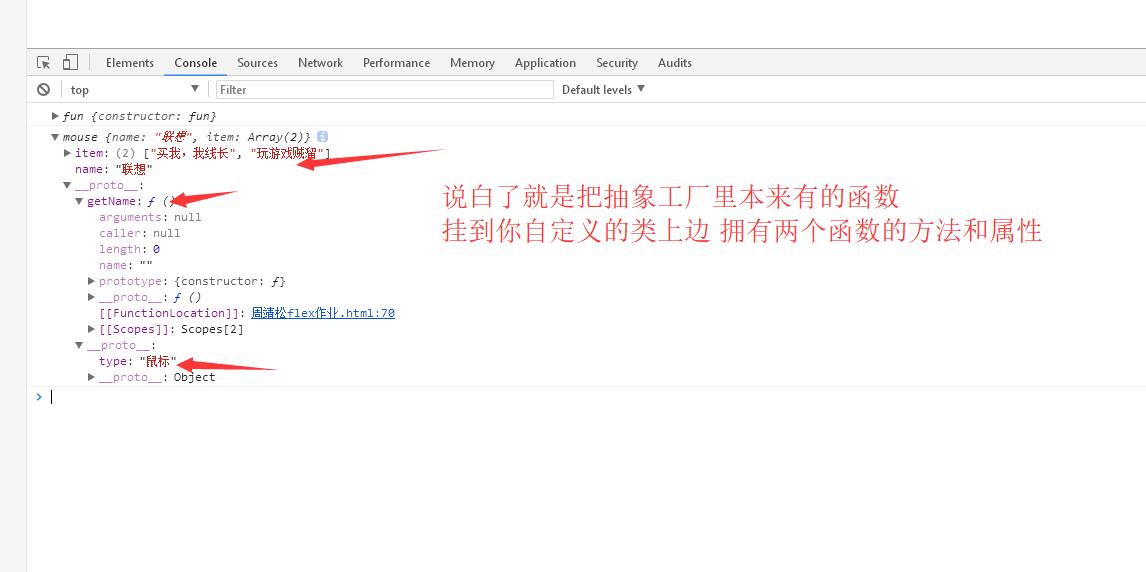
我觉得这个抽象工厂的话 相对前两种而言 如果抽象函数比较全的话 可能少了很多的new吧 组合比较灵活
抽象工厂不直接创建实例,个人认为在大型项目的话应该蛮实用的。
以上是个人的见解,接触不多,有说的不对或不足之处,请批评指正。
以上是关于浅谈js抽象工厂模式的主要内容,如果未能解决你的问题,请参考以下文章