ExtJS5.1.2 实现双表头动态列
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJS5.1.2 实现双表头动态列相关的知识,希望对你有一定的参考价值。
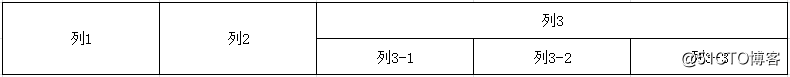
需求:用ExtJS5.1.2制作以下Grid效果(其中列3是动态的):
ExtJS3的实现方式和5不一样。
基本代码:
为了实现双表头,需要嵌套columns。
{
id : ‘grid1‘,
xtype : ‘grid‘
columns : [{
header : ‘列1‘,
xtype : ‘gridcolumn‘
}, {
header : ‘列2‘,
xtype : ‘gridcolumn‘
}, {
header : ‘列3‘,
xtype : ‘gridcolumn‘,
columns : [{
header : ‘列3-1‘,
xtype : ‘gridcolumn‘
} , {
header : ‘列3-2‘,
xtype : ‘gridcolumn‘
}, {
header : ‘列3-3‘,
xtype : ‘gridcolumn‘
}]
}]
}解决思路:
-
先显示所有动态列,然后隐藏。
--> 失败,使用Ext.getCmp(id).hide()或者show()会导致页面无响应。这个方法在单表头的时候没有问题。 -
先全部按单列(不嵌套columns)显示,然后使用hide()隐藏不需要的列,再合并第一行表头。
--> 目前没有找到实现方法。 - 动态追加列3。
--> 使用columnManager.secondHeaderCt.insert(指定位置, column数组)或者add(column数组)。
代码样本:var columnList = []; columns.push({ header : ‘列3-1‘, xtype : ‘gridcolumn‘ }, { header : ‘列3-2‘, xtype : ‘gridcolumn‘ }, { header : ‘列3-3‘, xtype : ‘gridcolumn‘ }); var grid = Ext.getCmp(‘grid1‘); grid.columnManager.secondHeaderCt.add( xtype : ‘gridcolumn‘, header : ‘列3‘, columns : columnList );
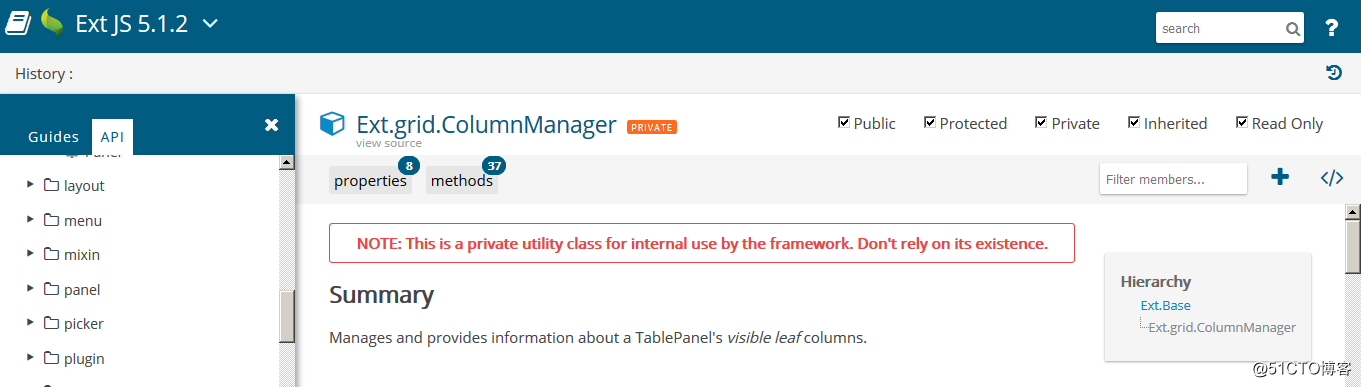
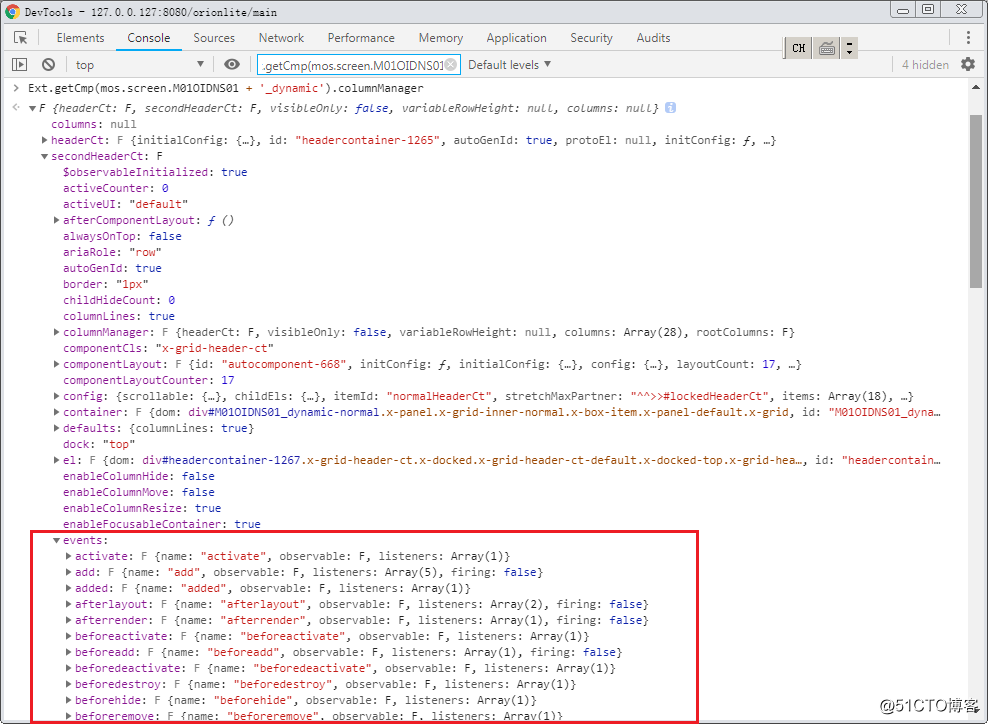
ExtJS并不建议使用Ext.grid.ColumnManager,官方API也找不到grid.columnManager.secondHeaderCt,可以通过Chrome/F12/Console/输入“Ext.getCmp(‘grid‘).columnManager”找到secondHeaderCt。

以上是关于ExtJS5.1.2 实现双表头动态列的主要内容,如果未能解决你的问题,请参考以下文章
element-UI table动态增加列,动态增加行,动态合并行。选择编辑表头行数据