selenium2+python 如何把鼠标定位在网页中一个元素上,类似于hover那种
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium2+python 如何把鼠标定位在网页中一个元素上,类似于hover那种相关的知识,希望对你有一定的参考价值。
不要点击该元素的,一click就跳到另一页面了。
鼠标悬浮在该元素上时会出现一个下拉框的,我要在这个下拉框中选择选项进行点击的。

这个我已经解决了,不过还是多谢你的回答。
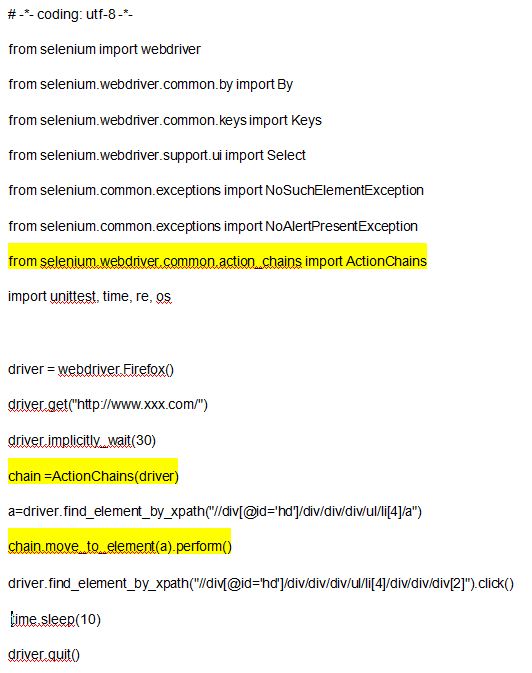
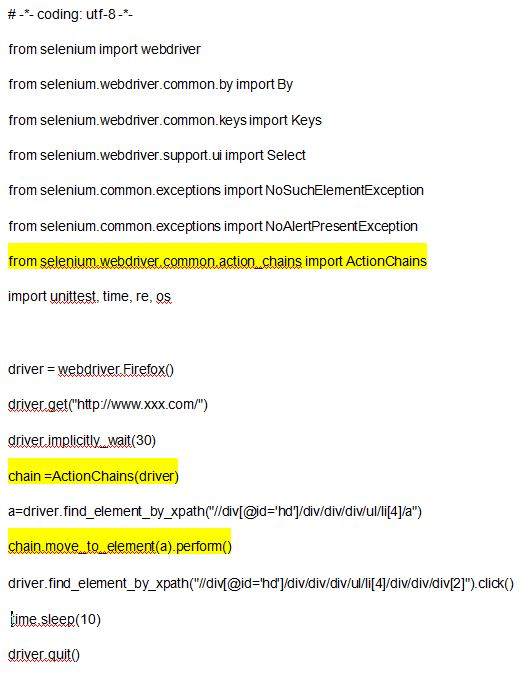
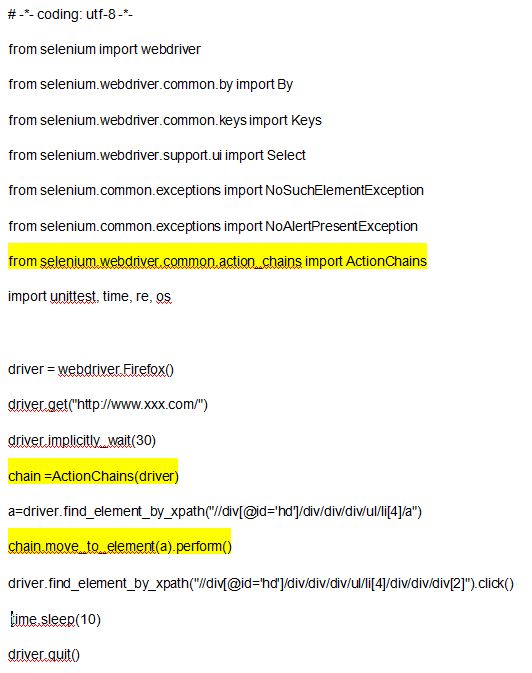
实现类似hover,是需要特定的脚本语句的。先定位到a,然后再perform一下,引用的类库别忘了导入。如下:


selenium 怎么查找定位鼠标移上去显示,移开鼠标就消失的内容
场景:鼠标移动到一级菜单上二级菜单才显示,移开鼠标二级菜单就消失,如何查找定位二级菜单

操作:
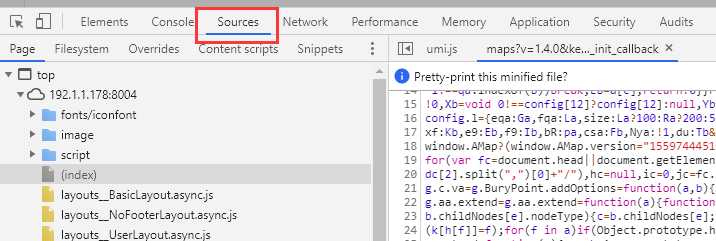
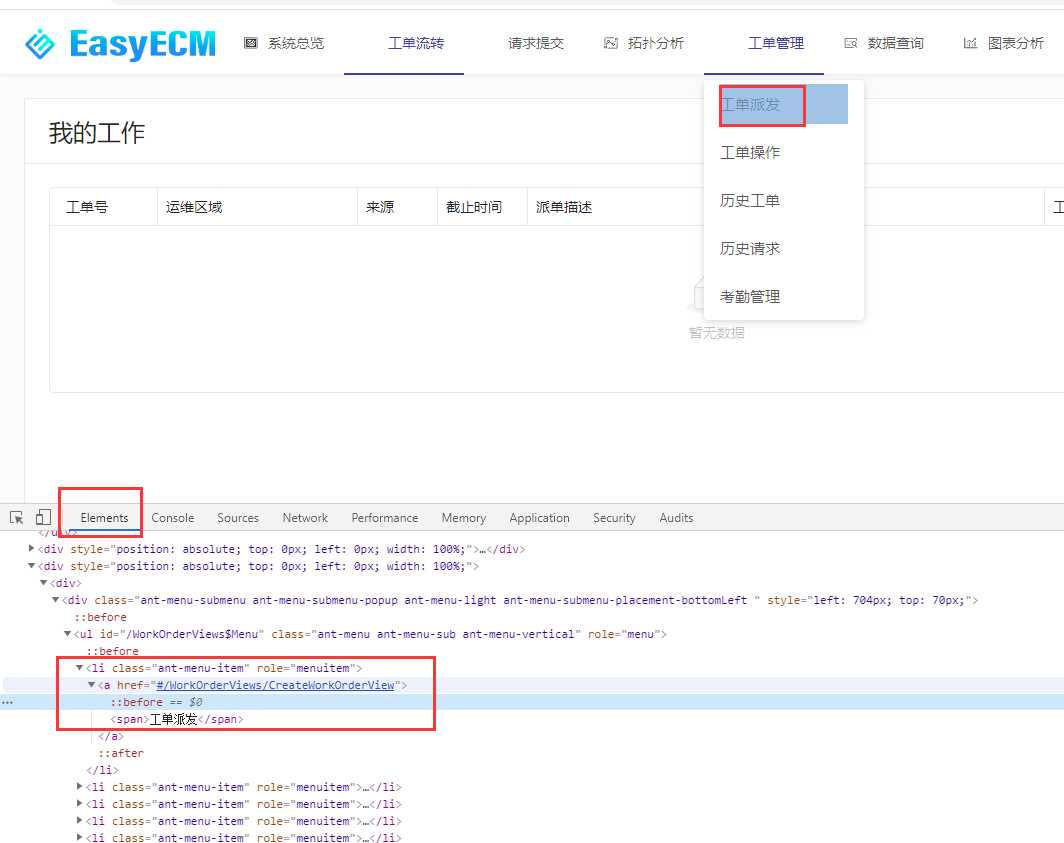
1.打开F12,点击sources

2.鼠标移动到一级菜单“工单管理”
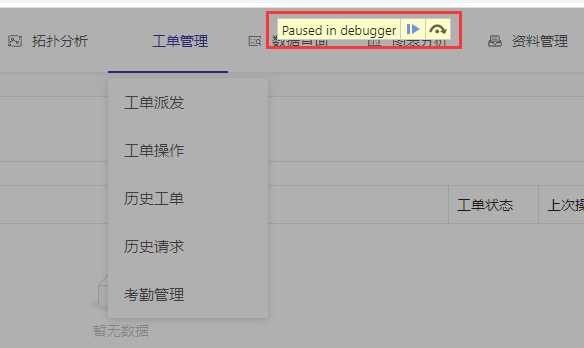
3.按下键盘“Ctrl+”,暂停运行。等待3s,暂停框出现

4.再点击Elements,通过xpath定位即可
5.定位结束后,再点击Sourses,按下“Ctrl+”,结束调试。

以上是关于selenium2+python 如何把鼠标定位在网页中一个元素上,类似于hover那种的主要内容,如果未能解决你的问题,请参考以下文章
Selenium2+Python3.6实战:定位下拉菜单出错,如何解决?用select或xpath定位。