selenium2+python自动化2-元素定位
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium2+python自动化2-元素定位相关的知识,希望对你有一定的参考价值。
嘻嘻,书接上回,接着唠,这里先补充一下自动化要掌握的四个步骤吧:获取元素、操作元素、获取返回值、断言(返回结果与期望结果是否一致),最后就是自动化测试报告的生成。这一片主要讲一下如何进行元素定位。元素定位在这四个环节是至关重要的,如果在一个页面上的元素不能被定位到,那后面的操作就无法继续了。webdriver给我提供了八种基本元素定位方法。
一、环境准备:
1.浏览器选择:Firefox
2.安装插件:Firebug和FirePath(设置》附加组件》搜索:输入插件名》下载安装后重启浏览器)
3.安装完成后,页面右上角有个小爬虫图标
4.快速查看xpath插件:XPath Checker这个可下载,也可以不下载,也可不用下载
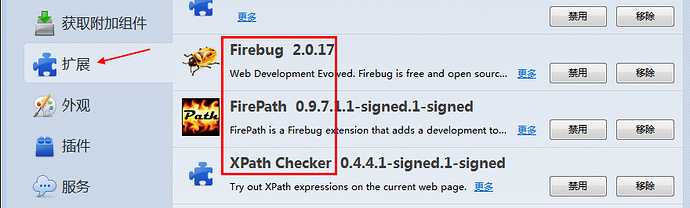
5.插件安装完成后,点开附件组件》扩展,如下图所示

二、查看页面元素
以百度搜索框为例,先打开百度网页:
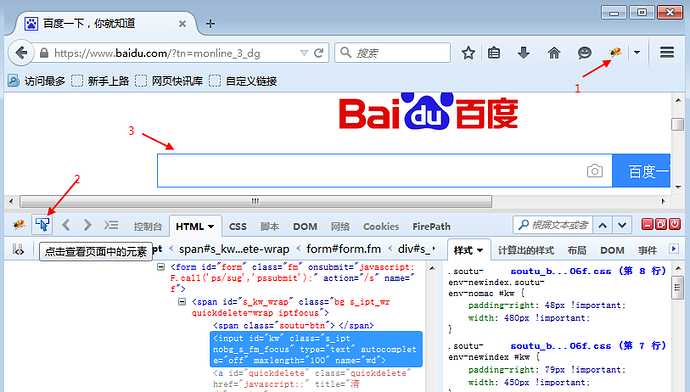
1.点右上角的小爬虫按钮
2.点左下角箭头
3.将箭头移动至百度搜索输入框上,输入框高亮状态
4.下方红色区域就是定位到输入框的属性:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd">

三、元素定位
元素定位:find_element_by_id()
1.从上面定位到的元素属性中,可以看到有个id属性:id=“search-key”,这里可以通过它的id属性定位到这个元素。
2.定位到搜索框后,用send_keys()方法。

元素定位:find_element_by_name()
1.从上面定位到的元素属性中,可以看到有个name属性:name="wd",这里可以通过它的name属性单位到这个元素。

元素定位:find_element_by_class_name()
1.从上面定位到的元素属性中,可以看到有个class属性:class="s_ipt",这里可以通过它的class属性单位到这个元素。

元素定位:find_element_by_tag_name()
1.从上面定位到的元素属性中,可以看到每个元素都有tag(标签)属性,如搜索框的标签属性,就是最前面的input。
2.很明显,在一个页面中,相同的标签有很多,所以一般不用标签来定位。以下例子,仅供参考和理解,运行肯定报错。

元素定位:find_element_by_link_text()
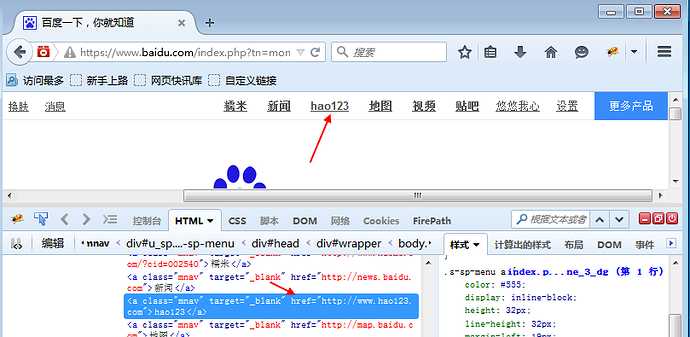
1.定位百度页面上"hao123"这个按钮。

查看页面元素:
<a class="mnav" target="_blank" href="http://www.hao123.com">hao123</a>
2.从元素属性可以分析出,有个href = "http://www.hao123.com" 说明它是个超链接,对于这种元素,可以用以下方法。

元素定位:find_element_by_partial_link_text()
1.有时候一个超链接它的字符串可能比较长,如果输入全称的话,会显示很长,这时候可以用一模糊匹配方式,截取其中一部分字符串就可以了
2.如“hao123”,只需输入“ao123”也可以定位到。

元素定位:find_element_by_xpath()
1.以上定位方式都是通过元素的某个属性来定位的,如果一个元素它既没有id、name、class属性也不是超链接,这么办呢?或者说它的属性很多重复的。这个时候就可 以用xpath解决。
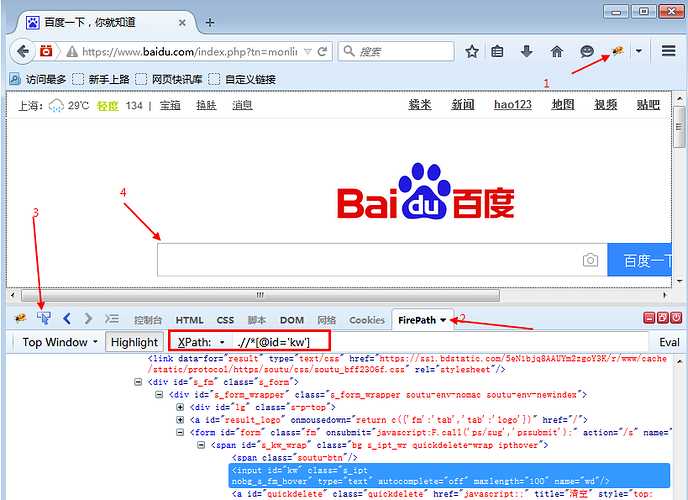
2.xpath是一种路径语言,跟上面的定位原理不太一样,首先第一步要先学会用工具查看一个元素的xpath。

3.按照上图的步骤,在FriePath插件里copy对应的xpath地址

元素定位:find_element_by_css_selector()
1.css是另外一种语法,比xpath更为简洁,性能也好一些,但是不太好理解,我个人也理解的不是很透彻(o(╯□╰)o)
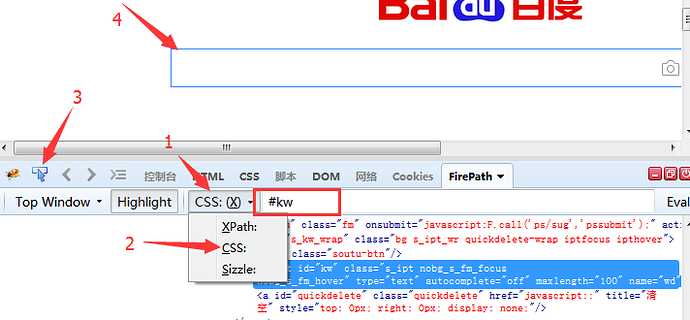
2.打开FirePath插件选择css
3.定位到后如下图红色区域显示

总结:
selenium的webdriver提供了八种基本的元素定位方法,前面六种是通过元素的属性来直接定位的,后面的xpath和css定位更加灵活,需要重点掌握其中一个。
1.通过id定位:find_element_by_id()
2.通过name定位:find_element_by_name()
3.通过class定位:find_element_by_class_name()
4.通过tag定位:find_element_by_tag_name()
5.通过link定位:find_element_by_link_text()
6.通过partial_link定位:find_element_by_partial_link_text()
7.通过xpath定位:find_element_by_xpath()
8.通过css定位:find_element_by_css_selector()
未完待续...
以上是关于selenium2+python自动化2-元素定位的主要内容,如果未能解决你的问题,请参考以下文章
Selenium2+python自动化6-八种元素元素定位(Firebug和firepath)
Selenium2+python自动化6-八种元素元素定位(Firebug和firepath)
Selenium2+python自动化02-八种元素定位(Firebug和Firepath)
Selenium2+python自动化8-SeleniumBuilder辅助定位元素