前台发过去的数据为Content-Type:application/json,后台如何接收
Posted 多情剑客无情剑;
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前台发过去的数据为Content-Type:application/json,后台如何接收相关的知识,希望对你有一定的参考价值。

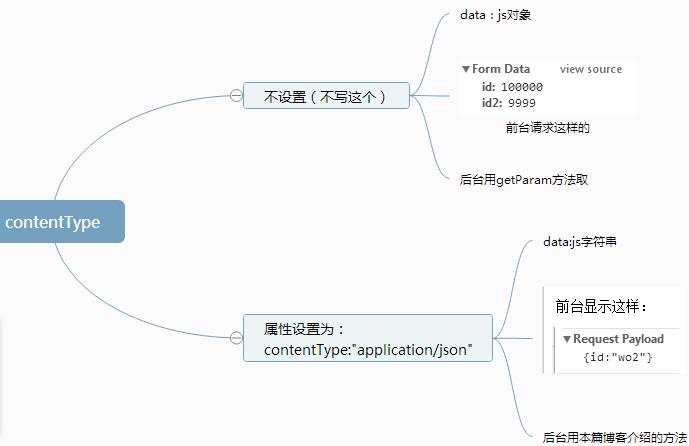
自己定的规范:只要Content-Type设置为application/json的时候,前台的data要传递字符串
虽然设置为application/json,前台传对象request.getParam也能接收到【今天做了下,又不行了】
有时候行,有时候不行
ajax不设置contentType,Form Data这是熟悉的k/v形式 , 后台用getParam取就可以了


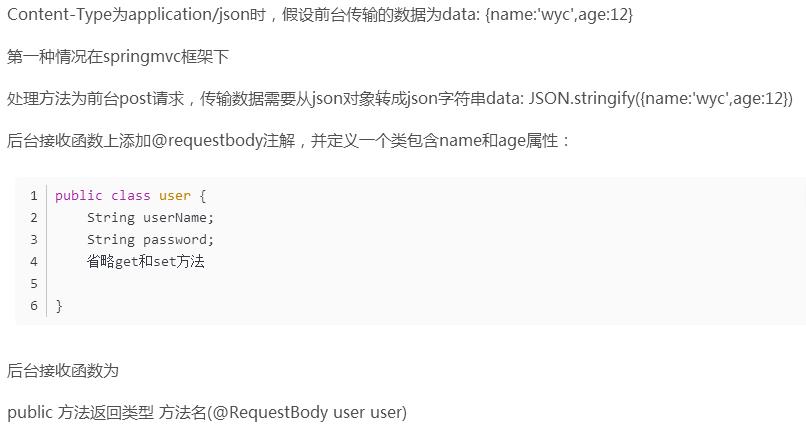
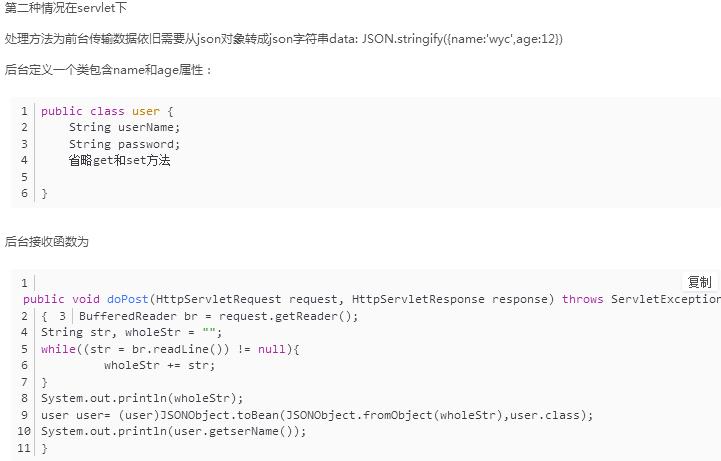
ajax设置了contentType 为json的话,以后就养成习惯,必须发字符串
前台显示这样:




以上是关于前台发过去的数据为Content-Type:application/json,后台如何接收的主要内容,如果未能解决你的问题,请参考以下文章
javaweb和app的前后台交互与Content-Type理解得出的解决方案
java socket 处理字节问题 16进制发过去 UDP 协议