javaweb和app的前后台交互与Content-Type理解得出的解决方案
Posted 左沩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javaweb和app的前后台交互与Content-Type理解得出的解决方案相关的知识,希望对你有一定的参考价值。
最近在做一个微信小程序,发现后台获取前台发送的数据,不能通过传统的springmvc 直接映射获取,通过参考案列小程序,发现获取小程序参数是这样的,代码如下。
StringBuilder sb = new StringBuilder();
try (BufferedReader reader = request.getReader();)
char[] buff = new char[1024];
int len;
while ((len = reader.read(buff)) != -1)
sb.append(buff, 0, len);
result = JSONObject.parseObject(sb.toString());
catch (IOException e)
e.printStackTrace();
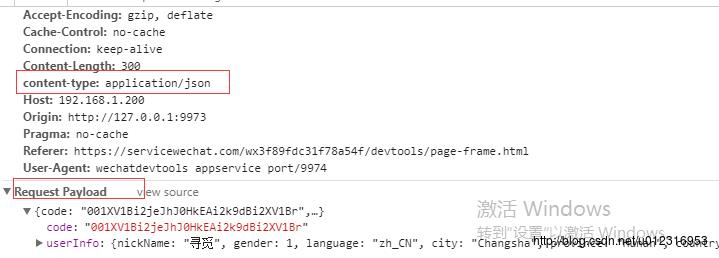
return result;小程序请求头信息如下
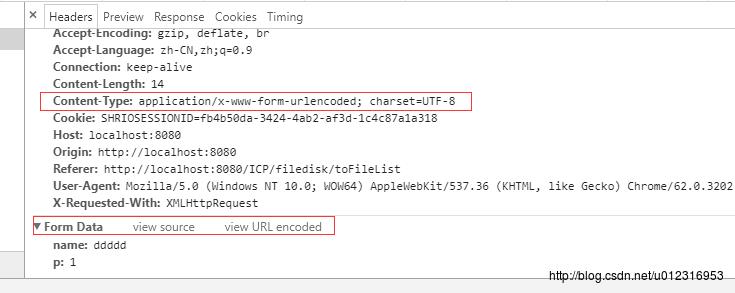
 web请求的头信息如下
web请求的头信息如下

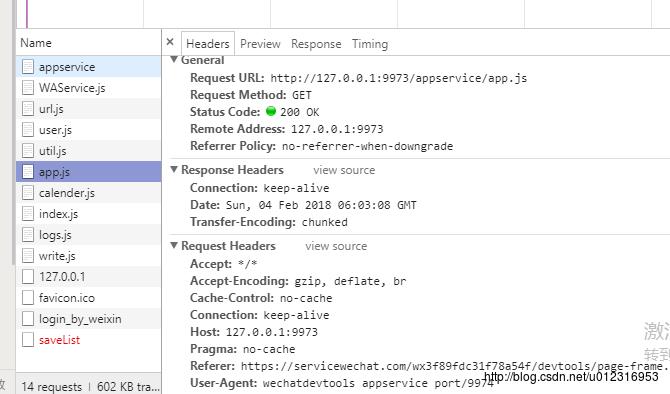
由此我发现了区别小程序请求的头信息中content-type是 application/json 而web中请求的头信息是application/x-www-form-urlencoded;charset-utf-8,我在想问题出在这儿了,在这里我们用的都是post请求,带着好奇我测试了下get请求,发现无论在小程序还是在web端都能通过映射获取参数,于是我也带着好奇查看get请求的头信息

通过查看我发现在web端还是在小程序端,都没有content-type这个头信息。由此我分析当头信息 content-type:application/json时是无法通过我们传统的springmvc映射获取请求的参数。而其它的形式是可以的,还有没有提到的文件上传时,content-type的请求参数是mutilpart/form-data,也是可以通过映射获取的。
至于原理小左技术不够,需要深入理解springmvc参数映射的原理也许能解答这个问题,知道的方便给小左一个答案在评论里,谢谢。
不过我在查看文档时,发现了这么一段内容,贴在下面,可以多学点。
| request.getParameter() 要根据<form>表单提交数据的编码方式选择不同的方法。
request.getParameter()、 request.getInputStream()、request.getReader()这三种方法是有冲突的,因为流只能被读一次。 当form表单内容采用enctype=multipart/form-data编码时,即使先调用request.getParameter()也得不到数据,所以这时调用request.getParameter()方法对 request.getInputStream()或request.getReader()没有冲突,即使已经调用了 request.getParameter()方法也可以通过调用request.getInputStream()或request.getReader()得 到表单中的数据,而request.getInputStream()和request.getReader()在同一个响应中是不能混合使用的,如果混合使用就会抛异常。 |
你以为到这就结束了吗?no
小左在开发小程序时,用到了swagger作为api接口开发文档,及测试,不知道用过的朋友们发现了这个没,
我们发现swagger测试时上传参数也是 application/json这种方式,这种方式提交的参数在springmvc中都是无法直接映射的,既然遇到了这种问题,如果你还想直接映射,是否有解决方案呢?
不知道大家有啥好的法子,反正小左是直接改变content-type的设置。
那么是如何设置的呢
swagger的解决方案:
非常简单,我们的swagger有个注解是设置方法操作类型的。
@ApiOperation(value="接口说明(测试)",httpMethod="Post",consumes="application/x-www-form-urlencoded",notes="在没有会话、没有签名的情况下,进入方法体")其实也很简单,我们只需要在小程序中发送post的请求中设置头信息就可以了
header:
"Content-Type":"application/x-www-form-urlencoded"
,参考文档:https://www.cnblogs.com/jimmy-muyuan/p/5294654.html
https://www.cnblogs.com/xmplatform/p/5785065.html
以上是关于javaweb和app的前后台交互与Content-Type理解得出的解决方案的主要内容,如果未能解决你的问题,请参考以下文章