请教使用mui的subpages属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请教使用mui的subpages属性相关的知识,希望对你有一定的参考价值。
参考技术A :如果你要的数据在这个给出的数组里,你可以这么取 var data = $("input").tagsinput('items');$.each(data,function(i,e)//i是索引,e是json对象 console.log(e.value);//取value值);使用mui框架打开页面的几种不同方式
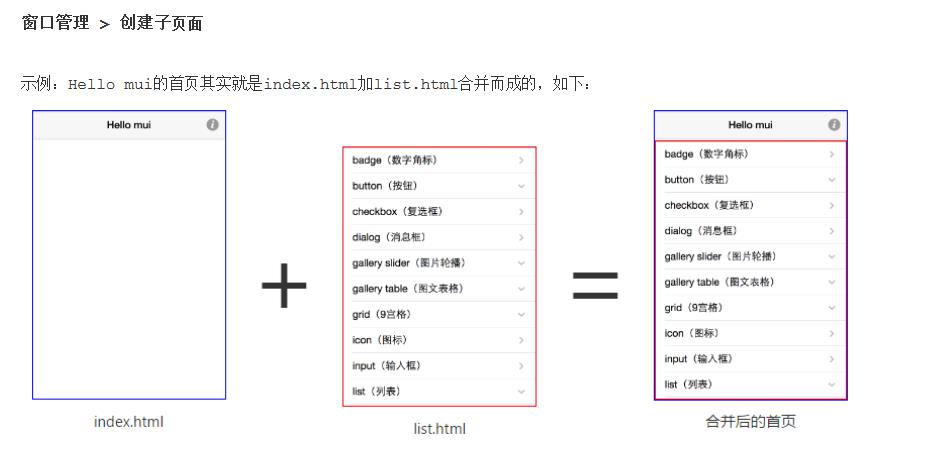
1.创建子页面:

list.html就是index.html的子页面,创建代码比较简单,如下:
mui.init({ subpages: [{ url: \'list.html\', //子页面HTML地址,支持本地地址和网络地址 id: \'list.html\', //子页面标志 styles: { top:45px , //mui标题栏默认高度为45px bottom:0px , //子页面底部位置 }, }] });
2.打开新页面
mui.openWindow({ url: new - page - url, id: new - page - id, styles: { top: newpage - top - position, //新页面顶部位置 bottom: newage - bottom - position, //新页面底部位置 width: newpage - width, //新页面宽度,默认为100% height: newpage - height, //新页面高度,默认为100% ...... }, extras: { ..... //自定义扩展参数,可以用来处理页面间传值 } show: { autoShow: true, //页面loaded事件发生后自动显示,默认为true aniShow: animationType, //页面显示动画,默认为”slide-in-right“; duration: animationTime //页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒; }, waiting: { autoShow: true, //自动显示等待框,默认为true title: \'正在加载...\', //等待对话框上显示的提示内容 options: { width: waiting - dialog - widht, //等待框背景区域宽度,默认根据内容自动计算合适宽度 height: waiting - dialog - height, //等待框背景区域高度,默认根据内容自动计算合适高度 ...... } } })
3.预加载页面
从A页面打开B页面,B页面为一个需要从服务端加载的列表页面,若在B页面loaded事件发生时就将其显示出来,因服务器数据尚未加载完毕,列表页面为空,用户体验不好;可通过如下方式改善用户体验:
//A页面中打开B页面,设置show的autoShow为false,则B页面在其loaded事件发生后,不会自动显示;mui.openWindow({ url: \'B.html\', show:{ autoShow:false } });
第二步,在B页面获取列表数据后,再关闭等待框、显示B页面
//B页面onload从服务器获取列表数据; window.onload = function(){ mui.plusReady(function(){ //关闭等待框 plus.nativeUI.closeWaiting(); //显示当前页面 mui.currentWebview.show(); }); }
画龙点睛:小编在此解释一下子页与非子页的区别是子页面相当于html中的iframe,而非子页面相当于新开了一个浏览器窗口加载了一个html。
需要下拉刷新上拉加载请使用子页面,
需要打开一个新页面请使用新页面方式,
以上是关于请教使用mui的subpages属性的主要内容,如果未能解决你的问题,请参考以下文章