手机APP ~ MUI——创建页面方法
Posted Mr.TongYu、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机APP ~ MUI——创建页面方法相关的知识,希望对你有一定的参考价值。
MUI——创建页面的方法
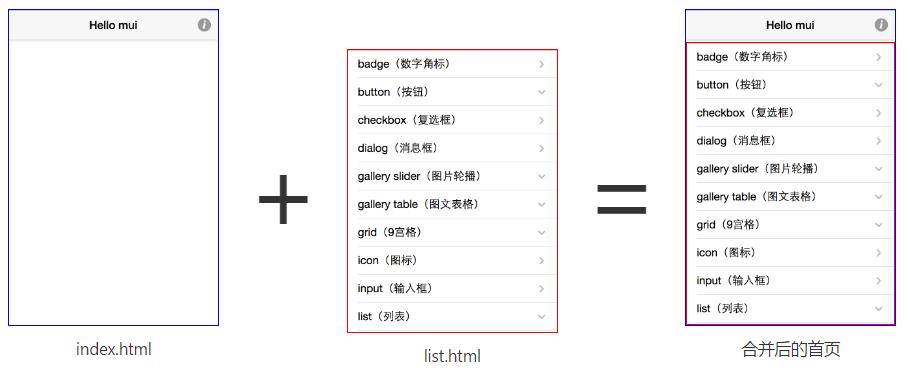
一、页面初始化,创建子页面
将目标页面分解为主页面和内容页面,主页面显示卡头卡尾区域,比如顶部导航、底部选项卡等;内容页面显示具体需要滚动的内容,然后在主页面中调用mui.init方法初始化内容页面。
mui.init({ subpages:[{ url:your-subpage-url,//子页面html地址,支持本地地址和网络地址 id:your-subpage-id,//子页面标志 styles:{ top:subpage-top-position,//子页面顶部位置 bottom:subpage-bottom-position,//子页面底部位置 width:subpage-width,//子页面宽度,默认为100% height:subpage-height,//子页面高度,默认为100% ...... }, extras:{}//额外扩展参数 }] });

注意:styles表示窗口属性;特别注意,height和width两个属性,即使不设置,也默认按100%计算;因此若设置了top值为非"0px"的情况,建议同时设置bottom值,否则5+ runtime根据高度100%计算,可能会造成页面真实底部位置超出屏幕范围的情况;left、right同理。
二、打开新页面
mui.openWindow({ url:new-page-url, id:new-page-id, styles:{ top:newpage-top-position,//新页面顶部位置 bottom:newage-bottom-position,//新页面底部位置 width:newpage-width,//新页面宽度,默认为100% height:newpage-height,//新页面高度,默认为100% ...... }, extras:{ .....//自定义扩展参数,可以用来处理页面间传值 }, createNew:false,//是否重复创建同样id的webview,默认为false:不重复创建,直接显示 show:{ autoShow:true,//页面loaded事件发生后自动显示,默认为true aniShow:animationType,//页面显示动画,默认为”slide-in-right“; duration:animationTime,//页面动画持续时间,android平台默认100毫秒,ios平台默认200毫秒; event:\'titleUpdate\',//页面显示时机,默认为titleUpdate事件时显示 extras:{}//窗口动画是否使用图片加速 }, waiting:{ autoShow:true,//自动显示等待框,默认为true title:\'正在加载...\',//等待对话框上显示的提示内容 options:{ width:waiting-dialog-widht,//等待框背景区域宽度,默认根据内容自动计算合适宽度 height:waiting-dialog-height,//等待框背景区域高度,默认根据内容自动计算合适高度 ...... } } })
style:若设置了top值为非"0px"的情况,建议同时设置bottom值,否则5+ runtime根据高度100%计算,可能会造成页面真实底部位置超出屏幕范围的情况;left、right同理。
(一般情况下,没有必要设置这么多的参数,因为默认的参数就能满足大部分要求。)
下面是webview页面参数(参考MUI官网):
| 参数名 | 描述 |
|---|---|
styles |
窗口样式参数,参考5+ WebviewStyle API; |
extras |
新窗口的额外扩展参数,可用来处理页面间传值;例如: |
createNew |
是否重复创建相同id的webview( 为优化性能、避免app中重复创建webview,mui v1.7.0开始增加createNew参数,默认为false;判断逻辑如下:
注意:plusReady事件仅在webview首次创建时触发,使用 |
show |
窗口显示控制参数
|
waiting |
系统等待框参数 mui框架在打开新页面时等待框的处理逻辑为:
因此,只有当页面为新创建页面(webview)时,会显示等待框,否则若为预加载好的页面,则直接显示目标页面,不会显示等待框。 waiting中的具体参数:
|
示例一:基本使用
//tap为mui封装的单击事件,可参考手势事件章节 document.getElementById(\'info\').addEventListener(\'tap\', function() { //打开关于页面 mui.openWindow({ url: \'examples/info.html\', id:\'info\' }); });
示例二:从A页面打开B页面,B页面为一个需要从服务端加载的列表页面,若在B页面loaded事件发生时就将其显示出来,因服务器数据尚未加载完毕,列表页面为空,用户体验不好;可通过如下方式改善用户体验(最好的用户体验应该是通过预加载的方式):第一步,B页面loaded事件发生后,不自动显示;
//A页面中打开B页面,设置show的autoShow为false,则B页面在其loaded事件发生后,不会自动显示; mui.openWindow({ url: \'B.html\', show:{ autoShow:false } });
第二步,在B页面获取列表数据后,再关闭等待框、显示B页面
//B页面onload从服务器获取列表数据; window.onload = function(){ //从服务器获取数据 .... //业务数据获取完毕,并已插入当前页面DOM; //注意:若为ajax请求,则需将如下代码放在处理完ajax响应数据之后; mui.plusReady(function(){ //关闭等待框 plus.nativeUI.closeWaiting(); //显示当前页面 mui.currentWebview.show(); }); }
三、预加载页面
所谓的预加载技术就是在用户尚未触发页面跳转时,提前创建目标页面,这样当用户跳转时,就可以立即进行页面切换,节省创建新页面的时间,提升app使用体验。mui提供两种方式实现页面预加载。
方式一:通过mui.init方法中的preloadPages参数进行配置。
mui.init({ preloadPages:[ { url:prelaod-page-url, id:preload-page-id, styles:{},//窗口参数 extras:{},//自定义扩展参数 subpages:[{},{}]//预加载页面的子页面 } ], preloadLimit:5//预加载窗口数量限制(一旦超出,先进先出)默认不限制 });
这种方案使用简单、可预加载多个页面,但不会返回预加载每个页面的引用。
方式二:通过mui.preload方法预加载。
var page = mui.preload({ url:new-page-url, id:new-page-id,//默认使用当前页面的url作为id styles:{},//窗口参数 extras:{}//自定义扩展参数 });
这种方法可以立即返回对应webview的引用,但是一次只能预加载一个页面。若需加载多个页面,则需要调用多次。
以上是关于手机APP ~ MUI——创建页面方法的主要内容,如果未能解决你的问题,请参考以下文章