ajax的概述
Posted 王俊儒2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax的概述相关的知识,希望对你有一定的参考价值。
1.什么是同步,什么是异步
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待卡死状态。
异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事情,不会被卡死。
2.Ajax的运行原理
页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到服务器端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面功能。
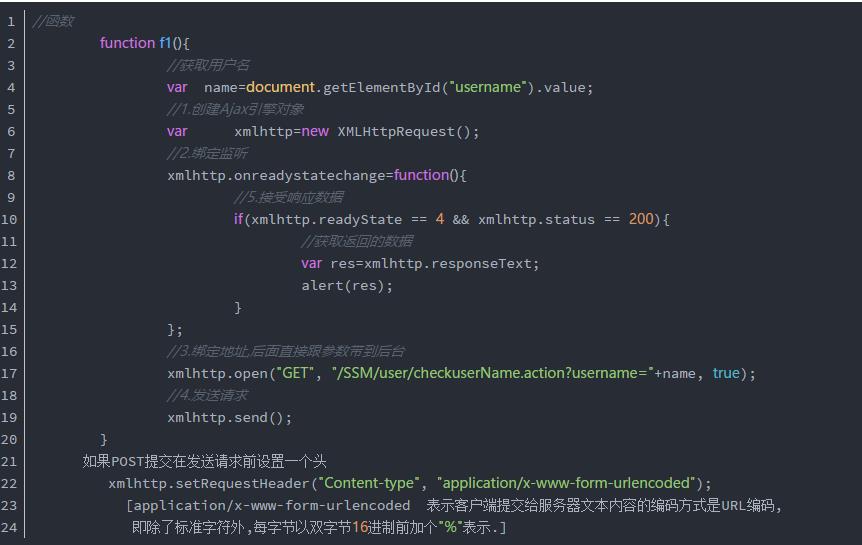
3 js原生的Ajax技术
js原生的Ajax其实就是围绕浏览器内内置的Ajax引擎对象进行学习的,要使用js原生的Ajax完成异步操作,有如下几个步骤:
1)创建Ajax引擎对象
2)为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
3)绑定提交地址
4)发送请求
5)接受响应数据
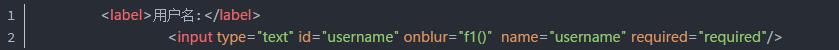
实例


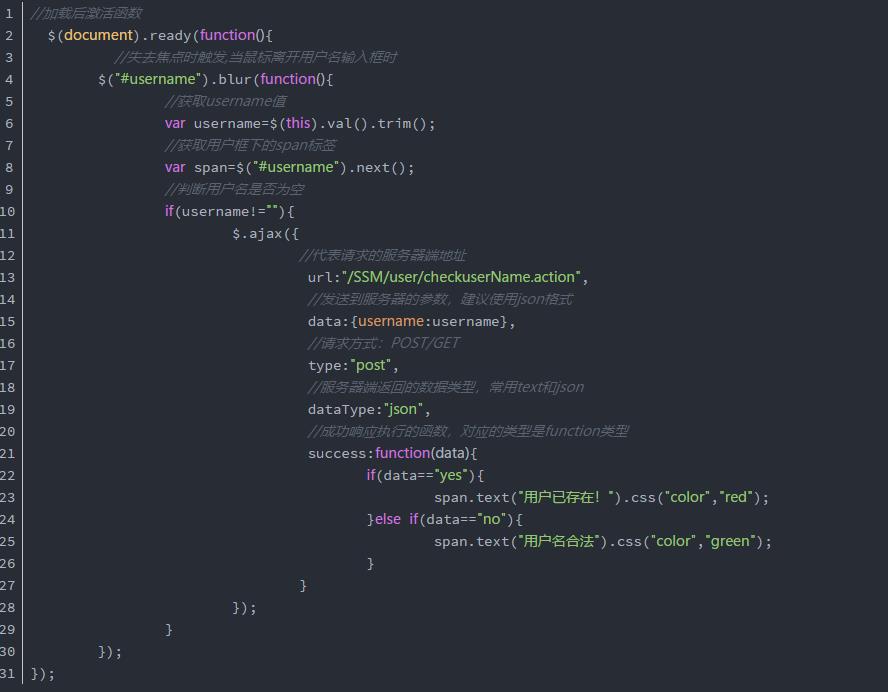
Jquery的Ajax技术
jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操 作方法更简洁,功能更强大。
常用的option有如下:
async:是否异步,默认是true代表异步
data:发送到服务器的参数,建议使用json格式
dataType:服务器端返回的数据类型,常用text和json
success:成功响应执行的函数,对应的类型是function类型
type:请求方式,POST/GET
url:请求服务器端地址
以上是关于ajax的概述的主要内容,如果未能解决你的问题,请参考以下文章