Ajax 概述原生JS(GetPost)的实现及 Ajax函数封装
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax 概述原生JS(GetPost)的实现及 Ajax函数封装相关的知识,希望对你有一定的参考价值。
Ajax 概述
传统网站中存在的问题:
- 网速慢的情况下,页面加载时间长,用户只能等待
- 表单提交后,如果一项内容不合格,需要重新填写所有表单内容
- 页面跳转,重新加载页面,造成资源浪费,增加用户等待时间
Ajax: Asynchronous javascript And XML,异步JavaScript和XML技术
- 描述:不是一门新的语言或技术,是由JavaScript、XML、DOM、CSS等多种已有技术组合而成的一种浏览器端技术。
- 功能:用于实现与服务器进行异步交互的功能。实现页面无刷新更新数据,提高用户浏览网站应用的体验
Ajax 详解:
- AJAX提供与服务器异步通信的能力,可以在Web页面触发的JavaScript事件中向服务器发出异步请求,执行更新或查询数据库
- AJAX的核心是JavaScript对象 XMLHttpRequest,该对象在IE5中首次引入,使用户通过JavaScript向服务器提出请求并处理响应,而不阻塞用户
- 当Web服务器的响应返回时,使用JavaScript回调函数和CSS来相应地更新页面的局部内容,而不是刷新整个页面
- 在页面与服务器交互的过程中不中断用户操作,用户甚至察觉不到浏览器正在与服务器通信

Ajax 应用场景:
- 页面上拉加载更多数据
- 列表数据无刷新分页
- 表单项离开焦点数据验证
- 搜索框提示文字下拉列表
Ajax 运行原理:
Ajax 相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验

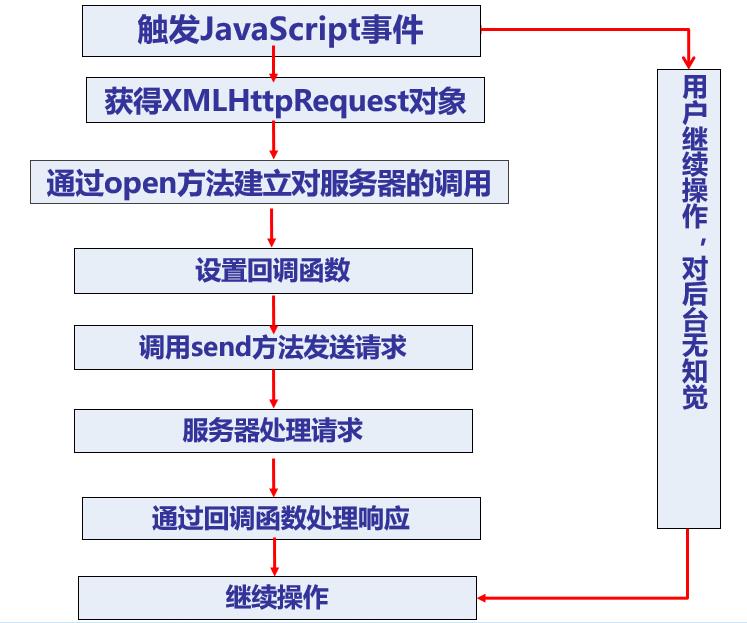
Ajax 执行机制:

Ajax 对象
XMLHttpRequest 对象:
- XMLHttpRequest 对象最初是在IE5中以ActiveX组件的形式实现的,但只能在IE浏览器中使用。其后在Mozilla、Safari等浏览器中相继实现,才成为事实上的标准。目前FireFox、Safari、Opera和IE7中都以类似的方式实现了 XMLHttpRequest对象
- 由于XMLHttpRequest不是w3c的标准,可以采用多种方法创建XMLHttpRequest对象。在使用XMLHttpRequest对象发生请求和处理之前,必须首先使用 JavaScript获得XMLHttpRequest对象
XMLHttpRequest方法:
| 方法 | 描述 |
|---|---|
| abort() | 停止当前请求 |
| getAllResponseHeaders() | 将所有HTTP请求的响应首部作为键/值对返回 |
| getResponseHeader(‘header’) | 返回指定响应的首部信息 |
| open(‘method’,‘URL’) | 建立对服务器的调用,方法通常是post或get,URL可以绝对路径或相对路径 |
| send(content) | 向服务器发送请求,参数可以是null |
| setRequestHeader(‘header’, ‘value’) | 设置HTTP请求的首部信息,可以向服务器传递参数,这个方法必须在open之后调用 |
XMLHttpRequest属性:
| 属性 | 描述 |
|---|---|
| Onreadystatechange | 每次状态改变所触发事件的事件处理程序 |
| readyState | 获取Ajax对象状态码: 0 = 未初始化(uninitialized) ,1 = 正在加载(loading),2 = 加载完毕(loaded), 3 = 交互(interactive), 4 = 完成(complete) |
| responseText | 从服务器进程返回的数据的字符串形式 |
| responseXML | 从服务器进程返回的DOM兼容的文档数据对象 |
| status | 从服务器返回的数字代码,如404(未找到)或200(就绪) |
| statusText | 伴随状态码的字符串信息 |
Get、Post请求方式的底层实现
Get请求:
//1、获得XMLHttpRequest对象,即ajax对象
var oRequest = getHttpRequest();
//获取用户在文本框输入的值并进行拼接
var userName = user_name.value;
var userAge = user_age.value;
var getStr = "user_name="+ userName +"&user_age="+ userAge ;
//2、调用open方法,传递地址及请求方式
//中间的参数为具体的地址 (该地址需要带get方式的请求参数)
oRequest.open('get' , 'http://localhost:3000/get?'+getStr , true);
//3、设置请求-响应状态发生改变时的回调函数 (回调处理)
oRequest.onreadystatechange = function(){
if (oRequest.readyState == 4&&oRequest.status==200){
//请求-响应成功完成
var result = oRequest.responseText;
//将获取到的响应信息写入到页面中相应的id为message标签里
var msgdiv = document.getElementById("message");
msgdiv.innerhtml = result;
}
};
//4、向服务器发送异步调用请求
oRequest.send();
//可以用onload事件来代替onreadystatechange事件 即将上面3、4步的代码进行交换
/*
//3、发送请求
oRequest.send();
//4、获取服务器端响应的数据
oRequest.onload = function () {
//请求-响应成功完成
var result = oRequest.responseText;
//将获取到的响应信息写入到页面中相应的id为message标签里
var msgdiv = document.getElementById("message");
msgdiv.innerHTML = result;
}*/
Post请求:
//1、 获得XMLHttpRequest对象,即ajax对象
var oRequest = getHttpRequest();
//获取用户在文本框输入的值并进行拼接
var userName = user_name.value;
var userAge = user_age.value;
var postStr = "user_name="+ userName +"&user_age="+ userAge ;
//2、调用open方法,传递地址及请求方式
//中间的参数为请求地址 (该地址不需要带请求参数)
oRequest.open('POST' , 'http://localhost:3000/post' , true);
//3、设置请求参数格式的类型(post参数必须要设置)
oRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//4、设置请求-响应状态发生改变时的回调函数 (回调处理)
oRequest.onreadystatechange = function(){
if (oRequest.readyState == 4&&oRequest.status==200){
var result = oRequest.responseText;
//将获取到的响应信息写入到页面中相应的id为message标签里
var msgdiv = document.getElementById("message");
msgdiv.innerHTML = result;
}
};
//5、向服务器发送异步调用请求
oRequest.send(postStr);
// 同理,用onload事件实现
/*
//4、发送请求
oRequest.send(postStr);
//5、获取服务器端响应的数据
oRequest.onload = function () {
//请求-响应成功完成
var result = oRequest.responseText;
//将获取到的响应信息写入到页面中相应的id为message标签里
var msgdiv = document.getElementById("message");
msgdiv.innerHTML = result;
}*/
获取服务器端的响应:
-
onreadystatechange 事件: 当 Ajax 状态码发生变化时将自动触发该事件
- 在事件处理函数中可以获取 Ajax 状态码并对其进行判断,当状态码为 4 时就可以通过 responseText属性 获取服务器端的响应数据了
-
onload事件: 通过监听onload事件,当Ajax对象接收完响应数据后触发该事件,从而获取服务器端的数据响应 (更推荐使用onload事件)
二者的区别:

服务器端响应的数据格式:
-
在真实的项目中,服务器端大多数情况下会以 JSON 对象作为响应数据的格式。当客户端拿到响应数据时,要将 JSON 数据和 HTML 字符串进行拼接,然后将拼接的结果展示在页面中。
-
在 http 请求与响应的过程中,无论是请求参数还是响应内容,如果是对象类型,最终都会被转换为对象字符串进行传输。
-
JSON.parse()方法: 将 json 字符串转换为 json对象
客户端请求参数的格式(Content-Type):
- application/x-www-form-urlencoded ,浏览器默认的编码格式,即 ?key=value&key=value格式 。例如:name=zhangsan&age=20&sex=男
- application/json ,json格式 例如: {name: ‘zhangsan’, age: ‘20’, sex: ‘男’}
JSON.stringify()方法: 将 json对象转换为 json字符串
注意: get 请求 是不能提交 json 对象数据格式的,传统网站的表单 提交也是不支持 json 对象数据格式的。
Ajax错误处理:
- 1、网络畅通,服务器端能接收到请求,服务器端返回的结果不是预期结果:
- 解决:可以判断服务器端返回的状态码,分别进行处理。xhr.status 获取http状态码
- 2、网络畅通,服务器端没有接收到请求,返回404状态码:
- 解决:检查请求地址是否错误。
- 3、网络畅通,服务器端能接收到请求,服务器端返回500状态码:
- 解决:服务器端错误,找后端程序员进行沟通。
- 4、网络中断,请求无法发送到服务器端:
- 解决:会触发xhr对象下面的onerror事件,在onerror事件处理函数中对错误进行处理。
Ajax 函数的封装
请求参数要考虑的问题:
-
1、请求参数位置的问题:将请求参数传递到ajax函数内部, 在函数内部根据请求方式的不同将请求参数放置在不同的位置
- get 放在 请求地址的后面
- post 放在 send方法中
-
2、请求参数格式的问题:
-
application/x-www-form-urlencoded:
- 参数名称=参数值&参数名称=参数值:name=zhangsan&age=20
-
application/json:
- Json对象格式: {name: ‘zhangsan’, age: 20}
-
传递对象数据类型对于函数的调用者更加友好
-
在函数内部对象数据类型转换为字符串数据类型更加方便
-
Ajax函数封装的代码:
- 使用时可直接调用ajax(options)方法,options参数可以是对象的格式
function ajax(options) {
// 存储的是默认值
var defaults = {
type: 'get',
url: '',
data: {},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function () { },
error: function () { }
};
// 使用options对象中的属性覆盖defaults对象中的属性
Object.assign(defaults, options);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 拼接请求参数的变量
var params = '';
// 循环用户传递进来的对象格式参数
for (var attr in defaults.data) {
// 将参数转换为字符串格式
params += attr + '=' + defaults.data[attr] + '&';
}
// 将参数最后面的&截取掉
// 将截取的结果重新赋值给params变量
params = params.substr(0, params.length - 1);
// 判断请求方式
if (defaults.type == 'get') {
defaults.url = defaults.url + '?' + params;
}
// 配置ajax对象
xhr.open(defaults.type, defaults.url);
// 如果请求方式为post 需要判断参数类型
if (defaults.type == 'post') {
// 用户希望的向服务器端传递的请求参数的类型
var contentType = defaults.header['Content-Type']
// 设置请求参数格式的类型
xhr.setRequestHeader('Content-Type', contentType);
// 判断用户希望的请求参数格式的类型
// 如果类型为json
if (contentType == 'application/json') {
// 向服务器端传递json数据格式的参数
xhr.send(JSON.stringify(defaults.data))
} else {
// 向服务器端传递普通类型的请求参数
xhr.send(params);
}
} else { // get的参数类型只能为普通类型
// 发送请求
xhr.send();
}
// 监听xhr对象下面的onload事件
// 当xhr对象接收完响应数据后触发
xhr.onload = function () {
// 获取响应头中的数据
var contentType = xhr.getResponseHeader('Content-Type');
// 服务器端返回的数据
var responseText = xhr.responseText;
// 如果响应类型中包含applicaition/json
if (contentType.includes('application/json')) {
// 将json字符串转换为json对象
responseText = JSON.parse(responseText)
}
// 当http状态码等于200的时候
if (xhr.status == 200) {
// 请求成功 调用处理成功情况的函数
defaults.success(responseText, xhr);
} else {
// 请求失败 调用处理失败情况的函数
defaults.error(responseText, xhr);
}
}
}
以上是关于Ajax 概述原生JS(GetPost)的实现及 Ajax函数封装的主要内容,如果未能解决你的问题,请参考以下文章