ELK收集Apache的json格式访问日志并按状态码绘制图表
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ELK收集Apache的json格式访问日志并按状态码绘制图表相关的知识,希望对你有一定的参考价值。
前言
需求说明:
部署一个Apache,收集Apache的json格式访问日志,并且将访问日志的状态码在kibana上绘制饼状图,添加到kibana的dashboard。
环境说明:
10.0.0.101(test101)——部署apache、filebeat
10.0.0.102(test102)——部署elasticsearch、kibana
备注:本次实验的重点在于怎样收集Apache的json格式日志,因此没有装logstash。日志数据从filebeat——elasticsearch——kibana展示
操作过程
1、Apache、filebeat的安装部署与日志采集
1.1 在test101部署Apache
[[email protected] ~]# yum -y install httpd部署好之后,然后写了一个静态的index.html放在/var/www下面提供访问,以产生日志:
查看apache最初的access.log日志格式,是这样的:
[[email protected] httpd]# tailf access_log
10.0.0.1 - - [14/Dec/2018:09:35:37 +0800] "GET / HTTP/1.1" 200 13 "-" "Mozilla/5.0 (Windows NT 6.1; Win64;
10.0.0.1 - - [14/Dec/2018:09:35:56 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x
10.0.0.1 - - [14/Dec/2018:09:43:51 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x
10.0.0.1 - - [14/Dec/2018:09:45:36 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x
10.0.0.1 - - [14/Dec/2018:09:45:36 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x
10.0.0.1 - - [14/Dec/2018:09:45:36 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x
10.0.0.1 - - [14/Dec/2018:09:45:37 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x
10.0.0.1 - - [14/Dec/2018:09:57:13 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x
10.0.0.1 - - [14/Dec/2018:09:57:13 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x
10.0.0.1 - - [14/Dec/2018:09:57:13 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x1.2 部署filebeat
filebeat的部署和配置可以参考《用ELK工具收集rancher的容器日志》。这里主要修改input和elasticsearch这两个地方的配置就可以了
#=========================== Filebeat inputs =============================
filebeat.inputs:
- type: log
# Change to true to enable this input configuration.
enabled: true
paths:
- /var/log/httpd/access_log #apache日志路径
#-------------------------- Elasticsearch output ------------------------------
output.elasticsearch:
hosts: ["10.0.0.102:9200"]然后,启动filebeat服务
1.3 在test102部署elasticsearch和kibana
部署和配置可参考《从0开始搭建ELK及采集日志的简单应用》,不赘述。
1.4 kibana查看日志
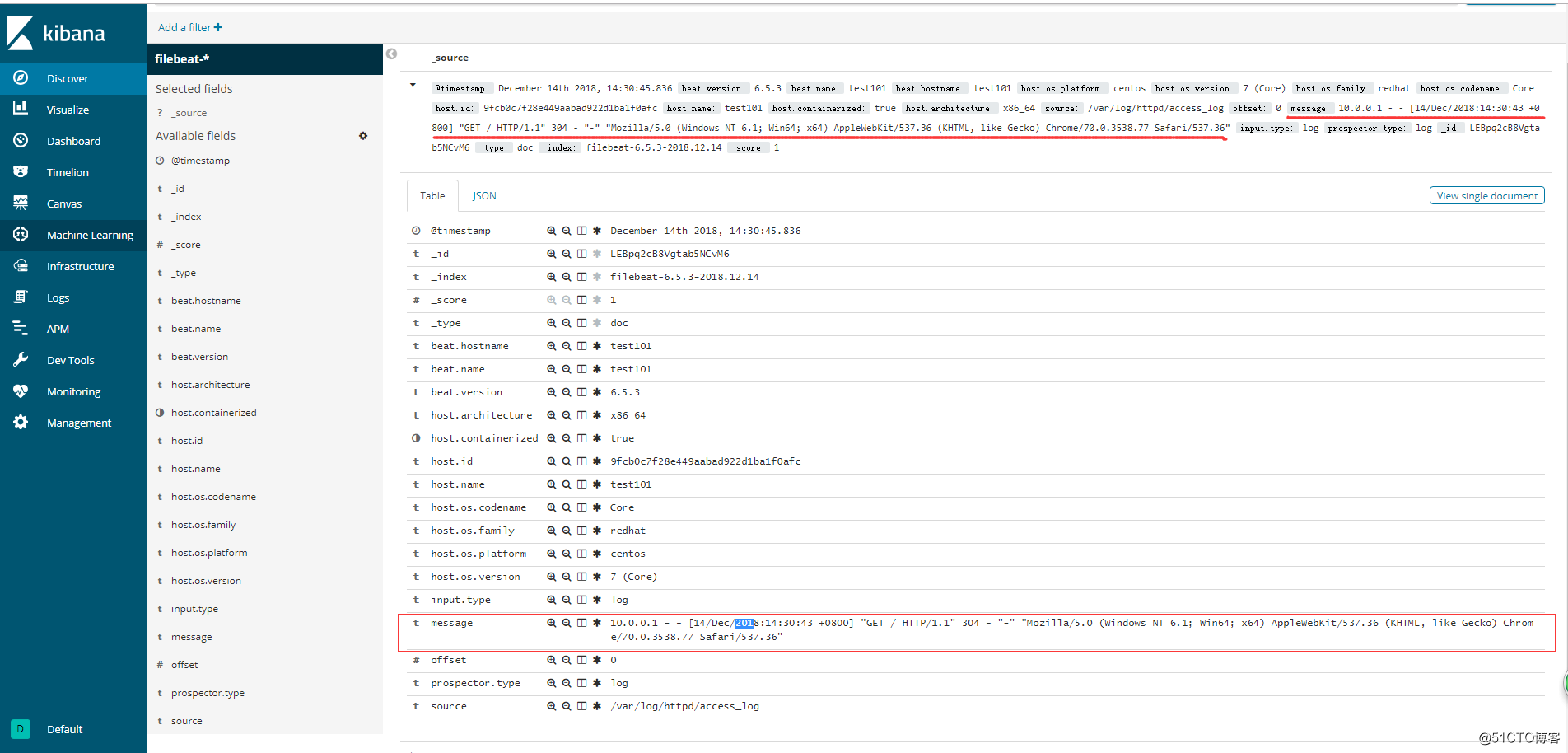
采集到kibana的界面展示是这样子的(第一次查看数据会要求在management里面创建索引,这里创建一个filebeat-*的索引就可以查看日志了):
这样展示的日志,只是简单的将日志收集起来。但是对照上图左边的关键字和右边灰色阴影的字段(左边的字段和右边的灰色阴影字段是一一对应的),可以看到我们需要的messages在一条信息里面,不便于日志的分析和图表的制作。因此需要将上图的message信息格式化成json格式输出,将里面的关键字段改成key:value的形式,并采集出来。
2、将Apache日志格式定义为json格式
修改Apache日志打印格式。修改在/etc/httpd/conf/httpd.conf,修改两个地方:
1)大概在202行的位置,找个空格加入下面的代码(注意空格什么的),这一串代码就是把上面信息的messages的关键信息改写成key:value的格式展示:
LogFormat "{ "@timestamp": "%{%Y-%m-%dT%H:%M:%S%z}t", "@version": "1", "tags":["apache"], "message": "%h %l %u %t \"%r\" %>s %b", "clientip": "%a", "duration": %D, "status": %>s, "request": "%U%q", "urlpath": "%U", "urlquery": "%q", "bytes": %B, "method": "%m", "site": "%{Host}i", "referer": "%{Referer}i", "useragent": "%{User-agent}i" }" apache_json2)修改CustomLog "logs/access_log" combined为CustomLog "logs/access_log" apache_json (把原来默认的combined换成apache_json,原文件大概在217行的位置)
将原来的access.log清空,并重启httpd服务
[[email protected] conf]# systemctl restart httpd3、访问Apache首页,验证新的json日志格式
刷新apache首页,日志格式已经变成了这样:
[[email protected] httpd]# tailf access_log
{ "@timestamp": "2018-12-14T10:25:36+0800", "@version": "1", "tags":["apache"], "message": "10.0.0.1 - - [14/Dec/2018:10:25:36 +0800] "GET / HTTP/1.1" 304 -", "clientip": "10.0.0.1", "duration": 737, "status": 304, "request": "/index.html", "urlpath": "/index.html", "urlquery": "", "bytes": 0, "method": "GET", "site": "10.0.0.101", "referer": "-", "useragent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.77 Safari/537.36" }
{ "@timestamp": "2018-12-14T10:25:45+0800", "@version": "1", "tags":["apache"], "message": "10.0.0.1 - - [14/Dec/2018:10:25:45 +0800] "GET / HTTP/1.1" 304 -", "clientip": "10.0.0.1", "duration": 5506, "status": 304, "request": "/index.html", "urlpath": "/index.html", "urlquery": "", "bytes": 0, "method": "GET", "site": "10.0.0.101", "referer": "-", "useragent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.77 Safari/537.36" }4、修改filebeat配置
修改filebeat.yaml,在日志路径后面加入下面两行,然后重启filebeat:
paths:
- /var/log/httpd/access_log
#- c:programdataelasticsearchlogs*
json.keys_under_root: true #这两行是为了让filebeat能够收集json格式的日志
json.overwrite_keys: true然后重启filebeat
5、清除kibana和elasticsearch里面的索引数据
因为在上面采集日志时,在kibana里面有创建一个filebeat-*的索引,最好清掉,让它重新生成
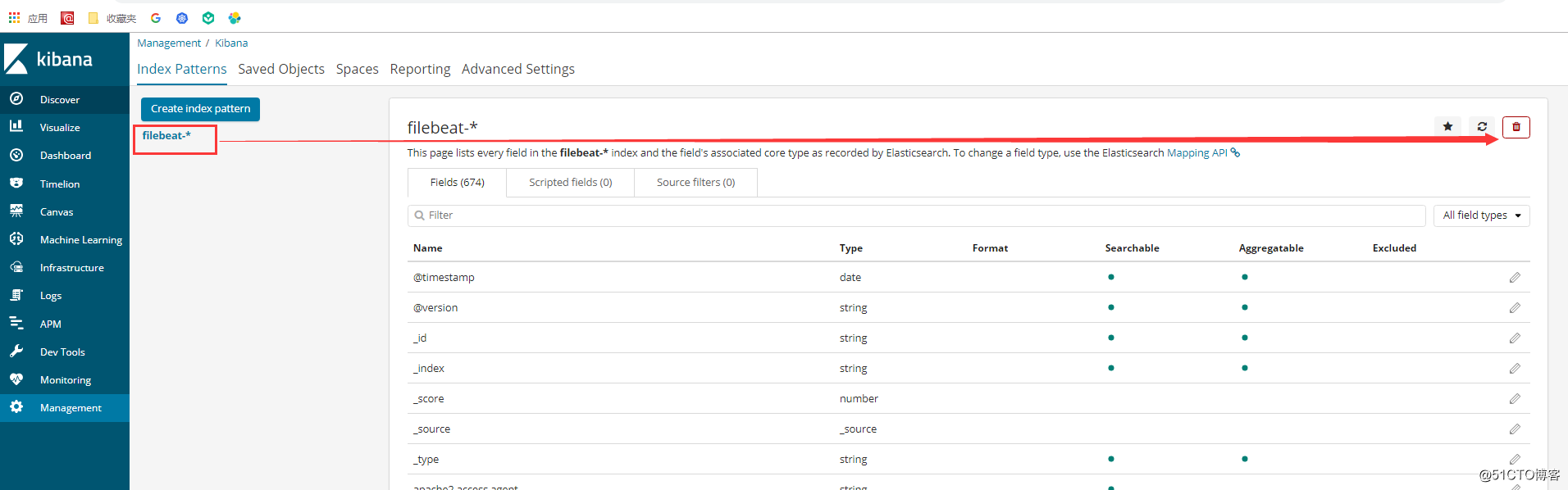
5.1 删除kibana界面创建的filebeat-*索引

5.2 清除elasticsearch原有的filebeat索引
[[email protected] ~]# curl 10.0.0.102:9200/_cat/indices #查看当前索引数据
green open .kibana_1 udOUvbprSnKWUJISwD0r_g 1 0 4 0 46.7kb 46.7kb
yellow open filebeat-6.5.3-2018.12.14 OvkhFVFYRIWlkH7gLslJ6A 3 1 14 0 150.1kb 150.1kb
[[email protected] ~]#
[[email protected] ~]#
[[email protected] ~]# curl -XDELETE 10.0.0.102:9200/filebeat-6.5.3-2018.12.14 #删除索引数据
{"acknowledged":true}
[[email protected] ~]#
[[email protected] ~]#
[[email protected] ~]# curl 10.0.0.102:9200/_cat/indices
green open .kibana_1 udOUvbprSnKWUJISwD0r_g 1 0 4 0 46.7kb 46.7kb
[[email protected] ~]# 6、查看kibana界面收集的日志
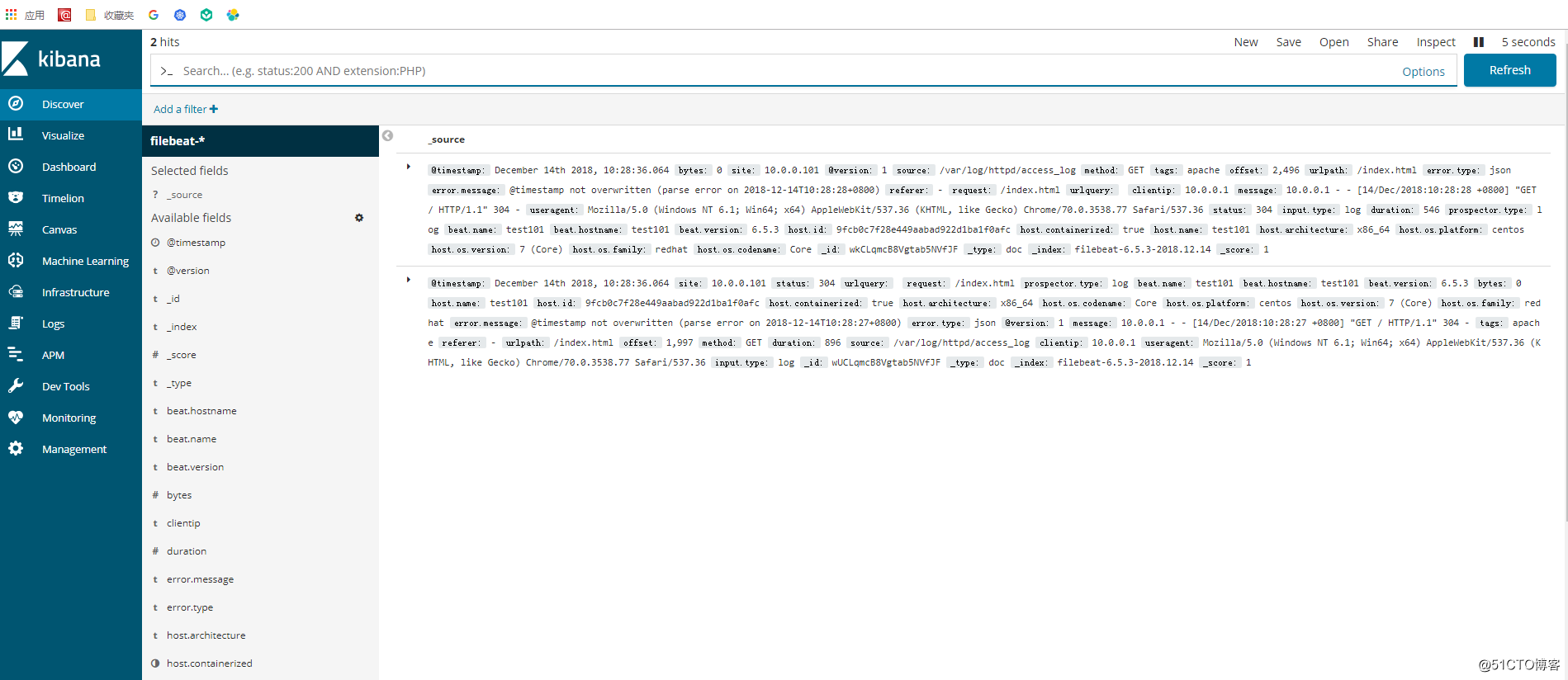
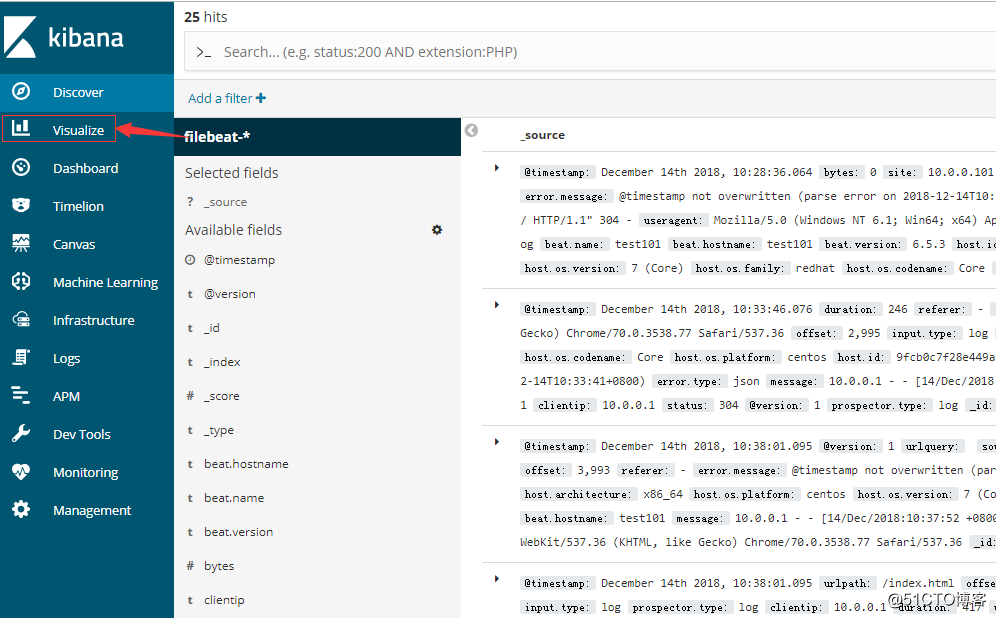
当刷新Apache首页,然后kibana的management页面会生成新的索引。再到kibana界面创建新的filebeat-*索引,然后查看kibana界面的日志,json格式收集成功:
图表绘制
1、选择Visualize
2、点击“Create a visualization”
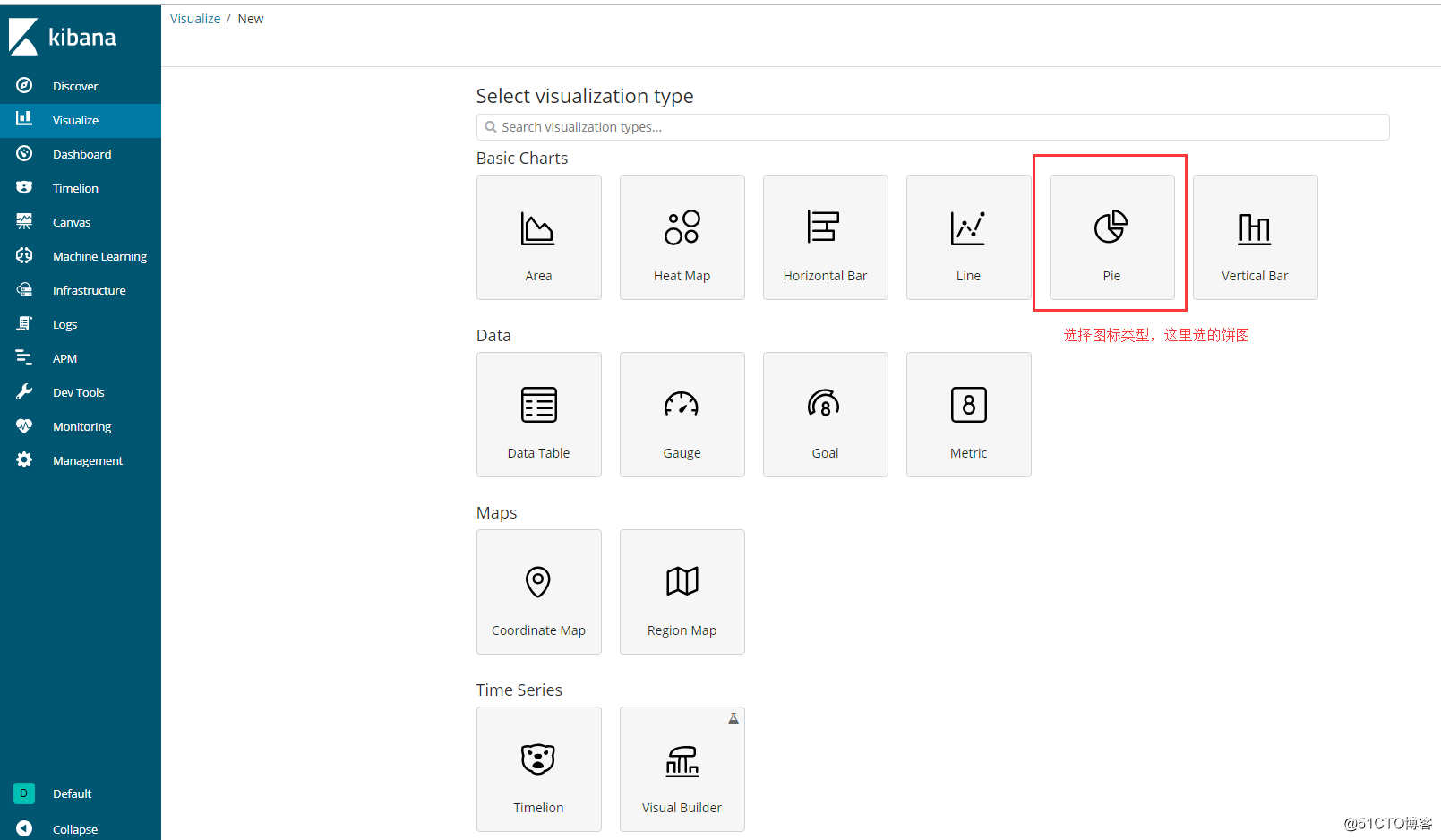
3、选择要创建的图形。这里选择的是饼图
4、选择绘制饼图的数据源(这里所有的数据都来自filebeat-*索引,因此选择filebeat-*):
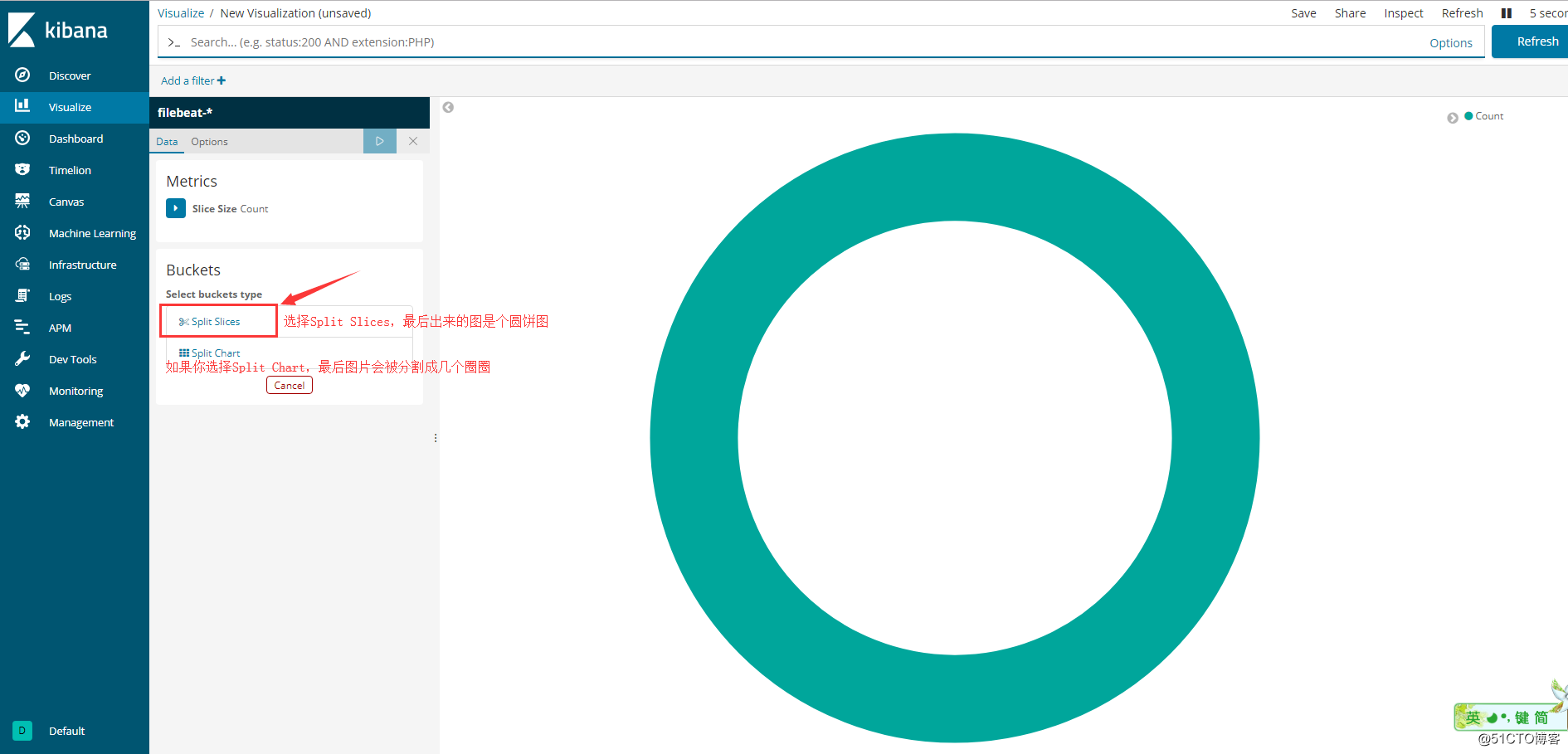
5、选择饼图的展现的方式
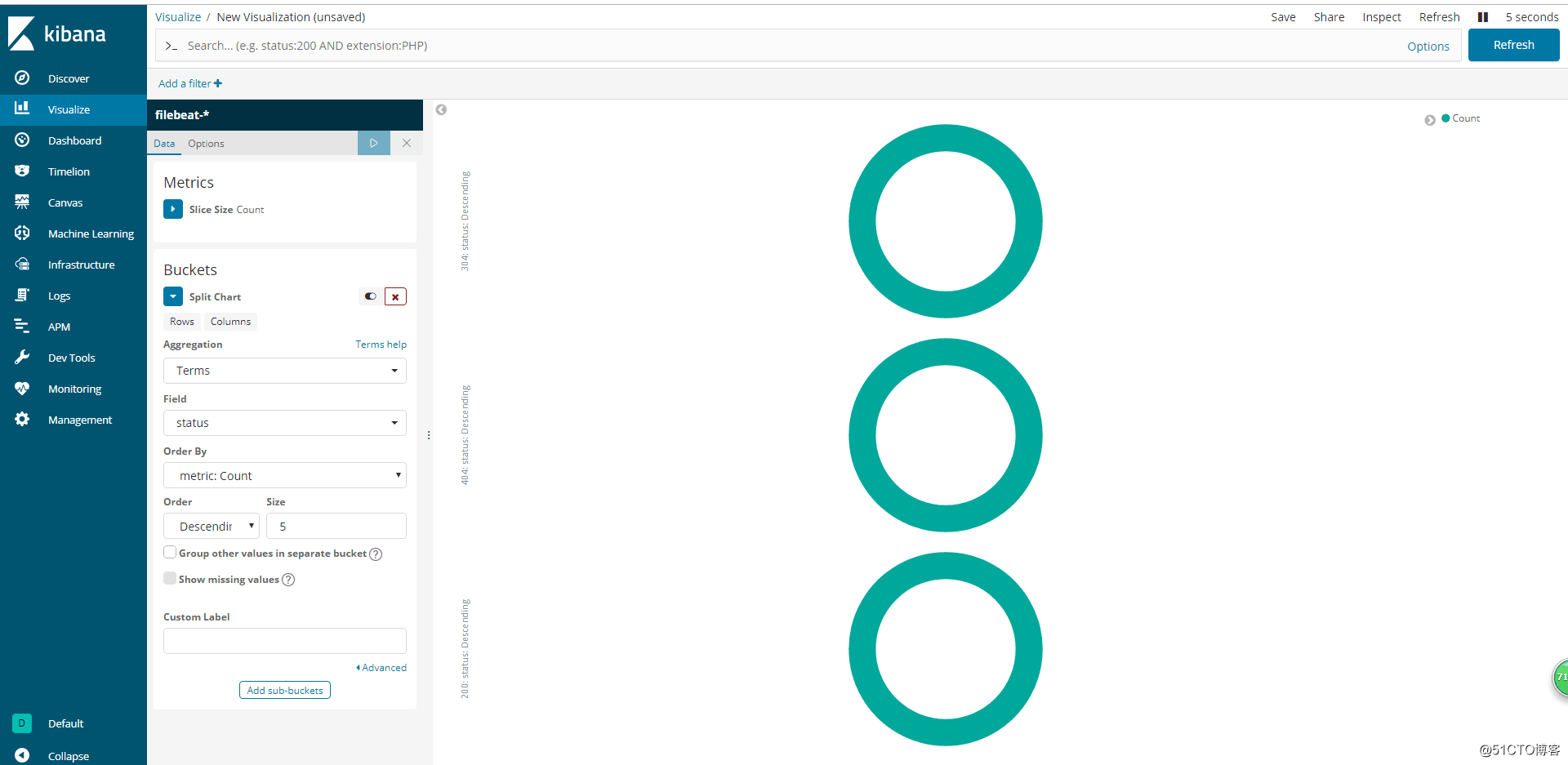
如果选择Split Chart,绘制出来的图就是这样的
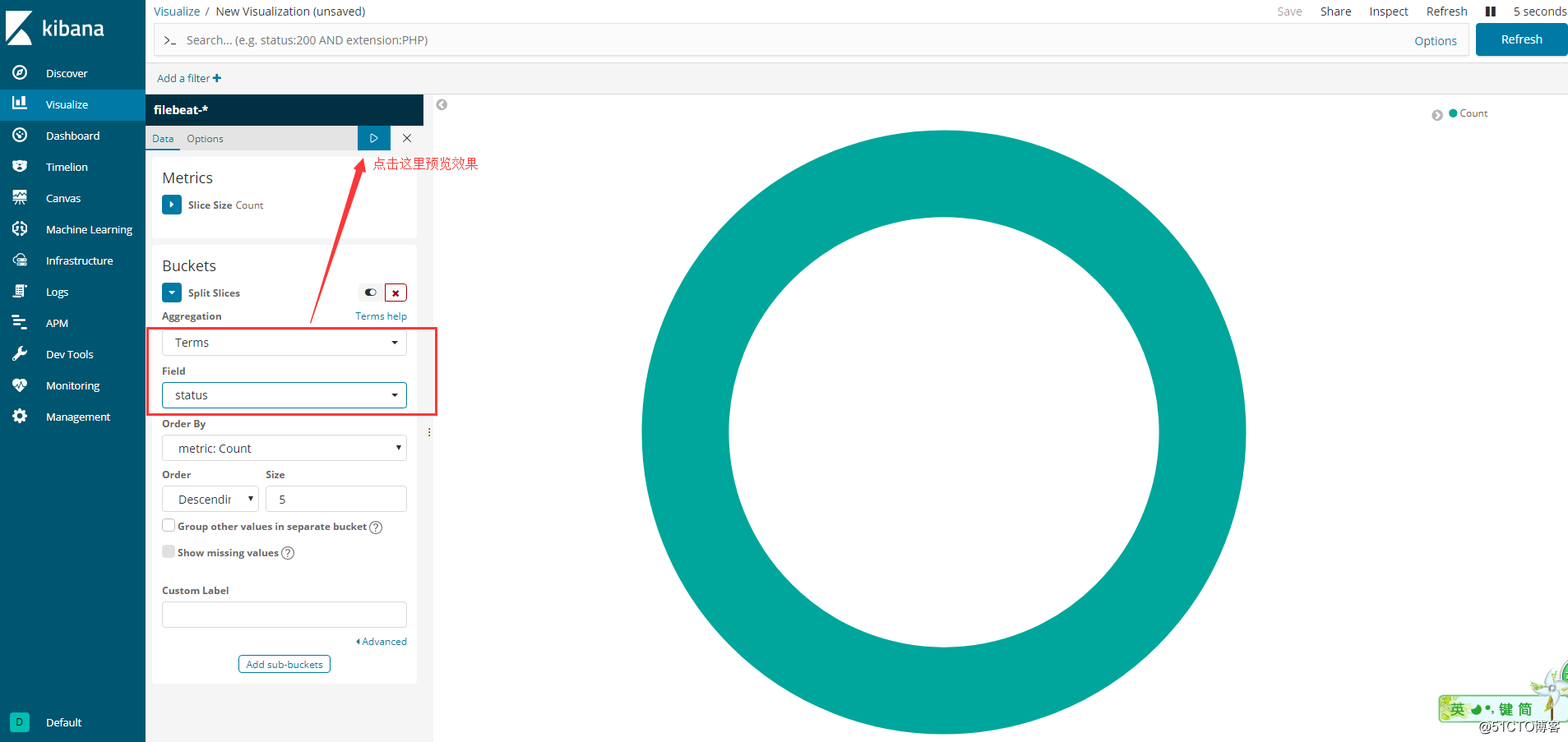
6、选择绘制饼图的key,就是说根据哪个元素数据来绘制饼图。这里选择的是Apache访问日志的状态码(status)
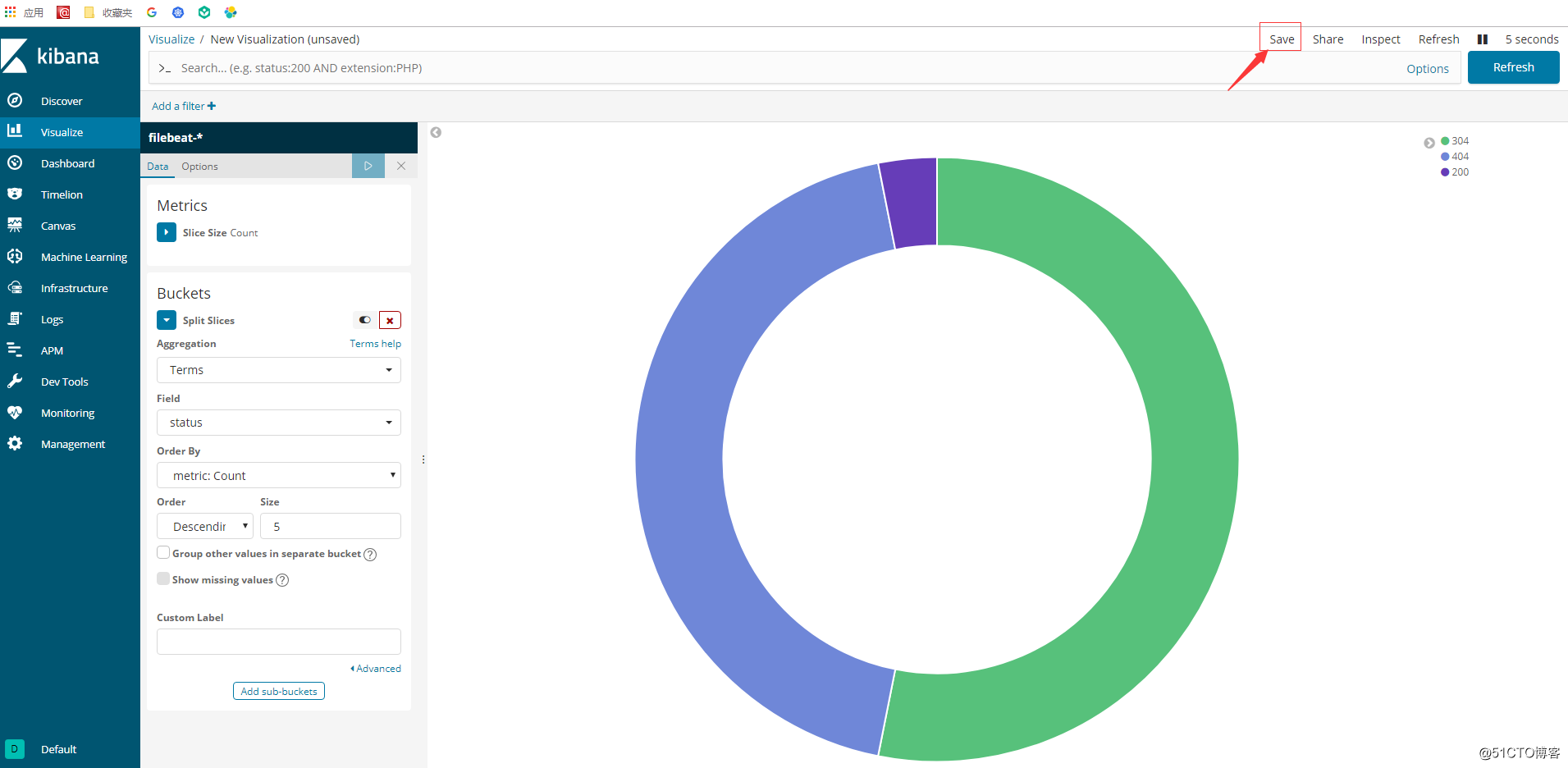
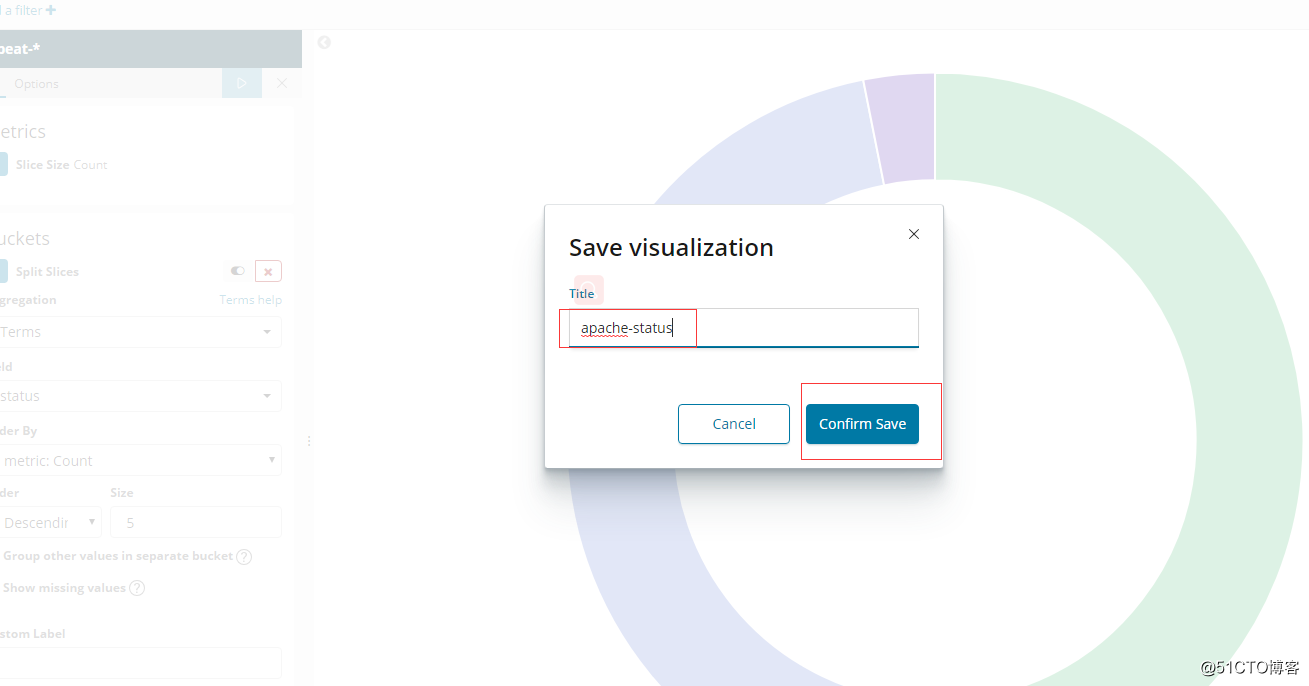
7、选好之后,可以先选择上面的三角形符号可以预览饼图是否绘制OK,如果OK ,再点击右上角的“save”保存图形
8、保存饼图,Title自定义
添加饼图到dashboard
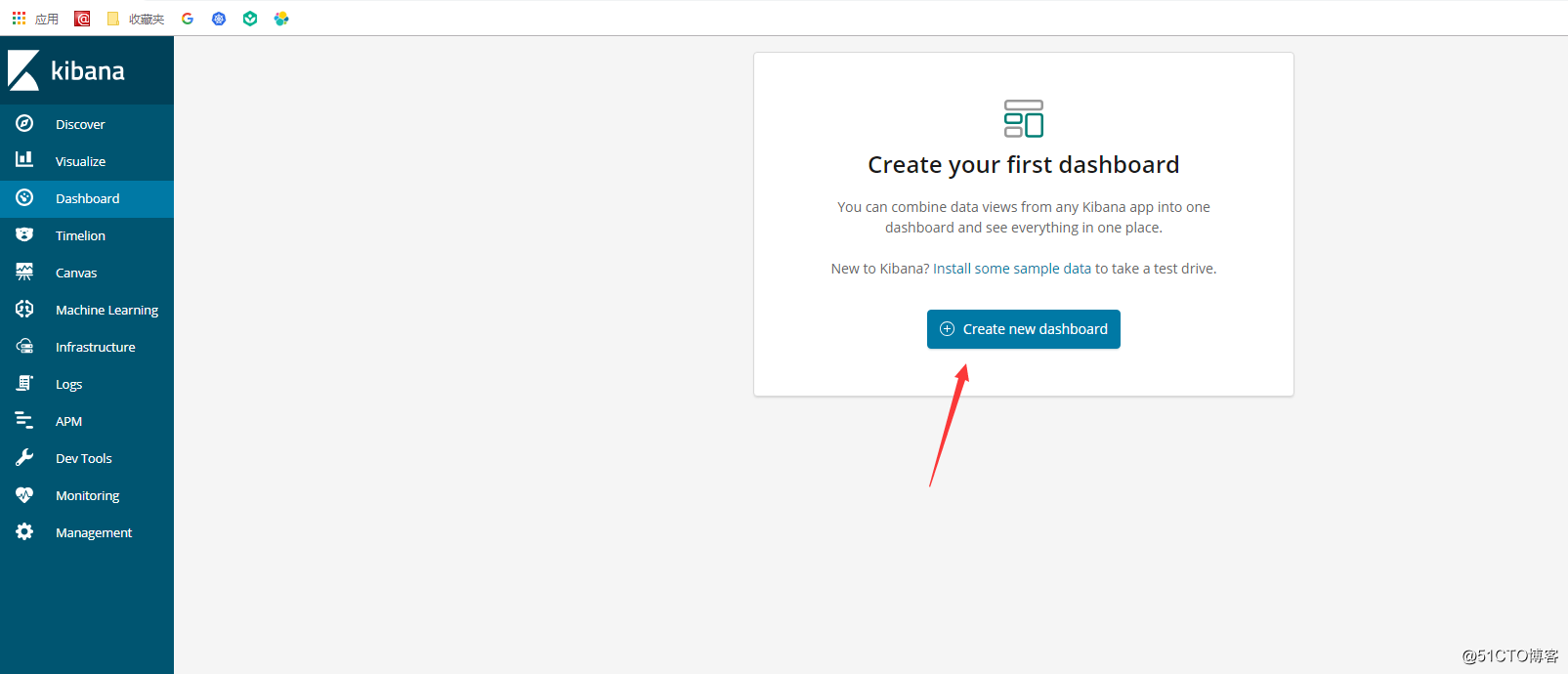
1、选择Dashboard,创建一个新的dashboard
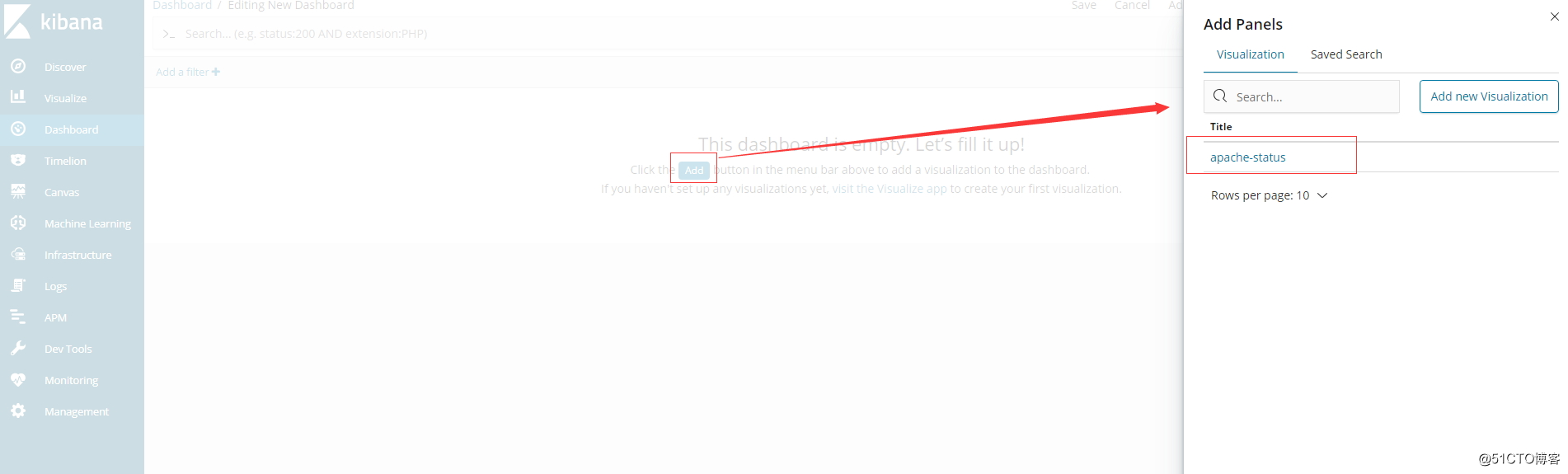
2、选择“Add”按钮,右边就会弹出来“Add Panels”,可以看到刚刚我们绘制的饼图。选择这个饼图,保存
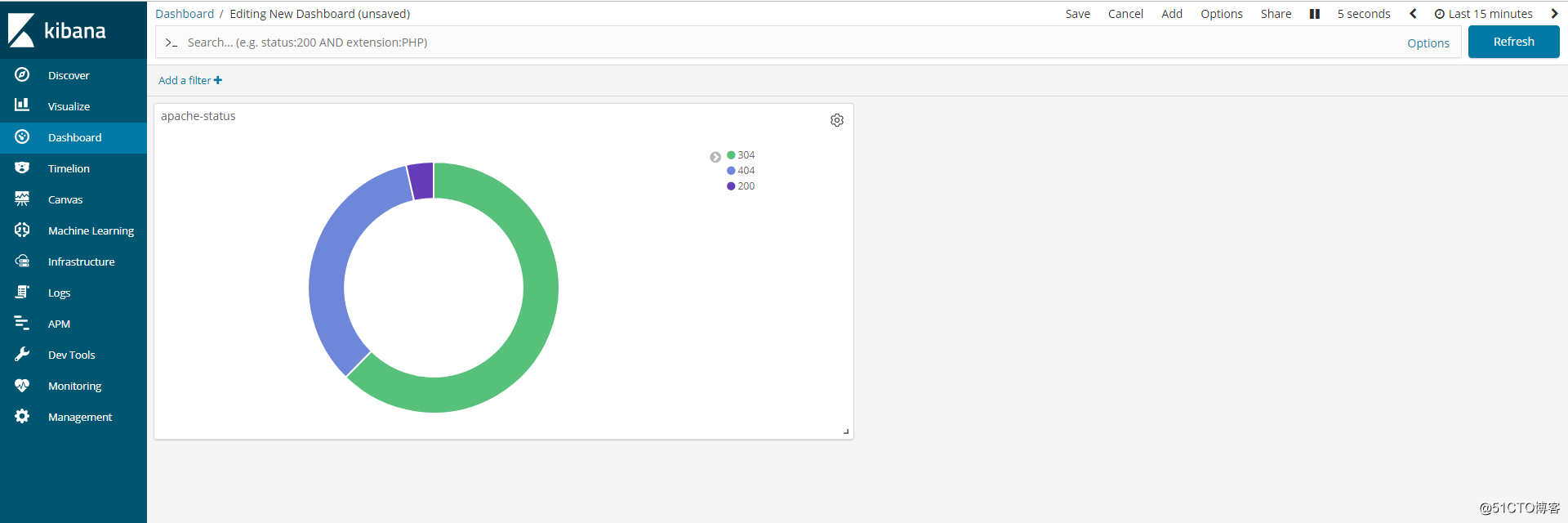
3、dashboard保存成功之后,再不断的刷新Apache首页,生成更多的状态码,然后就会看到dashboard界面的这个饼图在动态的变化
任务完成。
以上是关于ELK收集Apache的json格式访问日志并按状态码绘制图表的主要内容,如果未能解决你的问题,请参考以下文章
71-日志分析系统ELK-Logstash过滤Filesbeat数据及ELK日志采集生产案例