JS简介和基本语法
Posted WebDev在路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS简介和基本语法相关的知识,希望对你有一定的参考价值。
1 JS的介绍
ECMAScript + DOM(Document Object Model) + BOM = 浏览器中的JS
在web开发的过程中,html/css/和javascript分别扮演了不同的角色。
| 语言种类 | 在web开发中的作用 |
|---|---|
| HTML | 在web开发中主要用来完成页面的结构和内容 |
| CSS | 负责页面的显示样式 |
| JavaScript | 控制页面的动态交互和行为 |
1.1 JS在HTML中的引入
<!-- 在HTML中引入JavaScript的方法一:内嵌法 -->
<!DOCTYPE html>
<html>
<head><head>
<body>
<script>
document.write("hello,world");
</script>
</body>
</html>
<!-- 在HTML中引入JavaScript的方法二:外联法 -->
<!DOCTYPE html>
<html>
<head></head>
<body>
<script src="helloWorld.js"></script>
</body>
</html>1.2 JS的特性
JavaScript是解释性语言,而不是编译性语言;在支持JavaScript的浏览器中运行的过程中没有编译过程,而是逐行解释执行。
var number = 1;
while (number < 1000) {
document.write('<p>' + number + '</p>');
number = number +1;
}
/* 上面这段JavaScript程序,其表达的意思只要会英语就能够理解。浏览器执行的时候也是按照我们的书写逻辑顺序进行执行的。 */Javascript是一种轻量级脚本语言(script language),不具备开发操作系统的能力,只能用来编写控制其他大型应用程序(比如浏览器)的脚本。
Javascript也是一种嵌入式语言(embedded),本身不提供任何I/O相关的API,主要通过调用宿主环境(host)的API来工作。
1.3 JS的学习结构
就像我们写文章需要经历一个如字词-->短语-->句子-->文章的过程;
学习javascript需要经历一个从变量-->表达式-->语句--写程序的过程.
1.4 JS的历史
[1995:Netscape Navigator 2.0 js诞生]-->[1997:ECMAScript 1 DHTML]-->[1998:W3C DOM规范]
-->[2000:ECMAScript 3]-->[2005:Ajax Web2.0]-->[2011:ECMAScript 5.1]-->[2015:ECMAScritpt 6]
2 JS的调试
JS直接在浏览器中进行测试,或者用专用的测试软件测试;
在浏览器中调试的方法:
F12、审查元素;
功能审查:alert、console.log();、js调试器;
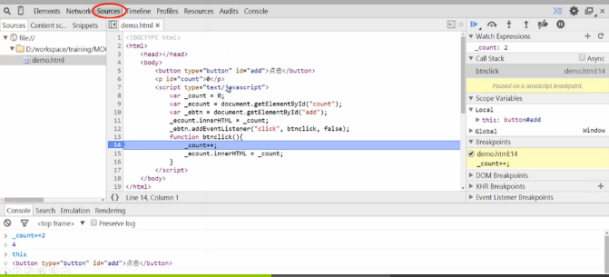
2.1 js的调试工具
谷歌浏览器的调试器:

主要使用
source和断点调试工具;
调试:(F12、Ctrl+shift+i、右键+审查元素)
3 JS的基本语法
JS的语法主要指变量、表达式、语句、对象、函数的定义、构成和使用的规则;
3.1 变量、直接量和标识符
3.1.1 直接量
var number=1;中的‘1’,以及1.2,"hello,world",true,false,null,[],{name:‘js‘}等,在赋值符号“=”后面的都是直接量。
3.1.2 变量
3.1.2-1 var
var:定义一个全局变量
var number=1;中的‘number’,以及其他用var定义的用来储存值的都是变量。如:var age;,var age,name,sex;
3.1.2-2 let
let:局部变量定义关键字,定义的变量只在该作用域中起作用;
//var 的变量提升
var arr = [];
for(var i;i<10;i++){
arr[i]=function(){
alert(i)
}
}
arr[8];//预期为8,其实输出为10;
var arr = [];
for(let i;i<10;i++) {
arr[i] = function() {
alert(i)
}
}
arr[8];//8let声明的变量只在自己所在的块级作用域中起作用。
任何一对花括号(这玩意:{ })中的语句都属于一个块,在花括号里面用let定义的所有变量在花括号外都是不可见的,我们称之为块级作用域。
var a = 1;
(function(){
alert(a); //undefined
var a = 2;
})()
//上面代码实际执行顺序
var a = 1;
(function(){
var a;
alert(a);//执行时a还没有被赋值
a = 2;
})()
var a = 1;
(function(){
alert(a);//error :a is not defined
let a = 2;
})()总结:
用let声明变量只在块级作用域起作用,适合在for循环使用,也不会出现变量提升现象。同一个代码块内,不可重复声明的相同变量,不可重复声明函数内的参数。
3.1.2-3 const
const:定义局部作用域中一个常量。
//不可修改
const Name = 'zhangsan';
Name = 'lisi';//错误
//只所用于块级作用域
if(1){
const Name = 'zhangsan';
}
alert(Name);//wrong
//不存在变量提升,必须先声明后使用,和let一样
if(1){
alert(Name);//wrong
const Name = 'zhangsan';
}
//不可重复声明同一个变量
var Name = "zhangsan";
const Name = "lisi";//wrong
//声明后必须赋值
const Name;//wrongconst:定义(局部作用域)一个对象
传址:在赋值过程中,变量实际上存储的是数据的地址(对数据的引用),而不是原始数据或者数据的拷贝。
const Person = {"name":"zhangsan"};
Person.name = "lisi";
Person.age = 20;
console.log(Person);//{name:"lisi",age:20}
Person = {}//wrong,只能修改值,不能修改地址
//这里是传址赋值
var student1 = {"name":"zhangsan"};
var student2 = student1;
student2.name = "lisi";
console.log(student1)//lisi
console.log(student2)//lisi3.1.3 标识符
直接量和变量的命名以字母,下划线或者$开头,以字母,下划线,$,数字组成- 不能使用
关键字和保留字; - 字母的大小写敏感;
var age = 12;//变量age,赋值为12;
function add(num1,num2){
return num1 + num2;
}
var student = {
name:"小明"
}//变量student,赋值为对象{name:“小明”}<!-- 关键字 -->
break/case/catch/continue/debugger/default/in/do/else/finally/for/function/if/try
/instanceof/new/return/switch/this/throw/typeof/var/void/while/with/delete
<!-- /关键字 -->
<!-- 保留字 -->
abstract/enum/int/short/boolean/export/interface/static/byte/extends/long/super/Char
/final/native/synchronized/Class/float/package/throws/Const/goto/private/transient
/debugger/implements/protected/volatile/double/import/public
<!-- /保留字 -->/* 大小写敏感 */
var age = 10;
var Age = 20;
document.write(age);//10
document.wiite(Age);//203.2 语句
分为条件语句和循环语句。
/* if-else条件例句 */
var sex = 1;
if(sex == 1){
document.write('男');
}else{
document.write('女');
}
/* while条件例句 */
while(number<1000){
document.write('<p>' + number + '</p>');
number = number + 1;
}3.3 注释
分为区块注释和行内注释
/*
* 计算两个数字的和
* @param [Number] num1 第一个数字
* @param [Number] num2 第二个数字
* @return [Number] 两个数字的和
*/
function sum(num1,num2){
return num1 + num2;//把两个数字加起来
}以上是关于JS简介和基本语法的主要内容,如果未能解决你的问题,请参考以下文章