搭建json-server本地接口
Posted JobsOfferings
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搭建json-server本地接口相关的知识,希望对你有一定的参考价值。
这里我们来搭建一下json-server的本地接口,来让我们的网页能够对里面的数据进行增删改查
第一步,安装json-server的全局:Linux和windows在终端或者git中里面输入以下指令,mac系统的话需要在前面加上sudo
npm install -g json-server
第二步,自行创建一个文件夹,我创建在了我的网页文件夹下,命名JSONSERVER,在引入进这个文件夹,这里我用的代码是
cd Desktop/用于服务器的前端比赛/JSONSERVER/
第三步,初始化package.json的文件,使用方法有两个,1:
npm init --yes 这样的话直接就创建出来了,如果我们希望对其修改相应信息,则使用
npm init 你需要输入一些信息,如果全部回车的话效果和上一行是一样的。以下是我的运行情况

第四步,在当前文件安装一个我们需要的模块json-server
npm install json-server --save

第五步,调整你的package.json文件,修改启动操作,
记事本或者你做网页用的IDE打开package.json
将scripts下由"test":"echo \\"Error: no test specified\\" && exit 1"
改成"json:server":"json-server --watch db.json"
这个json:server你可以自己取名字这里我希望见名知意,所以取了json:server.
1 { 2 "name": "jsonserver", 3 "version": "1.0.0", 4 "description": "", 5 "main": "index.js", 6 "scripts": { 7 "json:server": "json-server --watch db.json" 8 }, 9 "author": "", 10 "license": "ISC", 11 "dependencies": { 12 "json-server": "^0.14.0" 13 } 14 }
保存package.json,创建一个db.json,同样的,这里你也可以自己命名,只要是json就成,也对应着package.json里的修改。
打开db.json输入,注意是使用双引号
1 { 2 "user":[ 3 "name":"柯基", 4 "phone":"123456789", 5 "id":1 6 ] 7 }
保存,回到你的命令行工具,回到上一级的项目文件下使用代码开启服务,这里的jons:server是你之前在package.json里面的命名。
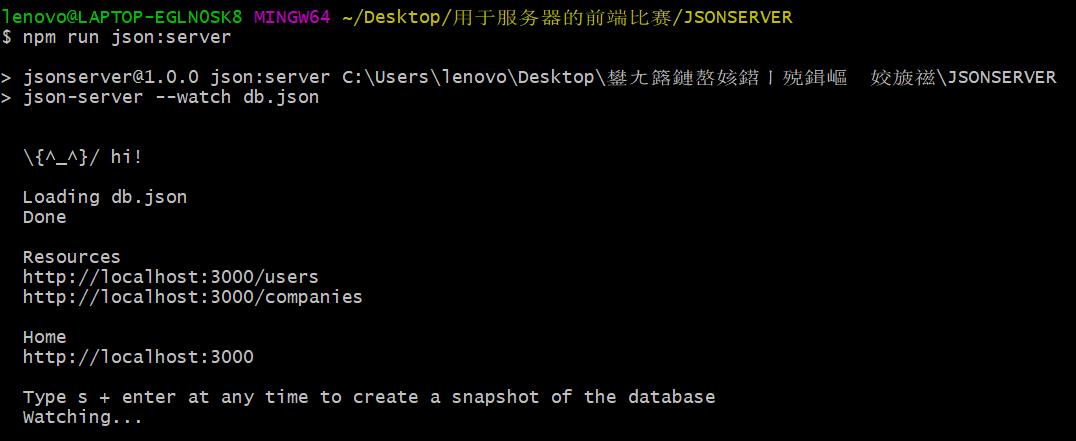
npm run json:server

开启成功
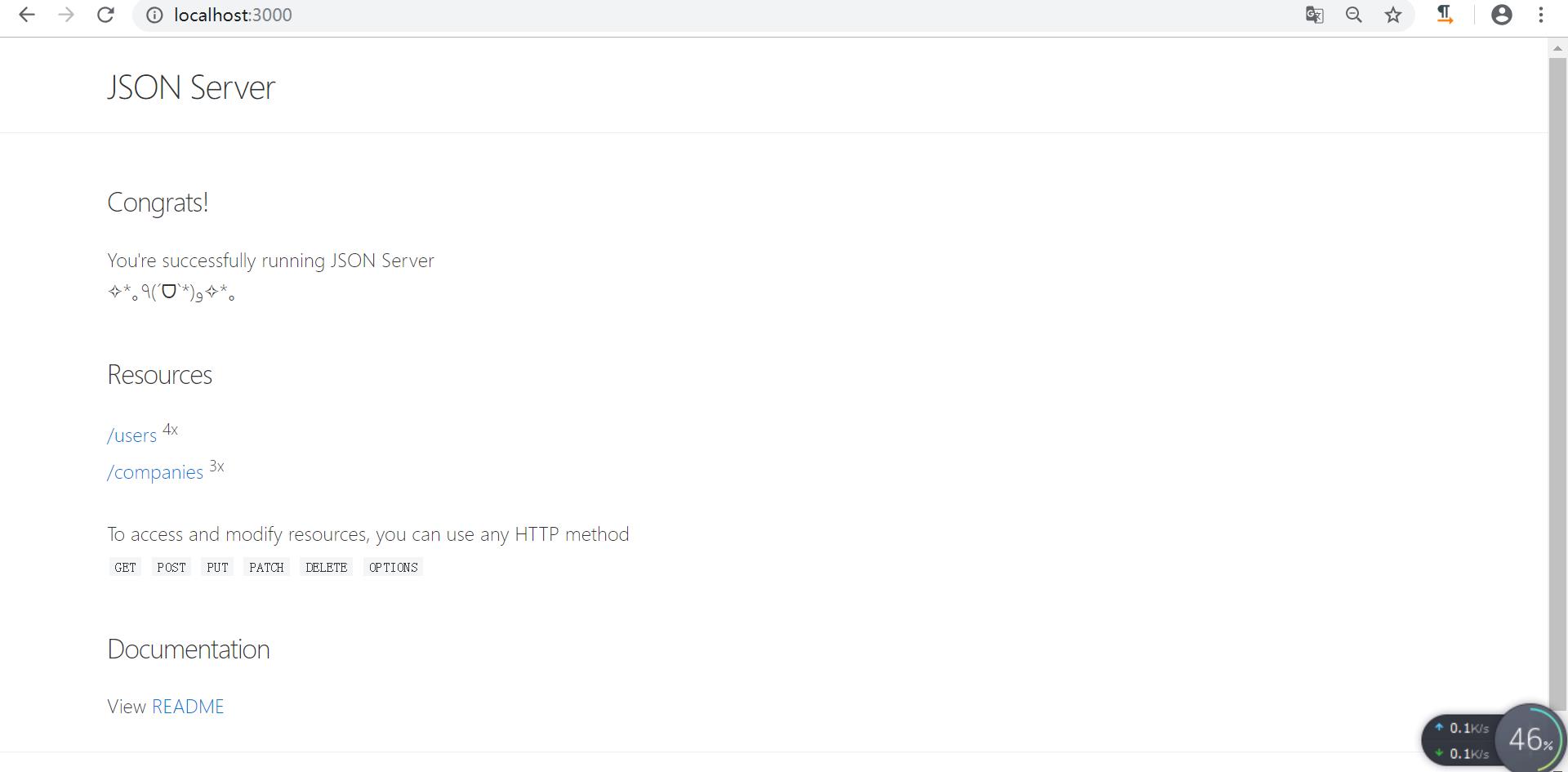
这时候打开你的浏览器,输入http://localhost:3000/如果出现类似这样的网页,你就成功啦~

在你的网页JS代码中可以使用以下代码进行数据获取
1 $.get("http://localhost:3000/user?username="+liyuke). 2 then(function(response){ 3 // console.log(response); 4 })
加油啊柯基~~~
以上是关于搭建json-server本地接口的主要内容,如果未能解决你的问题,请参考以下文章